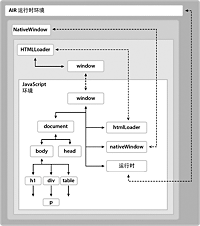
HTML 环境概述Adobe AIR 1.0 和更高版本 Adobe AIR 使用 HTML 渲染器、文档对象模型和 JavaScript 解释程序提供与浏览器完全相似的 JavaScript 环境。JavaScript 环境通过 AIR HTMLLoader 类表示。在 HTML 窗口中,HTMLLoader 对象包含所有 HTML 内容,而该对象又包含在 NativeWindow 对象中。在 SWF 内容中,扩展 Sprite 类的 HTMLLoader 类可以与任何其他显示对象一样添加到舞台显示列表中。为 AIR HTML 容器编写脚本和用于 Adobe Flash Platform 的 ActionScript 3.0 参考中都对 Adobe® ActionScript® 3.0 类属性做了介绍。在 Flex 框架中,AIR HTMLLoader 类包装在 mx:HTML 组件中。mx:HTML 组件扩展 UIComponent 类,因此可以直接与其他 Flex 容器配合使用。mx:HTML 组件中的 JavaScript 环境则是相同的。 关于 JavaScript 环境及其与 AIR 主机之间的关系下图演示了 JavaScript 环境和 AIR 运行时环境的关系。虽然只显示了一个本机窗口,但是一个 AIR 应用程序可以包含多个窗口。(并且一个窗口可以包含多个 HTMLLoader 对象。) 查看完全大小图形  JavaScript 环境具有其自己的 Document 和 Window 对象。JavaScript 代码可以通过 runtime、nativeWindow 和 htmlLoader 属性与 AIR 运行时环境交互。ActionScript 代码可以通过 HTMLLoader 对象的 window 属性与 JavaScript 环境交互,该属性是对 JavaScript Window 对象的引用。此外,ActionScript 和 JavaScript 对象均可以侦听由 AIR 和 JavaScript 对象调度的事件。 runtime 属性提供了对 AIR API 类的访问权限,使您可以新建 AIR 对象和访问类(也称为静态)成员。若要访问 AIR API,请向 runtime 属性添加该类的名称和包。例如,若要创建 File 对象,您将使用以下语句: var file = new window.runtime.filesystem.File(); 注: AIR SDK 提供了一个 JavaScript 文件,即 AIRAliases.js,该文件为最常用的 AIR 类定义了更便于使用的别名。导入该文件时,您可以使用 air.Class 简短形式替换 window.runtime.package.Class。例如,您可以使用 new air.File() 创建 File 对象。
NativeWindow 对象提供了用于控制桌面窗口的属性。您可以使用 window.nativeWindow 属性从 HTML 页内部访问包含的 NativeWindow 对象。 HTMLLoader 对象提供了用于控制内容的加载方式和呈现方式的属性、方法和事件。您可以使用 window.htmlLoader 属性从 HTML 页内部访问父 HTMLLoader 对象。 重要说明: 仅当作为应用程序的一部分安装的页作为顶级文档加载时,该页才具有 htmlLoader、nativeWindow 或 runtime 属性。将文档加载到 frame 或 iframe 中时不会添加这些属性。(只要子文档与父文档位于相同安全沙箱中,子文档即可访问父文档的这些属性。例如,加载到 frame 中的文档可以使用 parent.runtime 访问其父级的 runtime 属性。)
关于安全性AIR 根据原始域在安全沙箱中执行所有代码。应用程序内容限制为从应用程序安装目录加载的内容,该内容放置到应用程序 沙箱中。只有在此沙箱中运行的 HTML 和 JavaScript 才能访问运行时环境和 AIR API。同时,在页 load 事件的所有处理函数返回之后,将在应用程序沙箱中阻止 JavaScript 的大多数动态计算和执行操作。 通过将应用程序页加载到 frame 或 iframe 中,并对 frame 设置特定于 AIR 的 sandboxRoot 和 documentRoot 属性,可以将该应用程序页映射到非应用程序沙箱中。通过将 sandboxRoot 值设置为实际远程域,您可以使沙箱中的内容跨脚本访问该域中的内容。当加载远程内容或撰写远程内容脚本时(例如,在 mash-up 应用程序中),使用上述方法映射页非常有用。 允许应用程序和非应用程序内容相互跨脚本访问的另一方法是创建沙箱桥,这也是向 AIR API 授予非应用程序内容访问权限的唯一方法。使用父级到子级 桥,子 frame、iframe 或窗口中的内容能够访问在应用程序沙箱中定义的指定方法和属性。反之,使用子级到父级 桥,应用程序内容能够访问在子级的沙箱中定义的指定方法和属性。通过设置窗口对象的 parentSandboxBridge 和 childSandboxBridge 属性可以建立沙箱桥。有关详细信息,请参阅 Adobe AIR 中的 HTML 安全性以及 HTML frame 和 iframe 元素。 关于插件和嵌入对象AIR 支持 Adobe® Acrobat® 插件。用户必须安装有 Acrobat 或 Adobe® Reader® 8.1(或更高版本)才能显示 PDF 内容。HTMLLoader 对象提供了用于查看用户系统是否可以显示 PDF 的属性。SWF 文件内容也可以在 HTML 环境中显示,但 AIR 中构建有此功能,因此无需使用外部插件。 AIR 中不支持任何其他 WebKit 插件。 |

|