| Inkscape » Démarrage rapide » Projection isométrique : l'étui d'un jeu de cartes |    |
|---|
Mise à jour pour la version 0.46.
Inkscape est un logiciel de dessin en deux dimensions. Il peut toutefois être utilisé pour créer des dessins 3D simples. Nous créerons dans ce tutoriel une projection isométrique simple.

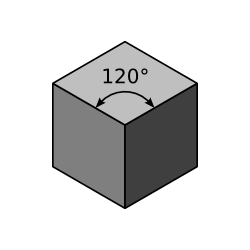
Une projection isométrique est une vue d'un objet telle qu'il y a un angle d'ouverture égal entre les trois axes de projection orthogonale, comme présenté ci-dessous.

Depuis la version 0.46, Inkscape inclue des Grilles axonométriques qui peuvent être utilisées pour tracer rapidement des boîtes projetées isométriquement. Toutefois, la méthode décrite ici fonctionne mieux lorsque des dessins sont intégrés dans les côtés des boîtes, dans la mesure où la déformation des côtés nécessite des transformations précises (dimensions et biais).
Les étapes sont les suivantes :
lancer Inkscape et régler la taille du dessin ;
créer les trois côtés de l'étui déplié ;
orner les côtés de l'étui ;
disposer chaque côté de l'étui à sa place.
Procédure 1.5. Création d'une projection isométrique
Réglez le dessin
Pour commencer, lancez Inkscape.
Suivez les instructions pour le réglage de la taille de la page et de l'espacement de la Grille données dans l'exemple du drapeau suédois, mais réglez la taille à une largeur de 500 et une hauteur de 500 pixels. Réglez l'espacement de la Grille à 10 pixels. Activez l'adhérence des nœuds à la Grille (et désactivez l'adhérence des Boîtes englobantes). N'oubliez pas d'activer la Grille.
Créez les trois côtés de l'étui
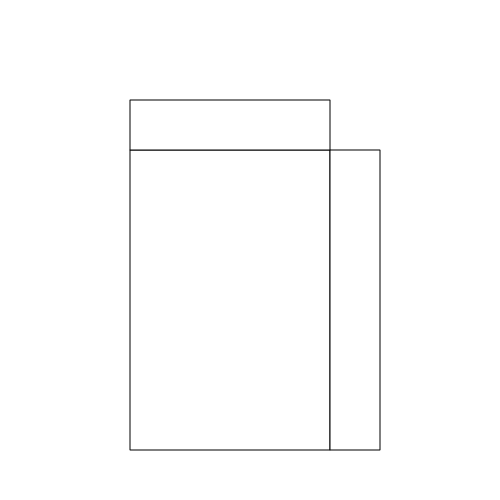
Nous avons besoin de la face avant, le côté et le dessus de l'étui dans les proportions 6:4:1, soit les dimensions d'un jeu de cartes. Créez un rectangle d'une largeur de 200 pixels et d'une hauteur de 300 pixels avec le bord inférieur à 100 pixels du bas de la page. Créez un rectangle à gauche du premier avec une largeur de 50 pixels et une hauteur de 300. Créez un autre rectangle au-dessus du premier avec une largeur de 200 pixels et une hauteur de 50 pixels. Les chemins des rectangles doivent se chevaucher.
Activez le Remplissage des rectangles avec le dialogue Remplissage et contour ( → (Maj+Ctrl+F)) et réglez le Remplissage en blanc. Activez le Contour et réglez-en la couleur en noir et la largeur à un seul pixel. Réglez le raccord du Contour sur Arrondi en cliquant sur l'icône
![]() dans l'onglet Style du contour. Cela permettra que les coins soient nets à la jonction des rectangles.
dans l'onglet Style du contour. Cela permettra que les coins soient nets à la jonction des rectangles.

Ornez les côtés de l'étui
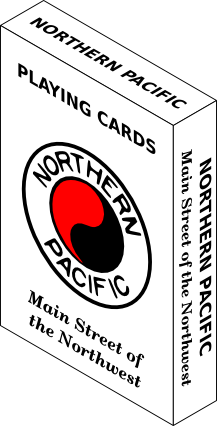
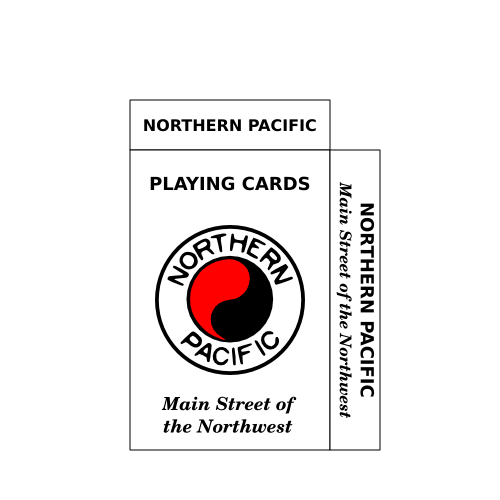
Vous pouvez ajouter n'importe quels dessins aux côtés de l'étui. J'utiliserai le logo de la NP créé dans le tutoriel précédent ainsi qu'un peu de texte.
Importez le logo en utilisant la commande → (Ctrl+I). Le logo a besoin d'être rétréci. Vous pouvez le faire en cliquant-tirant sur l'un de ses coins. Maintenez la touche Ctrl enfoncée pour conserver les proportions. Quand vous l'avez redimensionné comme il faut, vous pouvez le centrer dans le grand rectangle en utilisant le dialogue → (Maj+Ctrl+A). Pour ajouter le grand rectangle à la sélection du logo, cliquez dessus en maintenant enfoncée la touche Maj. Dans le dialogue Aligner et distribuer, sélectionnez Dernier sélectionné dans le menu déroulant Relativement à. Tant que le rectangle est le dernier objet sélectionné, il restera fixe et le logo sera déplacé. Cliquez sur l'icône Centrer selon un axe vertical (
![]() ) et sur l'icône Centrer selon un axe horizontal (
) et sur l'icône Centrer selon un axe horizontal (
![]() ).
).
Ajoutez du texte sur les côtés à votre convenance. Une fois terminé, groupez chaque côté de l'étui avec les objets du côté concerné, en sélectionnant d'abord le côté de l'étui avec tous les objets inclus, en utilisant la commande → (Ctrl+G). Quand les objets sont placés dans un Groupe, ils peuvent être manipulés comme s'ils ne formaient qu'un seul objet. Ceci garanti que si le côté de l'étui est transformé, le logo et le texte seront transformés aussi.

Disposez chaque côté de l'étui à sa place
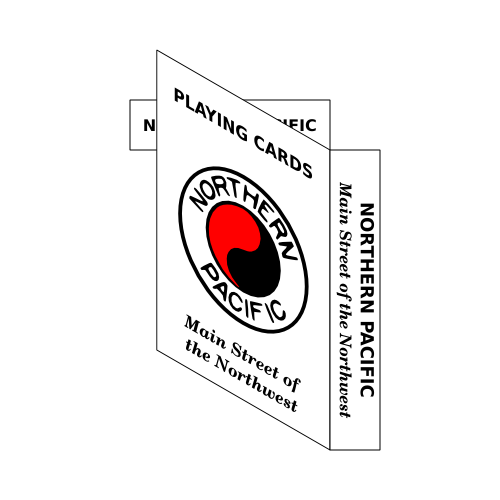
C'est maintenant qu'on s'amuse. Nous voudrions transformer chaque côté de l'étui en losange en conservant la longueur des bords. Cela ne peut être réalisé directement. Les déformations requièrent plusieurs étapes. Il s'agit de rétrécir les côtés de l'étui puis de leur donner une inclinaison. Le dessus de l'étui devra également être tourné.
Lors du rétrécissement des côtés, nous souhaiterions éviter de rétrécir la largeur du contour en même temps. L'option de redimensionnement de la largeur du contour quand un objet est redimensionné peut être activée ou désactivée dans les Contrôles d'outils quand l'Outil Sélection est actif. Assurez-vous que l'icône Redimensionner les contours
![]() n'est pas sélectionnée. Dans le cas contraire, cliquez dessus pour désactiver l'option.
n'est pas sélectionnée. Dans le cas contraire, cliquez dessus pour désactiver l'option.
Sélectionnez la face de l'étui (le plus grand côté). Nous devons être précis dans le rétrécissement des côtés, aussi nous utiliserons le dialogue → (Maj+Ctrl+M). Ouvrez le dialogue et sélectionnez l'onglet Dimensions. Réglez la largeur de l'étui à 86.603%. C'est équivalent à cos(30°) (indiquez -13.397% dans la version 0.45.). Cliquez sur le bouton Appliquer. Utilisez l'Outil Sélection pour ramener la face de l'étui contre l'autre côté bas de l'étui. Il devrait se plaquer en place.
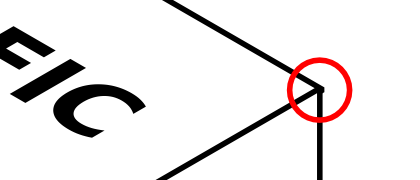
Ensuite nous devons incliner la face de l'étui de 30°. Ceci est aisément réalisable grâce à l'Outil Sélection. Cliquez sur la face de l'étui une seconde fois pour changer les poignées de redimensionnement en poignées de rotation et d'inclinaison. À ce moment, une petite croix indiquant le Centre de rotation doit apparaître au centre de la sélection. C'est le point de référence pour la rotation et l'inclinaison. Cliquez-tirez cette croix vers le coin supérieur droit de la face de l'étui. Il devrait très probablement adhérer au coin de la Boîte englobante. La croix devrait être centrée au milieu du Contour. S'il ne l'est pas, ça entraînera de légers problèmes d'alignement à la fin. Vous pouvez zommer dessus pour vérifier.
Maintenant cliquez-tirez vers le haut la poignée de redimensionnement du côté gauche de la face de l'étui en maintenant la touche Ctrl enfoncée. L'utilisation de la touche Ctrl forcera l'inclinaison par multiples de 15°. Tirez jusqu'à ce que l'inclinaison soit de -30° (regardez la Zone de notification).

Répétez les dernières étapes avec le côté de l'étui en haut à droite, en interchangeant simplement « gauche » et « droite ».
Le dessus de l'étui doit également être rétréci dans la même proportion que les autres, mais cette fois dans le sens vertical. Ramenez la largeur à sa valeur par défaut et la hauteur à 86.603% avant de redimensionner le rectangle. Avant l'inclinaison, déplacez le centre de rotation vers le coin inférieur droit du dessus de l'étui. De nouveau, assurez-vous que la croix est au milieu de la largeur du contour, alignée sur la grille. Inclinez le rectangle de 30° en tirant la poignée d'inclinaison supérieure vers la droite tout en maintenant la touche Ctrl enfoncée. Enfin, tournez le dessus de l'étui de 30° dans le sens horaire en tirant la poignée de rotation supérieure gauche tout en maintenant la touche Ctrl enfoncée.

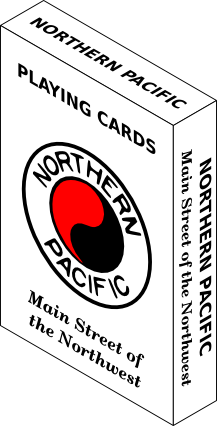
L'étui de cartes est maintenant terminé. Enregistrez votre travail comme dans les tutoriels précédents.
Si vous n'avez pas placé le centre de rotation exactement comme spécifié (p. ex. sur la Boîte englobante plutôt qu'au milieu du contour), vous risquez d'obtenir un léger décalage entre les côtés de l'étui. On peut recommencer les étapes ou simplement remettre le côté rebelle à sa place en utilisant les touches Flèche tout en maintenant la touche Alt enfoncée.

© 2005-2009 Tavmjong Bah. | Se procurer le livre. |