定义缠绕规则
Flash Player 10 和更高版本,Adobe AIR 1.5 和更高版本

增强的绘图 API 还引入了路径“缠绕”的概念:路径的方向。路径的缠绕可以是正向的(顺时针),也可以是负向的(逆时针)。渲染器为 data 参数解释矢量所提供坐标的顺序确定了缠绕的方向。

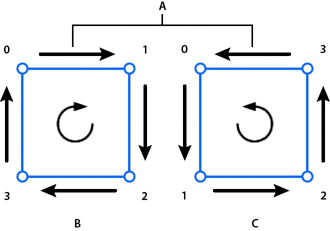
正向缠绕和负向缠绕
- A.
- 指示绘制方向的箭头
- B.
- 正向缠绕(顺时针)
- C.
- 负向缠绕(逆时针)
此外,请注意 Graphics.drawPath() 方法可选的第三个参数“winding”:
drawPath(commands:Vector.<int>, data:Vector.<Number>, winding:String = "evenOdd"):void
在这种情况下,第三个参数是一个字符串或常量,用于指定相交路径的缠绕或填充规则。(这些常量值在 GraphicsPathWinding 类中定义为 GraphicsPathWinding.EVEN_ODD 或 GraphicsPathWinding.NON_ZERO。)当路径相交时,缠绕规则十分重要。
奇偶规则是标准的缠绕规则,早期的绘图 API 都使用此规则。奇偶规则也是 Graphics.drawPath() 方法的默认规则。使用奇偶缠绕规则时,任何相交路径都交替使用开放填充与闭合填充。如果使用同一填充绘制的两个正方形相交,则不会填充相交的区域。通常,相邻区域不会都填充或都不填充。
另一方面,非零规则依靠缠绕(绘制方向)来确定是否填充相交路径定义的区域。当相对缠绕的路径相交时,不填充所定义的区域,这与奇偶规则十分类似。对于相同缠绕的路径,将填充本来不填充的区域:

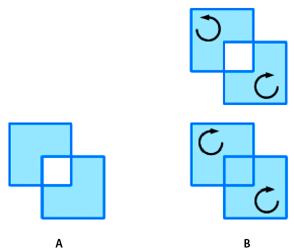
用于相交区域的缠绕规则
- A.
- 奇偶缠绕规则
- B.
- 非零缠绕规则
缠绕规则名称
这些名称系指用于定义如何管理填充的更具体规则。正向缠绕路径将得到赋值 +1;负向缠绕路径将得到赋值 -1。以形状上闭合区域中的一点为起点,绘制一个从该点向外无限延伸的线条。使用该线条与路径相交的次数以及这些路径的组合值来确定填充。对于奇偶缠绕,使用该线条与路径相交的次数。如果计数为奇数,则填充相交区域。如果计数为偶数,则不填充相交区域。对于非零缠绕,使用赋予路径的值。如果路径的组合值不为 0,则填充相交区域。如果组合值为 0,则不填充相交区域。

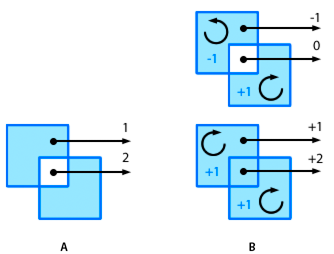
缠绕规则计数和填充
- A.
- 奇偶缠绕规则
- B.
- 非零缠绕规则
使用缠绕规则
这些填充规则很复杂,但有些情况下必须使用它们。例如绘制星形时。如果使用标准奇偶规则,该形状需要十个不同的线条。如果使用非零缠绕规则,所需十个线条将减少为五个。下面的 ActionScript 使用五个线条和非零缠绕规则来绘制星形:
graphics.beginFill(0x60A0FF);
graphics.drawPath( Vector.<int>([1,2,2,2,2]), Vector.<Number>([66,10, 23,127, 122,50, 10,49, 109,127]), GraphicsPathWinding.NON_ZERO);
星形如下所示:

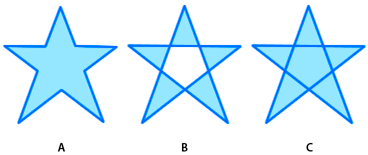
使用不同缠绕规则的星形
- A.
- 奇偶 10 个线条
- B.
- 奇偶 5 个线条
- C.
- 非零 5 个线条
如果对图像进行了动画处理,或图像用作三维对象上的纹理且发生重叠,则缠绕规则会变得更为重要。