Android Auto Developer Overview
Android Auto extends the Android platform into the car. When users connect their Android handheld device to a compatible vehicle, Android Auto provides a car-optimized Android experience on the vehicle's screen. Users interact with compatible apps and services through voice actions and the vehicle's input controls.
The Android Auto SDK lets you easily extend your existing apps to work in the car, without having to worry about vehicle-specific hardware differences. You can use many Android APIs and services you are already familiar with. Android Auto provides an easy to use UI model and supports notifications and voice actions:
- Media UI
- Android Auto defines interaction models and car-specific UI patterns for apps. The first version of Android Auto supports media apps, such as music, podcast, live radio, and audio news apps.
- Notifications
- The platform will integrate with existing Android APIs for notifications. Users will get car appropiate notifications from Android apps on the vehicle's screen.
- Voice Actions
- Android Auto supports a set of voice actions to interact with compatible apps and services. Apps can respond to the voice actions they're interested in, such as playing a particular song or taking a note.
- Easy Development Workflow
- To extend an existing Android app for Android Auto, you implement a set of interfaces and services defined in the platform. You can reuse existing functionality and many Android APIs you already know.
We’ll release the Android Auto SDK in the coming months, which will let you test your Android Auto experience on a regular Android device.
Design
Android Auto extends users' digital ecosystem into their cars, allowing drivers to stay connected to their virtual worlds while staying focused on the road ahead.
Because driving is the primary activity in the car, any digital experiences should be designed to complement and augment that activity. They should never demand the user's attention.
Designing for cars is fundamentally different than designing for phones or tablets, and requires rethinking how experiences unfold. Because attention is limited and not all tasks are possible in the car, effective apps leverage the entire set of devices that drivers have, leveraging the app experience on those devices, outside of the car, to set the stage for simple experiences while driving.
Android Auto experiences are:
Glanceable and simple. Driving requires users' full attention. In-car software should not. Android Auto was designed to simplify not only the UI, but to optimize interactions and require less thinking, induce lower cognitive load, and ultimately, be safer. Effective apps provide just enough information in the minimum amount of time the user needs to glance at it and return their attention back to the road. Apps should also reduce the number of features to only those that are safe and drive-appropriate.
Predictive, yet predictable. Android Auto leverages rich, contextual awareness to keep the driver informed about important situations during the drive. Rich, timely help is combined with predictable functions. Effective apps make use of the patterns for common tasks and show timely information only when relevant.
Connected. By leveraging the user's personal ecosystem of apps and services, Android Auto promotes a continuous experience from phone to car to other devices. The user's music, destinations, and virtual ecosystem are always available to augment the drive. Experiences that leverage personal context and other devices are naturally part of Android Auto.
Naturally integrated. Android Auto blends the user's apps with the car, creating a truly integrated experience that leverages what is unique about each car. By using the screens, controls, and capabilities of the vehicle, Android Auto feels like an extension of the car.
Architecture
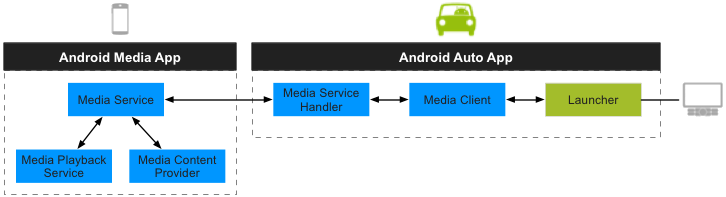
The Android Auto app shows your app's customized UI on the vehicle's screen. To communicate with the Android Auto app, your media app implements a set of media interfaces.

Figure 1 - Architecture of Android Auto.
The architecture consists of the following components:
Media App - Runs a media service that exposes content through browsing and playback APIs. The service provides content to the Android Auto app. This is your Android app.
Android Auto App - Creates the UI and handles user interactions. This app uses a media client to request content from the media service running in the media app. The client requests data from the media service and monitors service states.
Vehicle Display - Shows app content and supports user interaction via on-screen soft buttons and other components, such as physical buttons or steering wheel controls.
Android media apps must implement binders to these APIs:
- Browsing - Enables a media client to browse a hierarchy of a user’s media collection, presented as a virtual file system with containers (similar to directories) and items (similar to files).
- Playback - Enables a media client to control media playback and monitor playback state through callbacks.
User Interface
The Android Auto app uses a car-specific UI model to display content and user interaction opportunities. Android Auto provides you with a standard UI designed to minimize driver distraction. You do not have to test a custom UI for for driver distraction, which is a lengthy and expensive process involving multiple legislations across the globe and different standards for each vehicle OEM.
The UI defines interfaces for browsing, searching, and listening to content from media apps. You can customize the UI colors, action icons, background images, and more.
Launcher
The launcher shows all the compatible media apps installed on the user’s Android device and lets users select one of them from an scrollable list:


Figure 2. The launcher.
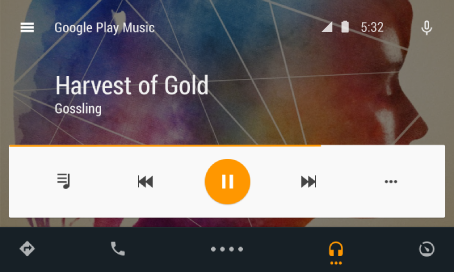
Primary App UI
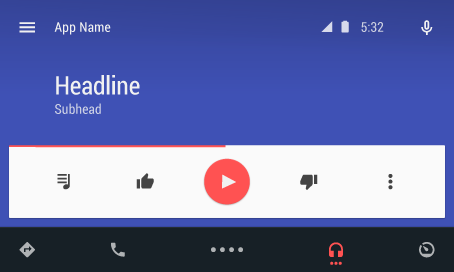
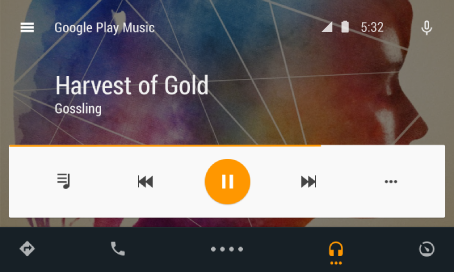
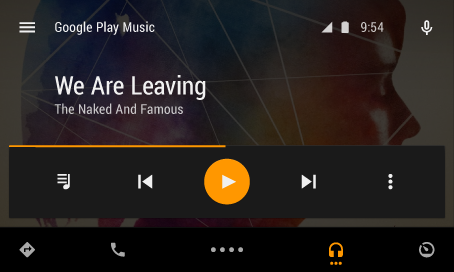
After the user selects a media app, the display shows the primary app UI. You can customize this UI to show your own icons, app name, and background images. Figure 3 shows an example of a customized UI:




Figure 3. A customized UI.
User Actions
The primary app UI supports four main actions on the action bar, four auxiliary actions on the overflow bar, and the Return action. You can use standard controls and customize the actions and icons, as shown in Figure 4.


Figure 4. Custom extra actions.
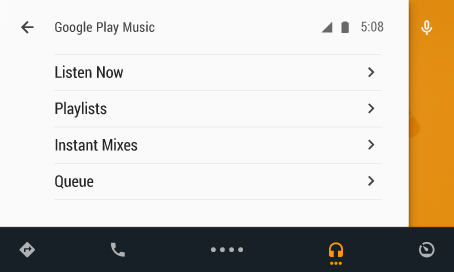
Drawer Transitions
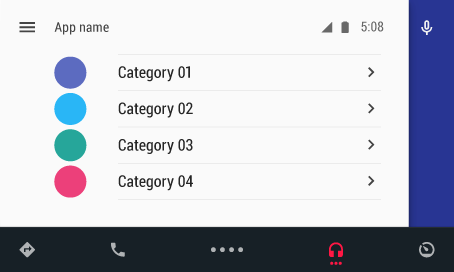
For browse actions, the display shows the drawer transition as shown in Figure 5.




Figure 5. Generic and customized drawers.
After the transition from the primary app UI to the drawer UI, the drawer appears on the center. The customized drawer UI shows the media containers and media files provided by the media service in your app. You can also customize drawers with icons for list items.
Day and Night Transitions
All the UIs support different color schemes for day and night. The platform provides the state (day or night) and makes adjustments automatically.




Figure 6. Day and night modes.
Customizing UIs
To customize the UI, you provide the following app-specific resources and actions to the Android Auto media client:
- Resources - App logo, app name, theme colors, and background images.
- Actions - Multiple custom actions; for example: Thumbs Up/Down, Favorite, and Bookmark. These actions are app-specific.
If provided, the media client automatically uses them in the UI.
Development Process
Note: When released, the Android Auto SDK will provide media service interfaces, an APK for handheld devices that simulates the Android Auto app, and other tools for Android Auto development.
To create a media app for Android Auto, you include an Android service in your app that implements the media service interfaces provided by the Android Auto SDK. These interfaces define functionality for browsing and finding content, playing media, customizing the UI, and performing app-specific actions.
The media service interfaces present the content library as a navigable tree and enable clients to play media, get album art, obtain theme resources for the UI, and invoke app-specific actions.
You don’t have to create a new app for Android Auto: you can extend your existing Android app with implementations of the media service interfaces. Your service exposes your app’s media content, theme resources, and app-specific actions using the methods and data types specified by the media service interfaces. This simplifies the development cycle because:
- You do not have to maintain a separate project for Android Auto
- You can reuse existing functionality from your Android app
The Android Auto client presents the customized UI to users and invokes the functionality from your service as needed. This has two additional advantages:
- Your app does not implement a UI for Android Auto
- Your app does not manage user interactions directly
This also means that you do not have to worry about vehicle-specific hardware differences such as screen resolutions, software interfaces, knobs and touch controls.
Testing Your App on an Android Device
The Android Auto SDK includes an APK with a media client implementation, which is similar to those available in compatible vehicles. To test your app with this client:
- Get an Android device with a similar form factor to a dashboard screen (like a Nexus 7).
- Configure the device for Android development.
- Install the APK for the media client from the Android Auto SDK on the device.
- Install the APK for your app on the device.
- Open the media client app from the Android Auto SDK on the device.
- Select your app from the list of available services.
The customized UI for your app appears on the client. You can navigate the content library and play media. If your app provides app-specific actions, these actions appear in the UI controls.
Running Your App on Android Auto
Media apps are available on the Google Play Store for compatible Android devices. When users connect their Android device to a compatible vehicle, the Android Auto media client shows a list of all the Android apps installed on the phone that implement the media service interfaces.
When users select one of these apps, the Android Auto media client uses the app’s service to respond to user input and invoke the methods in the media service interfaces to build the UI, navigate the content library, and play media.