网站项目管理
(来源:http://www.szdesign.org/)
网站项目管理在今年会逐渐成型,要做到网站项目的顺利开展,要建立在共识的基础上,共识要求大家对上游和下游的工作都有一定了解,至少应该了解相关的技术,知道可以实现到什么程度,在可行的情况下,进行内部的培训和外部的协助是完全必要的。没有良好的学习交流氛围,很难做好网站项目。
在项目管理与公司的整体运作上,我想谈一谈可能遇到的矛盾:
(1)希望大家都能不断学习,接收新鲜知识是不太可能的。
(2)希望改变一个传统行业的老总对互联网有全新的认识是不现实的;他们会使用传统行业的的方法来进行公司的管理。
(3)一个新的架构模型(它可以是公司人事组织上的,也可以是实际项目操作流程上的),尽管是优秀的,如果没有成功的案例,想在所在公司推广也是非常难的。
(4)在项目立项过程中,反对意见一般会大于支持意见,没有相互尊重,不同专业不同地区不同工作经验的人在一起,本质上会议是很无聊的。
关于怎么解决,我想人际关系的氛围是很重要了,在尽可能的程度上作一些努力,去争取改变吧。
下面回到项目管理本身:
大中型项目的软件统筹表:
在年初,我已经做过网站总体项目管理的探索,并且使用MS PROJECT制作的一个模板。大中型项目的统筹仅靠人力是难以达到要求的,必须借助于各种科学的工具,在早期阶段是靠计划评审技术和关键路径法来规划项目运作模型的,这些好的技术工作量非常巨大,大型项目往往要配备很多计划技术人员MS PROJECT的推出大大提高了这些技术的应用难度。该软件基本包括以下几个方面,并且能够自动调整资源、时间的合理分配。
甘特图(任务横道图)
跟踪甘特图
任务分配状况
日历
统筹图
6.资源使用状况
一方面,把它运用于小型项目可能不仅提高不了效率反而降低了效率。大型项目的每个过程都要求非常严格和科学,灵活性会降低一些,那么对计划的要求就会提高。
另一方面,PROJECT建立的管理模板,是可以从模板建立一个新文件,然后进行调整,对于不需要的任务步骤可以删除。随着对项目本身的理解的深入和对软件使用的熟练程度的提高,可以将更多的项目,甚至小项目也可以使用PROJECT来进行灵活的管理。
现在我需要补充的是,在大家的管理意识和手段还没有达到相当的程度,可能使用PROJECT来实际操作并不容易,那么从科学的管理逐步落实的角度来看,根据PROJECT的建设流程,衍生出一套WORD文档,在实务性上有更快的效果、更好的可操作性,那么我做了 “项目策划书”和“项目制作书”,给大家参考:
项目策划书格式如下:
项 目 策 划 书
项目编号: 项目级别:
一、定义目标:(100字以上,代表小组意见)
目标:
二、可行性分析:(理想模型的建立)(300字以上)
(1)访问者定义
谁将是该项目的访问者?
访问者的目的是什么?
访问者能获到什么信息?进行何种商务功能的处理?或者得到什么形式的奖励?
|
信息 |
商务处理 |
奖励 |
| 综
述 (如有必要再进行全方面的描述,请填写在下面) |
||
(2)创建情节
根据访问者定义,找出能代表大多数访问者的人,举例说明用户的真实网上经历,如何完成一定的任务,就象讲述一个网民上网的故事,可以尽量发挥想象力去描述。
情节描述:
(3)竞争性分析
浏览一至二个我们主要的竞争对手的网站,严肃客观地评价竞争者,分析出该项目在竞争上的优势。
|
网站名 |
||
|
网址 |
||
|
功能描述 |
||
|
优势分析 |
三、项目内容和功能
(1)项目内容概述(项目具有哪些内容?哪些功能?列出所需的内容和功能的清单。)
(2)项目内容分组和命名(将内容进行分组,也即分成若干个栏目,给每栏起一个名字,中文英文各取一个,中文的用做导航,英文的作为网站文件目录的名字。)
(3)功能需求(列出项目中用户功能性的内容)
四、项目结构
(1)结构列表
建立一个基于文本形式的项目层次结构图,结构如下:
section1
section1.1
section1.1.1
……
section1.2
section2
……
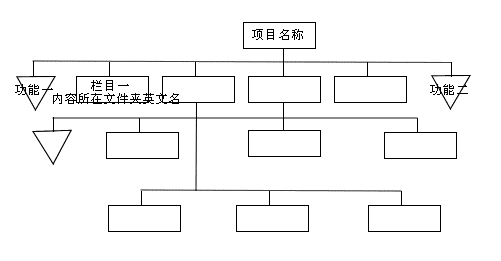
(2)建立结构蓝图,定义全局和局部导航。
结构蓝图是网站结构的可视化表示,显示网站中的元素如何分组和联系的图表,不同的内容(静态或是动态的)和功能使用不同的几何形状进行表示,整个结构呈现倒树状,内容要素使用方框,功能要素使用三角形。

当完整的策划完成,项目制作可以比较轻松,越是急促和或者说不成熟的策划都将给制作带来很大的麻烦,就会矛盾重重而造成开效率低下。这里我制作一个比较简单的项目制作书。
项 目 制 作 书
|
主线程 |
分线程 |
时间 (天) |
所在分线程时间比 |
所在总线程时间比 |
|
|
前 台 开 发 |
设计阶段 |
参考 |
|||
|
设计框架 |
|||||
|
设计装饰图片 |
|||||
|
完成设计整合 |
|||||
|
制作阶段 |
设计CSS |
||||
|
制作框架html |
|||||
|
加入JS |
|||||
|
作代码优化 |
|||||
|
设计制作 整合 |
与策划人员沟通 |
||||
|
在后台代码加入后,根据项目小组意见进行整合 |
|||||
|
后 台 开 发 |
后台开发 |
审阅功能规范 |
|||
|
确定模块化/分层设计参数 |
|||||
|
开发人员分派任务 |
|||||
|
编写代码 |
|||||
|
开发人员测试(初步调试) |
|||||
|
上传功能模块 |
说明:
(1)参考“项目策划书”中“竞争性分析”是提到的网站,可以自己参考国外的网站。
(2)设计框架可以划分出各个栏目所在的比重,区域范围。
(3)设计CSS过程中,显然会有一个已经设计好的网站总体的CSS,在单个页面,有时还是需要更有新的定义,CSS的设计是非常重要的,我们使用它并非仅仅控制大小,而是段落应用或是更多的特效。
(4)用很多网页设计软件,已经可以生成比较简洁的代码,这里的代码优化,除了办求代码其简洁之外,还有要使整体代码符合公司制定的“HTML和CSS的总体规范”。
(5)前后台在策划部门完成策划的时候已经开始各自的工作,前台开始页面设计,后台开始模块开发,当前台页面完成,后台即可将代码引入其中。完成页面,那么最后的一件事就是前后台与策划部门的共同认可。
(6)在“时间”一栏,你可以给整个分线程打一个时间,并不需要给每个分线程中的部分给出非常明确的时间,为什么呢?因为协调的工作一直都贯彻整个项目进程,在协调不得力的时候没有办法保证时效性。
(7)在项目制作书,有必要让所具体操作的人在上面签字作认可。
(8)项目完成的效果评估分析,主要通过技术手段(WEBTRANS分析流量等方法)进行,不在策划和制作范围,这里不详谈。
附:
传统行业中可以实施的管理图表:
(1)以任务为导向的统筹表(适用于活动型、任务独立的项目):
|
日程 |
任务 |
责任人(联系方式) |
目标 |
结果 |
备注 |
|
7.26以前 |
完成统筹表 |
风子(2172337) |
完成定稿 |
OK |
|
|
项目申请流程 |
风子(2172337) |
修改定稿 |
OK |
||
|
7.29以前 |
人员绩效考核表 |
一秒(2172337) |
完善定稿 |
(2)以时间为导向的统筹表(适用于小型项目):
|
任务及责任人 |
目标及结果 |
|
完成统筹表(风子2172337) |
完成定稿 OK |
|
项目申请流程(风子) |
修改定稿 OK |
|
7.26前 |
|
|
人员绩效考核表(一秒) |
|
|
项目总结报告模板(一秒) |
|
|
7.29以前 |
|
(3)以人员为导向的统筹表(适用于中型项目):
|
任务及目标 |
人员配备 |
结果及备注 |
|
龙腾(2172337) 7.26以前完成 |
||
|
统筹表 完成定稿 |
风子(TEL) |
OK |
|
项目申请流程 修改定稿 |
风子(TEL) |
OK |
|
龙腾(2172337) 7.29以前完成 |
||
|
人员绩效考核表 |
一秒(TEL) |
|
|
项目总结报告模板 |
一秒(TEL) |
|
这种中小型项目的统筹图以手工绘制图表在保证效果的同时更容易操作,能够适应策略或其他方面的变动,显得更为灵活。主要体现在项目开始时要确定该项目的偏重,比如项目偏重时间,那么就选用以时间为导向统筹图,只要保证7.29能够完成任务目标,期间的资源调配和人员安排可以不必强加要求。对于活动型项目,任务独立性较强,所以是任务为导向,即每个任务在规定的时间内能够高质量完成就是成功。