| Inkscape » Effects » Color |    |
|---|
New in v0.45.
This set of effects manipulates the colors of an object or
Group of objects. The effects are implemented through a set of
Python scripts (located in the directory
share/inkscape/extensions). The use of Python
scripts is a temporary measure until the capability is incorporated
natively into Inkscape. The color mapping is calculated in
the RGB color space except for the effects that modify
HSL values, which are calculated in HSL color space.
If no objects are selected, the color change will be applied to the entire drawing. An object's Stroke and any Gradient are also changed.
Desaturate the color of an object or Group of objects. This sets the values of R, G, and B to the average of the maximum of R, G, and B; and the minimum of R, G, and B. For example, R would be set to (max( R, G, B ) + min( R, G, B ))/2.

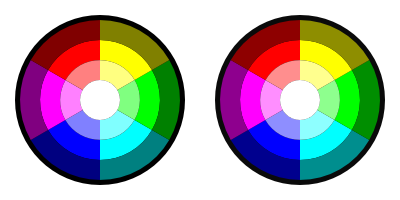
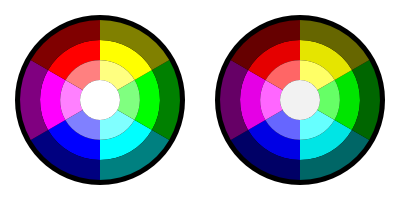
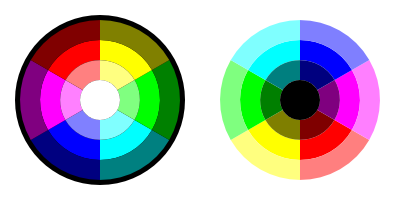
Brighten the color of an object or Group of objects. This effect has the property of making dark colors more intense but washing out light colors.

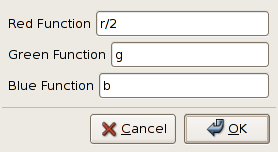
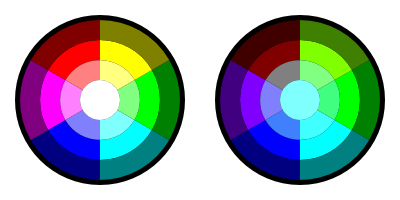
This effect allows color custom transformation functions to be defined. Standard math operations are allowed such as +, −, ×, and /. If a a resulting value is outside the allowed limits, it is set at the minimum or maximum allowed value.


Darken the color of an object or Group of objects. Each R, G, and B component of a color is set to 90% of its previous value.

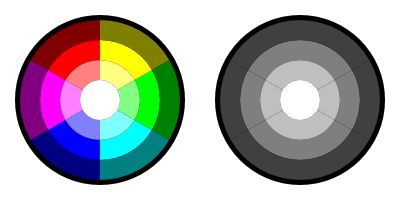
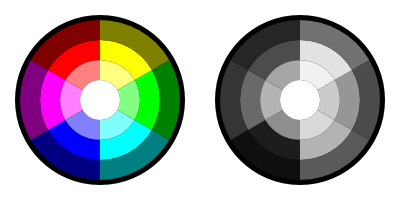
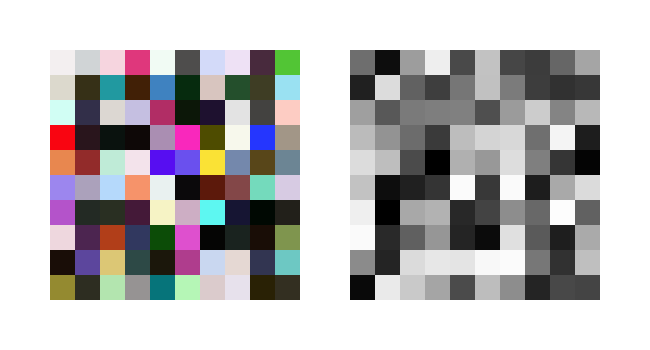
Change the color to a gray using the formula for Luminance used by the NTSC and PAL television standards. This sets the color to a lightness (Y) defined by: Y = 0.229 × R + 0.587; × G + 0.114 × B. See the Wikipedia entry for YUV for further information.

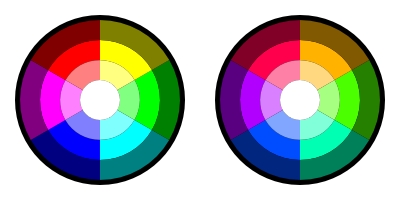
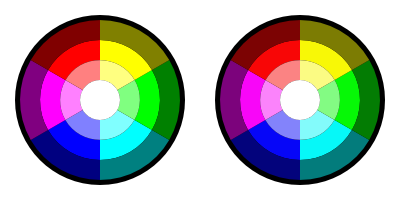
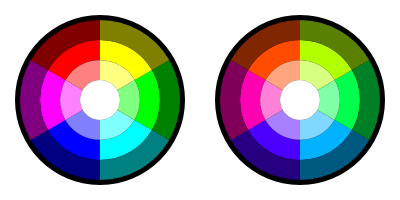
Decrease the hue (see the section called “HSL”) of a color. The hue is decreased by 5% (of the full hue range) or equivalently, a rotation of 18° around the color circle. This, for example, means that a pure red picks up a touch of blue in the RGB color space.

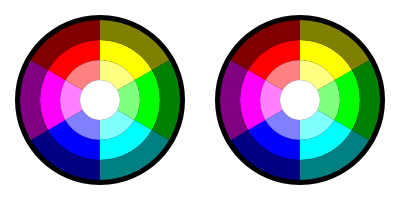
Decrease the lightness (see the section called “HSL”) of a color. The lightness is decreased by 5% (of the full lightness range). If the lightness is already less than 5%, it is set to 0%.

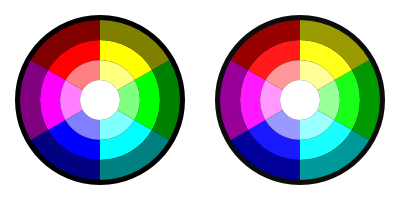
Decrease the saturation (see the section called “HSL”) of a color. The saturation is decreased by 5% (of the full saturation range). If the saturation is already less than 5%, it is set to 0%.

Increase the hue (see the section called “HSL”) of a color. The hue is increased by 5% (of the full hue range) or equivalently, a rotation of 18 degrees, around the color circle. This, for example, means that a pure red picks up a touch of green in the RGB color space.

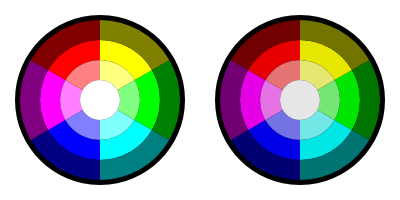
Increase the lightness (see the section called “HSL”) of a color. The lightness is increased by 5% (of the full lightness range). If the lightness is already more than 95%, it is set to 100%.

Increase the saturation (see the section called “HSL”) of a color. The saturation is increased by 5% (of the full saturation range). If the saturation is already more than 95%, it is set to 100%.

Invert the color. For example, an R value of 64 (25%) becomes an R value of 191 (255−64, or 75%).

New in v0.46
Randomize the color of selected objects or all objects if no object is selected. One can choose which of the HSL color parameters to randomize (hue, saturation, and/or lightness).

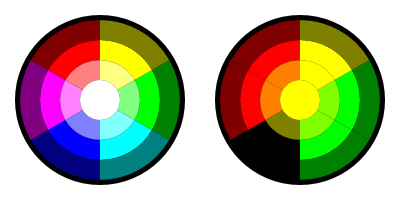
Set the B value in RGB to 0.

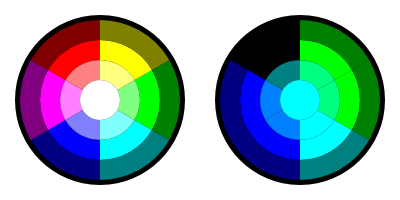
Set the R value in RGB to 0.

Set the G value in RGB to 0.

New in v0.46
Replace a color among selected objects or all objects if no object is selected. Color are specified in RRGGBB hexadecimal form. Color to be replaced must match exactly.
© 2005-2008 Tavmjong Bah. | Get the book. |