从 ActionScript 操作 HTML 样式表Adobe AIR 1.0 和更高版本 当 HTMLLoader 对象调度 complete 事件之后,则可以检查和操作页面中的 CSS 样式。 例如,请看以下简单的 HTML 文档: <html>
<style>
.style1A { font-family:Arial; font-size:12px }
.style1B { font-family:Arial; font-size:24px }
</style>
<style>
.style2 { font-family:Arial; font-size:12px }
</style>
<body>
<p class="style1A">
Style 1A
</p>
<p class="style1B">
Style 1B
</p>
<p class="style2">
Style 2
</p>
</body>
</html>
当 HTMLLoader 对象加载此内容后,可以通过 window.document.styleSheets 数组的 cssRules 数组来操作页面中的 CSS 样式,如下所示: var html:HTMLLoader = new HTMLLoader( );
var urlReq:URLRequest = new URLRequest("test.html");
html.load(urlReq);
html.addEventListener(Event.COMPLETE, completeHandler);
function completeHandler(event:Event):void {
var styleSheet0:Object = html.window.document.styleSheets[0];
styleSheet0.cssRules[0].style.fontSize = "32px";
styleSheet0.cssRules[1].style.color = "#FF0000";
var styleSheet1:Object = html.window.document.styleSheets[1];
styleSheet1.cssRules[0].style.color = "blue";
styleSheet1.cssRules[0].style.font-family = "Monaco";
}
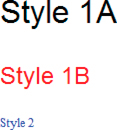
此代码调整了 CSS 样式,从而生成如下所示的 HTML 文档:  请记住,当 HTMLLoader 对象调度 complete 事件之后,该代码可以向页面中添加样式。 |

|