Seam includes a number of JSF controls that are useful for working with Seam. These are intended to complement the built-in JSF controls, and controls from other third-party libraries. We recommend JBoss RichFaces, and Apache MyFaces Trinidad tag libraries for use with Seam. We do not recommend the use of the Tomahawk tag library.
To use these tagsd, define the "s" namespace in your page as follows (facelets only):
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:s="http://jboss.com/products/seam/taglib">The ui example demonstrates the use of a number of these tags.
Table 29.1. Seam JSF Control Reference
<s:button> | Description A button that supports invocation of an action with control over conversation propagation. Does not submit the form. Attributes
Usage <s:button id="cancel" value="Cancel"
action="#{hotelBooking.cancel}"/> |
<s:cache> | Description Cache the rendered page fragment using JBoss Cache. Note that <s:cache> actually uses the instance of JBoss Cache managed by the built-in pojoCache component. Attributes
Usage <s:cache key="entry-#{blogEntry.id}" region="pageFragments">
<div class="blogEntry">
<h3>#{blogEntry.title}</h3>
<div>
<s:formattedText value="#{blogEntry.body}"/>
</div>
<p>
[Posted on 
<h:outputText value="#{blogEntry.date}">
<f:convertDateTime timezone="#{blog.timeZone}" locale="#{blog.locale}"
type="both"/>
</h:outputText>]
</p>
</div>
</s:cache> |
<s:conversationId> | Description Add the conversation id to an output link (or similar JSF control). Facelets only. Attributes None. |
<s:conversationPropagation> | Description Customize the conversation propagation for a command link or button (or similar JSF control). Facelets only. Attributes
Usage <h:commandButton value="Apply" action="#{personHome.update}">
<s:conversationPropagation type="join" />
</h:commandButton> |
<s:convertDateTime> | Description Perform date or time conversions in the Seam timezone. Attributes None. Usage <h:outputText value="#{item.orderDate}">
<s:convertDateTime type="both" dateStyle="full"/>
</h:outputText> |
<s:convertEntity> | Description Assigns an entity converter to the current component. This is primarily useful for radio button and dropdown controls. The converter works with any managed entity which has an @Id annotation - either simple or composite. Attributes None. Configuration You must use Seam managed transactions (see Section 8.2, “Seam managed transactions”) with <s:convertEntity />. If your Managed Persistence Context isn't called entityManager, then you need to set it in components.xml: <component name="org.jboss.seam.ui.EntityConverter">
<property name="entityManager">#{em}</property>
</component>Usage <h:selectOneMenu value="#{person.continent}" required="true">
<s:selectItems value="#{continents.resultList}" var="continent"
label="#{continent.name}"
noSelectionLabel="Please Select..."/>
<s:convertEntity />
</h:selectOneMenu> |
<s:convertEnum> | Description Assigns an enum converter to the current component. This is primarily useful for radio button and dropdown controls. Attributes None. Usage <h:selectOneMenu value="#{person.honorific}">
<s:selectItems value="#{honorifics}" var="honorific"
label="#{honorific.label}"
noSelectionLabel="Please select" />
<s:convertEnum />
</h:selectOneMenu> |
<s:decorate> | Description "Decorate" a JSF input field when validation fails or when required="true" is set. Attributes
#{invalid} and #{required} are available inside s:decorate; #{required} evaluates to true if you have set the input component being decorated as required, and #{invalid} evaluates to true if a validation error occurs. Usage <s:decorate template="edit.xhtml">
<ui:define name="label">Country:</ui:define>
<h:inputText value="#{location.country}" required="true"/>
</s:decorate><ui:composition xmlns="http://www.w3.org/1999/xhtml"
xmlns:ui="http://java.sun.com/jsf/facelets"
xmlns:h="http://java.sun.com/jsf/html"
xmlns:f="http://java.sun.com/jsf/core"
xmlns:s="http://jboss.com/products/seam/taglib">
<div>
<s:label styleClass="#{invalid?'error':''}">
<ui:insert name="label"/>
<s:span styleClass="required" rendered="#{required}">*</s:span>
</s:label>
<span class="#{invalid?'error':''}">
<s:validateAll>
<ui:insert/>
</s:validateAll>
</span>
<s:message styleClass="error"/>
</div>
</ui:composition> |
<s:div> | Description Render a HTML <div>. Attributes None. Usage <s:div rendered="#{selectedMember == null}">
Sorry, but this member does not exist.
</s:div> |
<s:enumItem> | Description Creates a SelectItem from an enum value. Attributes
Usage <h:selectOneRadio id="radioList"
layout="lineDirection"
value="#{newPayment.paymentFrequency}">
<s:convertEnum />
<s:enumItem enumValue="ONCE" label="Only Once" />
<s:enumItem enumValue="EVERY_MINUTE" label="Every Minute" />
<s:enumItem enumValue="HOURLY" label="Every Hour" />
<s:enumItem enumValue="DAILY" label="Every Day" />
<s:enumItem enumValue="WEEKLY" label="Every Week" />
</h:selectOneRadio> |
<s:fileUpload> | Description Renders a file upload control. This control must be used within a form with an encoding type of multipart/form-data, i.e: <h:form enctype="multipart/form-data"> For multipart requests, the Seam Multipart servlet filter must also be configured in web.xml: <filter> <filter-name>Seam Filter</filter-name> <filter-class>org.jboss.seam.servlet.SeamFilter</filter-class> </filter> <filter-mapping> <filter-name>Seam Filter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> Configuration The following configuration options for multipart requests may be configured in components.xml:
Here's an example: <component class="org.jboss.seam.web.MultipartFilter"> <property name="createTempFiles">true</property> <property name="maxRequestSize">1000000</property> </component> Attributes
Usage <s:fileUpload id="picture" data="#{register.picture}"
accept="image/png"
contentType="#{register.pictureContentType}" /> |
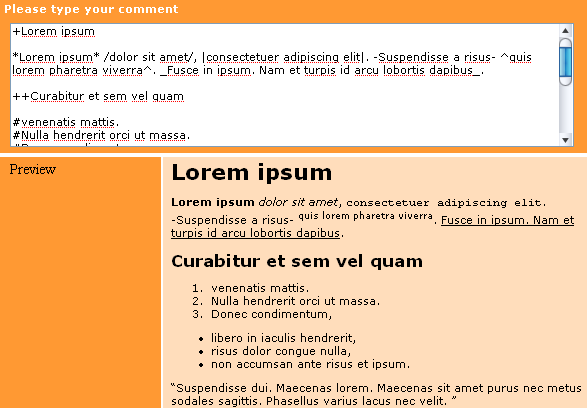
<s:formattedText> | Description Outputs Seam Text, a rich text markup useful for blogs, wikis and other applications that might use rich text. See the Seam Text chapter for full usage. Attributes
Usage <s:formattedText value="#{blog.text}"/>Example  |
<s:fragment> | Description A non-rendering component useful for enabling/disabling rendering of it's children. Attributes None. Usage <s:fragment rendered="#{auction.highBidder ne null}">
Current bid:
</s:fragment> |
<s:graphicImage> | Description An extended <h:graphicImage> that allows the image to be created in a Seam Component; further transforms can be applied to the image. Facelets only. All attributes for <h:graphicImage> are supported, as well as: Attributes
Transformations To apply a transform to the image, you would nest a tag specifying the transform to apply. Seam currently supports these transforms:
It's easy to create your own transform - create a UIComponent which implements org.jboss.seam.ui.graphicImage.ImageTransform. Inside the applyTransform()method use image.getBufferedImage() to get the original image and image.setBufferedImage() to set your transformed image. Transforms are applied in the order specified in the view. Usage <s:graphicImage rendered="#{auction.image ne null}"
value="#{auction.image.data}">
<s:transformImageSize width="200" maintainRatio="true"/>
</s:graphicImage> |
<s:link> | Description A link that supports invocation of an action with control over conversation propagation. Does not submit the form. Attributes
Usage <s:link id="register" view="/register.xhtml"
value="Register New User"/> |
<s:message> | Description "Decorate" a JSF input field with the validation error message. Attributes None. Usage <f:facet name="afterInvalidField">
<s:span>
 Error: 
<s:message/>
</s:span>
</f:facet> |
<s:label> | Description "Decorate" a JSF input field with the label. The label is placed inside the HTML <label> tag, and is associated with the nearest JSF input component. It is often used with <s:decorate>. Attributes
Usage <s:label styleClass="label">
Country:
</s:label>
<h:inputText value="#{location.country}" required="true"/> |
<s:remote> | Description Generates the Javascript stubs required to use Seam Remoting. Attributes
Usage <s:remote include="customerAction,accountAction,com.acme.MyBean"/> |
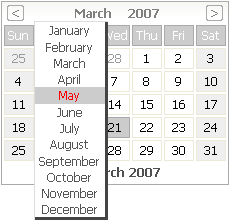
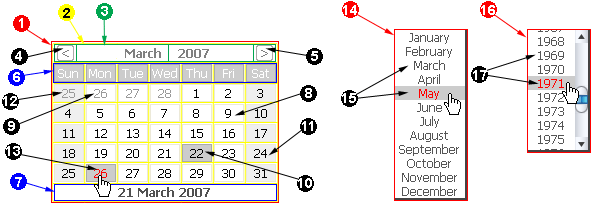
<s:selectDate> | Description Deprecated. Use <rich:calendar /> instead. Displays a dynamic date picker component that selects a date for the specified input field. The body of the selectDate element should contain HTML elements, such as text or an image, that prompt the user to click to display the date picker. The date picker must be styled using CSS. An example CSS file can be found in the Seam booking demo as date.css, or can be generated using seam-gen. The CSS styles used to control the appearance of the date picker are also described below. Attributes
Usage
<div class="row">
<h:outputLabel for="dob">Date of birth<em>*</em></h:outputLabel>
<h:inputText id="dob" value="#{user.dob}" required="true">
<s:convertDateTime pattern="MM/dd/yyyy"/>
</h:inputText>
<s:selectDate for="dob" startYear="1910" endYear="2007">
<img src="img/datepicker.png"/>
</s:selectDate>
<div class="validationError"><h:message for="dob"/></div>
</div>
Example  CSS Styling The following list describes the CSS class names that are used to control the style of the selectDate control.
 |
<s:selectItems> | Description Creates a List<SelectItem> from a List, Set, DataModel or Array. Attributes
Usage <h:selectOneMenu value="#{person.age}"
converter="#{converters.ageConverter}">
<s:selectItems value="#{ages}" var="age" label="#{age}" />
</h:selectOneMenu> |
<s:span> | Description Render a HTML <span>. Attributes None. Usage <s:span styleClass="required" rendered="#{required}">*</s:span> |
<s:taskId> | Description Add the task id to an output link (or similar JSF control), when the task is available via #{task}. Facelets only. Attributes None. |
<s:validate> | Description A non-visual control, validates a JSF input field against the bound property using Hibernate Validator. Attributes None. Usage <h:inputText id="userName" required="true"
value="#{customer.userName}">
<s:validate />
</h:inputText>
<h:message for="userName" styleClass="error" /> |
<s:validateAll> | Description A non-visual control, validates all child JSF input fields against their bound properties using Hibernate Validator. Attributes None. Usage <s:validateAll>
<div class="entry">
<h:outputLabel for="username">Username:</h:outputLabel>
<h:inputText id="username" value="#{user.username}"
required="true"/>
<h:message for="username" styleClass="error" />
</div>
<div class="entry">
<h:outputLabel for="password">Password:</h:outputLabel>
<h:inputSecret id="password" value="#{user.password}"
required="true"/>
<h:message for="password" styleClass="error" />
</div>
<div class="entry">
<h:outputLabel for="verify">Verify Password:</h:outputLabel>
<h:inputSecret id="verify" value="#{register.verify}"
required="true"/>
<h:message for="verify" styleClass="error" />
</div>
</s:validateAll> |
Seam also provides annotations to allow you to use Seam components as JSF converters and validators:
- @Converter
@Name("fooConverter") @BypassInterceptors @Converter public class FooConverter implements Converter { @In EntityManager entityManager; @Transactional public Object getAsObject(FacesContext context, UIComponent cmp, String value) { entityManager.joinTransaction(); // Do the conversion } public String getAsString(FacesContext context, UIComponent cmp, Object value) { // Do the conversion } }Registers the Seam component as a JSF converter. Shown here is a converter which is able to access the JPA EntityManager inside a JTA transaction, when converting the value back to it's object representation.
- @Validator
@Name("barValidator") @BypassInterceptors @Validator public class BarValidator implements Validator { @In FooController fooController; public void validate(FacesContext context, UIComponent cmp, Object value) throws ValidatorException { return fooController.validate(value); } }Registers the Seam component as a JSF validator. Shown here is a validator which injects another Seam component; the injected component is used to validate the value.