| SVG images | ||
|---|---|---|
 | Chapter 18. Graphics |  |
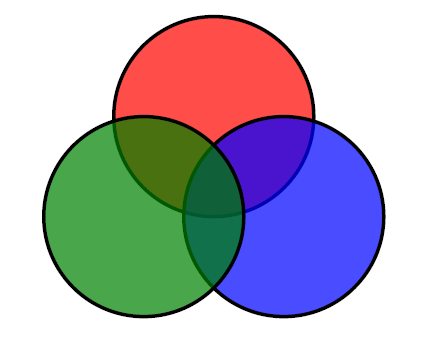
Scalable Vector Graphics (SVG), a W3C Recommendation, is “a language for describing two-dimensional vector and mixed vector/raster graphics in XML”. In other words, you can draw pictures with XML elements. The following is a small sample that draws three circles:
<?xml version="1.0"?>
<svg xmlns="http://www.w3.org/2000/svg" width="12cm" height="12cm">
<g style="fill-opacity:0.7; stroke:black; stroke-width:0.1cm;">
<circle cx="6cm" cy="2cm" r="100" style="fill:red;"
transform="translate(0,50)" />
<circle cx="6cm" cy="2cm" r="100" style="fill:blue;"
transform="translate(70,150)" />
<circle cx="6cm" cy="2cm" r="100" style="fill:green;"
transform="translate(-70,150)"/>
</g>
</svg>
When rendered, this SVG image looks like the following:
 |
SVG has some nice advantages:
SVG is a vector graphic format, which means it scales to different sizes smoothly without jagged lines.
An SVG file is plain text, not a binary file format. You can read and edit an SVG graphic (assuming you understand SVG) using a plain text editor or XML editor.
SVG is an open standard, so there are several commercial and free SVG graphics tools available to choose from. See the W3C list of SVG implementations.
Although you could include SVG image data directly in your DocBook file (inside an imageobject element, in place of an imagedata element), you probably will want to keep each image in a separate file. Then you can include the image as you would other graphics:
<mediaobject id="MousePicture">
<imageobject>
<imagedata format="SVG" fileref="mouse.svg"/>
</imageobject>
</mediaobject>Be sure to include the format="SVG" attribute to ensure the file is handled properly.
Support of SVG in XSL-FO processors is not complete. The XEP FO processor from RenderX and the XSL Formatter processor from Antenna House have substantial support for SVG in their current products. But some SVG elements may not be supported, so check the processor documentation for details. Apache FOP uses the Batik SVG Toolkit to render SVG graphics. Be sure to include the batik.jar file in your CLASSPATH when trying to render SVG with FOP (it is included in the FOP convenience scripts).
One problem you may run into when processing SVG files with an XSL-FO processor is the DTD reference in SVG files. Most SVG files contain a DOCTYPE declaration similar to the following (the version may vary):
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.0//EN"
"http://www.w3.org/TR/2001/REC-SVG-20010904/DTD/svg10.dtd">An XSL-FO processor that interprets the SVG file will try to load the DTD, not for validation, but for potential default attribute values or entity declarations. If the processing machine is connected to the Internet, then the DTD will be downloaded from the URL specified in the system identifier. Such downloads can slow the processing considerably. If there are connection problems, or no connection at all, then some XSL-FO processors will fail on an image if it cannot read the DTD.
A Java-based XSL-FO processor such as XEP can be configured to use an XML catalog to map the SVG DTD URL to a local file.
Download the SVG DTDs for the versions you need and install them in a convenient location. Version 1.0 and version 1.1 are available from the W3C website.
Set up a catalog file and add one or more entries for the SVG DTD references (you may need more than one version of the SVG DTD) to map the SVG identifiers to the local files. See the section “How to write an XML catalog file” for examples of catalog entries.
Download the Java resolver.jar file and set up a CatalogManager.properties file as described in the section “Using catalogs with Saxon”.
Configure the Java process in the XEP batch file or shell script to use the Java catalog resolver. The following example is a modified xep.bat batch file:
Example 18.2. Adding XML catalog support to XEP
set CP=c:\xml\java\resolver.jar;C:\xml\java;C:\xml\xep.49\lib\xep.jar;\ C:\xml\xep.49\lib\saxon.jar;C:\xml\xep.49\lib\xt.jar java -Dcom.renderx.sax.entityresolver=org.apache.xml.resolver.tools.CatalogResolver \ -Dcom.renderx.jaxp.uriresolver=org.apache.resolver.tools.CatalogResolver \ -Xmx356m -classpath "%CP%" com.renderx.xep.XSLDriver "-DCONFIG=C:\xml\xep.49\xep.xml" %*
When you upgrade your version of XEP, do not forget to edit the new batch file or shell script.
SVG is a relatively new graphics format, and many web browsers do not yet support it directly. Plug-in SVG viewers such as Adobe SVG Viewer are available for some browsers, but you cannot rely on them being installed by all your potential readers.
In Docbook's HTML output, if you do not specify a format="SVG" attribute in the imagedata element, then the SVG reference is put inside an HTML img element. If you do specify the format="SVG" attribute, then an object element is used instead:
<object data="circles.svg" type="image/svg+xml"/>
Some browsers respond better to an embed element, even though that is not a standard HTML element. If you set the stylesheet parameter use.embed.for.svg to 1 (the default is zero), then an embed element is added to the object element:
<object data="circles.svg" type="image/svg+xml">
<embed src="circles.svg" type="image/svg+xml"/>
</object>Since not all browsers support SVG graphics, you might consider substituting a bitmap replica of any SVG graphics when generating HTML output. Otherwise some of your readers will not see anything of the graphic. Here is how you do it in the mediaobject element:
<mediaobject id="MousePicture">
<imageobject role="fo">
<imagedata format="SVG" fileref="mouse.svg"/>
</imageobject>
<imageobject role="html">
<imagedata format="PNG" fileref="mouse.png"/>
</imageobject>
</mediaobject>In this example, the SVG graphic is selected only for XSL-FO output, and a PNG bitmap replica is substituted for HTML output.
Where do you get a PNG replica? You can use an SVG viewer on your own system and take a screenshot of the rendered image. Or you can use the free SVG Rasterizer tool that is included in the Apache Batik SVG Toolkit. Some commercial graphics tools such as Adobe Illustrator can also render an SVG graphic as a bitmap.
Before SVG, the common file format for vector graphics was Encapsulated PostScript (EPS). While EPS was widely supported, it required a PostScript interpreter to be available to interpret the PostScript code to render the image.
If you use an EPS filename in a mediaobject in DocBook, the filename will be passed through to the output, but the results will probably not be satisfactory. If the output is PDF, then neither XSL-FO processors nor PDF browsers have a PostScript interpreter. If the EPS file contains a bitmap preview image, then that can be displayed in a PDF browser, but at lower resolution. If you send the PDF to a PostScript printer, then you can get good results. But if a printer does not handle PostScript, then you will only get the lower resolution preview image.
SVG, on the other hand, is an open standard and works well with XSL-FO processors and PDF output.
If you have a collection of EPS images, you can convert them to SVG, using either of these programs:
Adobe Illustrator (not free)
pstoedit (free), which uses ghostscript to interpret the PostScript code. You can download pstoedit from http://www.pstoedit.net/.
| DocBook XSL: The Complete Guide - 4th Edition | PDF version available | Copyright © 2002-2007 Sagehill Enterprises |