现在你已经知道什么是Google Wave了,那让我们来看看如何使用它吧。如果你已经用过Wave,那么跳过本文直接到本指南的第五章:深入了解Wave(英文版,还未翻译,译者注)。
Google Wave发布的第一版是功能受限并且只有被邀请者可以加入使用的。如果你还没有用过Wave,本文将介绍怎样能得到一个Wave预览版的邀请,如何创建一个新的Wave帐号,如何使用Wave及如何创建你的第一个wave。学习如何使用三种方法更新和编辑一个wave,发现和加入公共开放的wave。好,现在让我们开始Wave之旅吧。
说明:首字大写的Wave表示的是Wave协议或者Wave客户端(也就是Google Wave),首字小写的wave表示的是一条有一个或多个参与者的会话。本文将采用此规范。
如何得到Google Wave预览版的邀请
Google Wave预览版并不完全对所有公众开放。只有那些收到邀请邮件的人可以试用这个系统,所以对Wave感兴趣的新用户并不能直接到Google Wave主页去注册一个新帐号。如果你还没有被邀请使用Wave,可以用下面的一些方法拿到车票。
如果你认识的某个人已经在使用Wave
从2009年9月30日起,Google已发出了超过十万个邀请给感兴趣的用户来使用Wave预览版。[1]每个第一轮被邀请的人同时收到八个新邀请的”提名权“(第二轮可能有20个提名权,比如我就收到了20个,请参考发放Google Wave邀请,易IT注)。如果你认识的人里有人有未用完的提名权,那快让他提名你吧,只要提名你的电邮地址就可以了。不过,要注意的是,提名并不意味着你马上就会被邀请,从提名到被邀请可能会等上几天到几个礼拜。Google按她自己的方式,根据Wave服务器扩容步伐来安排发出邀请的比率。不过,让一个现有Wave 用户提名你仍是最快获得Wave帐号的方法。
如果你认识的人里没有人使用Wave
如果你认识的人里没有人使用Wave,当然也不能提名你,你也别失望。你可以直接从Google Wave的登录页面申请。[2]可能获得邀请的进程会有点慢,但最后你应该还是会获得Google Wave的邀请。不过,最好别等太久,人们对Wave的兴趣与日俱增,对从事IT和互联网这个领域的人来说,越快得到邀请越好。
开始认识Google Wave
只要你得到Wave的邀请,就可以注册、登录和试用一下Wave。下面的重要信息在登录前你可能需要了解下。
你的Google Wave ID不是一个Email地址
当你在wave.google.com 注册你的帐号时,你用的是Google帐号凭证(也就是你的[email protected]或者[email protected]邮件地址)来申请一个新的Wave ID。然而,这个Wave ID(格式类似于[email protected])虽然看上去像个邮件地址,其实却不是,你不能通过这个地址收发邮件,其他人只能通过这个地址 wave你。
剖析Wave客户端界面
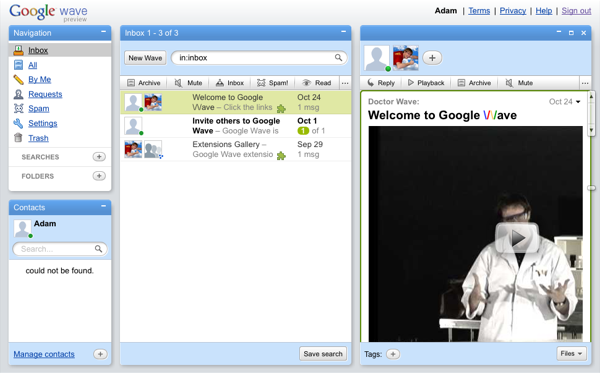
现在你应该注册好了,是时候登录进Wave去看看它客户端界面是什么样的。缺省的Wave视图是一个三栏、四部分的布局。从左到右依次是,第一栏包括一个顶部的导航面板(类似于Gmail含有收件箱、已发邮件和标签那样的左边栏)和其下的联系人面板。第二栏是一个搜索面板,缺省显示你收件箱里激活的 waves。在第三栏里,你可以开始一个新的wave或者打开现有的wave。

(图片2-1:缺省的Wave客户端包含三栏、四部分面板)[3])
当你的一个面板里内容很长并超过屏幕的显示范围时,面板的右边会出现一个滚动条,不过这个滚动条与你以前用过的那些有所不同(见图2-1的右边栏)。要使用这个滚动条,可以点击向下或向上的箭头来移动,或者点击并拖动整个滚动条来滚动。(请见第6章,掌握Wave的界面,来了解更多的信息)
剖析一个wave
Wave客户端的界面和一个三栏的邮件客户端(比如Outlook,易IT注)没什么大的不同。然而,一个wave和一封电子邮件相比却大大的不同。wave比主要是平面文本的电子邮件有更多的结构化元素,所以有一些专用语来描述他们。我们将在文中使用这些术语,所以很有必要了解这些不同的 wave元素是什么、叫什么。
提醒:首字大写的Wave表示的是Wave协议或者Wave客户端(也就是Google Wave),首字小写的wave表示的是一条有一个或多个参与者的会话。
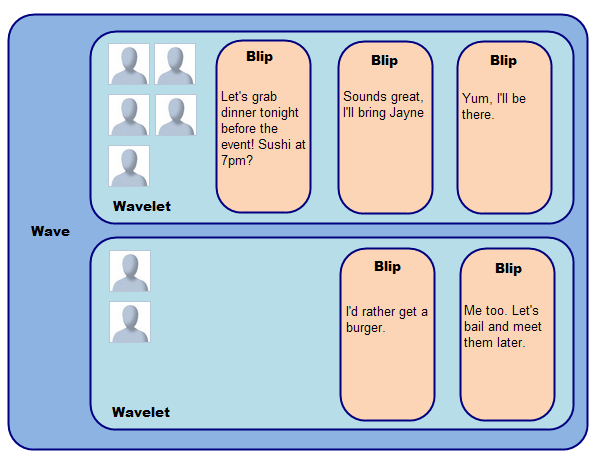
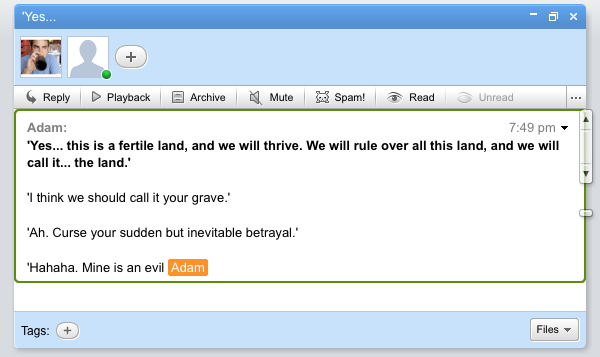
一条wave是由一些不同的、线索化的会话(也称为wavelets)组成的。参与者可以在一条wave里创造多条会话线索,所以,一条wave可以包含几个wavelets。每个wavelet,是由一些不同的消息(称为blips)组成的。当你选中一条 blip时,Wave会用绿框把它标示出来。Blips就像Gmail邮件线索里一封单独的邮件,不同的是blip可以被任何参与者编辑。

(图片2-2:单个wave组成图,包含两条wavelets,五个blips)
在图片2-2中,这个wave包含两个wavelets。第一个wavelet有五个参与者和三条blips;第二个只有两个参与者和两条 blips。当你点击“New Wave”链接(或按钮)时,你就能建立一条新的wave,这个wave包含一个wavelet和一个blip,并可以添加内容。
创建你自己的第一条wave
Wave本质上是一种文档协作工具,所以如果没人陪你一起玩,它就没那么好玩了。不过,你有机会和邀请你的人一起试用,当你登录进Wave时,你联系列表上显示的那个人就是邀请你的人。你还可以加入一些公开的wave来进行体验。
如果你的联系人里有人在Wave上
Wave使用日常Google的联系人列表,所以如果你原有联系人中有人已经在使用Wave,这些人会自动地显示在你Wave的联系人列表上。如果你没有多少以前的联系人使用Wave(也就是联系人面板是空的),你仍然可以使用Wave,你可以先跳到下一部分看如何加入公开的wave。
如果已有联系人在Wave里,你可以用几种方式wave他们:
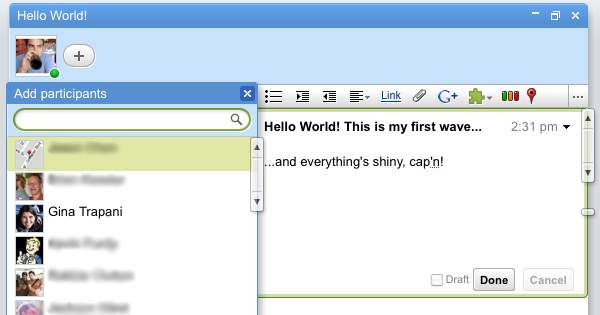
1. 在Wave界面里,点击搜索面板左上角的“新建Wave(New Wave)”按钮,或者点击在第三栏里的“New Wave”链接。点击后,Wave在第三栏打开一个新的、空的wave。你可以键入一些文字然后点击“Done(完成)“。做完后,Wave会弹出一个问你是否加入联系人带下拉菜单的窗口。(你可以在任何时候点击每个wave顶部的“+”按钮来弹出这个窗口)选择一个联系人,把他/她加入到你的wave 里。

(图片2-3:你可以点击“+”给wave添加参与者)
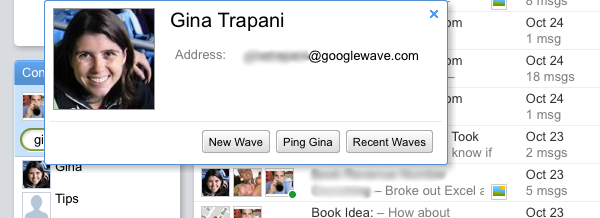
2. 另一种创建wave的方法是,你可以在联系人面板里,点击某个联系人的图标,然后在弹出的联系人资料窗口选择“New Wave”按钮,输入你的消息,然后点击“Done”。

(图片2-4:从联系人面板搜索联系人然后创建一条wave)
如果你新建wave有新的参与者,你可以在那个wave顶部天蓝色区域你头像的旁边位置看到他/她的头像。当你给新的wave加入参与者时,即便你没有输入任何文字,这个wave也会即时显示在新加入者的收件箱里。而一旦你开始输入文字,其他参加者可以同时输入和更新。好了,恭喜,你开始wave了!
你的wave在对话或更新过程中,你可以在任何时间添加新的参与者,同样也有几种方法。比如,你已经和Mal建立一个wave,但是谈到半道你觉得Inara可能对你们的讨论会有些建设性建议(请确认你想添加联系人的wave是开放状态),你可以:
- 点击打开的wave顶部左上角的“+”按钮,然后搜索你想添加的联系人。Wave可以自动根据你的输入返回过滤的联系人列表,一旦你发现了你要找的人,回车或点击那个联系人便可加入了。
- 从联系人面板拖动某个联系人到打开的wave里,就可以直接让他/她加入你们的谈话了。
记住,可以在任何时候在某个wave里增加联系人是Wave很棒的一点。如果这是email,你得抄送给新的加入者以便让他/她加入,而那个新加入者不得不把你们以前的邮件重新组织后再读一遍。而在Wave里,对新加入者来说,整个讨论和会话的过程一成不变的放在那,而且他/她甚至可以使用回放功能,从头开始了解整个讨论的过程。
如果你的联系人面板空空如也
Google Wave现在还是一个功能被限制、只能邀请加入的预览版,所以很有可能你登录进后一个联系人也没有,或者邀请你的人一直不在线,以至于你新建的wave像一封已发出的邮件一样安静。实践是学习Wave最好的方法,所以即使你没有任何可以实时交流的wave联系人,你还是可以在任何时间和地点找到和加入一些公开的wave。
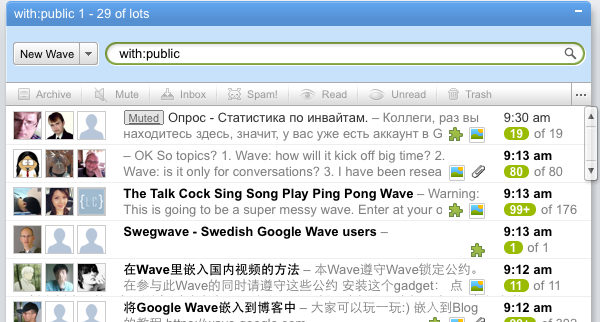
在Wave搜索框(在搜索面板的顶部)输入with:public查询,然后回车,你可以看到所有在服务器上公开的wave,你可以随意加入。这个搜索结果可能非常庞大,并且实时更新。如果你看到有感兴趣的wave,点击并加入它。它会在第三栏被打开。with:public查询返回的是不断更新的 waves列表,有时光看它在那动来动去也蛮有趣的,看你够不够运气发现一个你感兴趣的wave。当然你还可以在with:public后面添加你想搜索的关键字,比如”with:public 大雪“。

(图片2-5:使用with:public搜索公开的wave)
一旦你开始和其他参与者实时地进行wave,就一定会被一项功能抓住眼球:在一个wave里,可以实时地显示多个参与者输入光标的实时状态。你还可能会注意到一些和现在的电子邮件和即时通讯技术类似的功能。
Wave初体验
大部分人对Wave的即时更新能力都会发出“哇!”样的惊叹。能看到多人同时在一个wave里输入,并且实时反应在你的屏幕上,的确是一种激动人心、崭新和奇妙的体验。而当你看到的不仅一个人在更新时,你的收件箱就像波浪一样变化着。另外,大多数人一开始使用Wave进行的是聊天,而不是文档协作。
看到多个光标在一个wave里打字
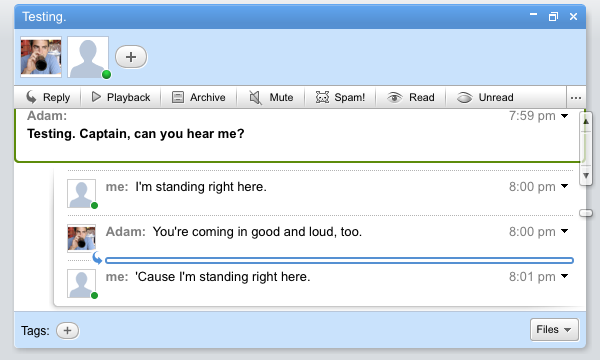
当你第一次阅读或给wave加内容时,如果有其他人在编辑wave,一些有趣的事可能会吸引你的眼球:Wave会显示参与者编辑wave的实时状况,每次按键都一一呈现在你眼前。在一个blip里,不同颜色的光标,用参与者的名字做标志,当他/她打字时,光标会跟着移动(请见图2-6)。Wave 在一条wave里可以显示不止一个这样的光标。你看到的光标也正是打字者在他/她屏幕上的位置。如果一个wave有N多的参与者,那么同时打字时是非常壮观的景象,不同颜色的名字在你眼前闪动 – 就像现场直播。
当其他人同时编辑某条blip时,你可以实时看到键入的字词和光标的移动

(图片2-6:当其他人同时编辑某条blip时,你可以实时看到键入的字词和光标的移动)
上述的现象对大多数人来说都是一种新体验。当你打字时,你可能会意识到其他参与者都能看到你打的每个字。这会非常有趣;也可能会让你分心,你不得不看不同的人键入的每个字母。更重要的是,在一条blip里看其他人输入可以避免你踩到别人的脚(避免了不必要的插话)。
比如,如果你和同事协作完成一篇重要的演示文档,你不必担心文档分布在不同的服务器上,也不必担心文档中两人同时编辑时被锁定。在Wave里,你可以和多个协作者同时编辑一篇文档,因为文档在这里被当成了一次会话,并且你能看到每个协作者的编辑情况,只要紧跟他/她那种颜色的光标。
引用:wave是一种现场的东西,参与者可以实时地沟通和修改他们的wave – Google Wave API 文档[5]
即时、多用户文档编辑对曾用过那些协作文档编辑器的程序员来说,可能是比较熟悉的功能,但对大部分用户来说,却是崭新、新奇和有点恐怖的功能。如果你不习惯别人看着你打字,或者你有时写一条blip时想要点私隐,Wave在每条blip的Done按钮旁边提供了一个“草稿(Draft)”的复选框。现在这个复选框还不能使用。但当这个“草稿”复选框可以用时,选中这个复选框,你就可以私密地输入一条blip而不被别人看到打每个字的过程。(请参阅Google Wave现在还不能做什么看哪些功能Wave还没有实现或开放)。
新消息提醒和Wave收件箱
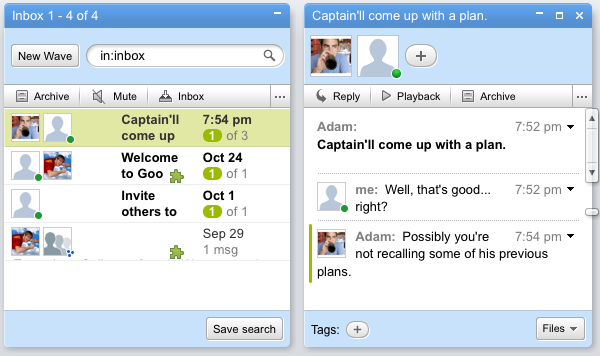
类似电子邮件客户端,当有新的消息或者wave里有更新时,Wave会通知你。在你的收件箱,如果有更新的wave,它们的标题和时间戳会以粗体显示。同时,更新的次数也会用数字显示,未读的blip用绿色数字表示。当你打开那条wave,你能通过blip左边的绿色竖条来辨别哪些是未读和更新过的。点击一条未读的blip并标记为已读,绿条就会消褪,同时收件箱或搜索面板里的未读计数也会更新。

(图片2-7:新的或更新过的wave用粗体字标出,同时绿底白字的数字表明有多少新的blip或更新的blip,在一条wave里,blip左边的绿色竖条表明这条blip未读)
把Wave作为即时消息软件
首先,Wave很难定义,特别是当你想把它看作是任何一种已知的工具,比如电子邮件、文档协作工具或者即时通讯工具。Wave结合了很多这三中工具的特性。当你第一次使用Wave时,大部分会把Wave用作一种即时通讯工具,尤其是当你和某个在线的联系人对话时。你写了个blip,对方回了一个,不久你就会觉得这样的对话方式有种似曾相见的感觉,对了,和IM(即时消息)对话很像。
初次使用时把Wave当作即时消息工具并不奇怪,但这只是它的皮毛。
另一方面,如果你发消息给一个在某个wave里但又不在线的联系人时,Wave又有点像email,尤其是当每个人都直接在每条blip后回复时。然而,一旦你了解更多Wave与email和即时通讯工具的不同时,你就会知道Wave跟这两种工具比起来会有多么的不同。
更新一条wave的三种方式
你可以用三种方法更新一条wave,具体的方法要根据所处的情况而定。有时你想直接在某条blip下面回复,有时,当你想回复一条很长的blip时,你只是想在这条blip里的某段文字后回复,还有就是,如果你正在和别人协作编辑某条blip的内容时,你可以直接编辑它。
在blip下直接回复
无论什么时候你和朋友用wave交谈或参加某条公开的wave,花点时间通览一遍wave的内容。瞧见某条你想回复的blip了?移动你的鼠标到那条blip的底部,这时会显示一条左边有个蓝色箭头的狭窄蓝框。点击这个蓝框就可以回复这条blip了。完成时,点击“Done”按钮就可以了。
你可以像这样回复某条wave里的任何一条blip,无论它的位置在哪里。大部分时间你都会回复wave底部最新的blip,不过如果你想回复某条wave中间的blip,Wave会嵌套显示你的blip在原来的blip下面。
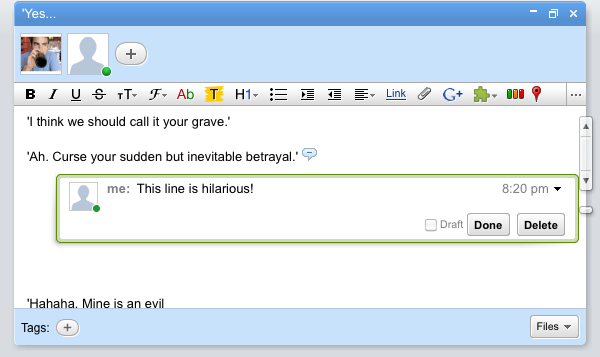
你可以点击每条blip底部来回复,如果你回复的blip在会话中间,你的回复会显示为嵌入缩进

(图片2-8:你可以点击每条blip底部来回复,如果你回复的blip在会话中间,你的回复会显示为嵌入缩进)
在某条blip里内嵌回复
Wave非常强大的功能之一(也是和email不同之处之一)就是你可以非常容易地在blip的任一地方内嵌的书写一条回复。比如,Kaylee写了一条很长,包含10点的协议,讲她想说服Mal给小船的引擎买点催化剂。比起读完全文并回复整个blip来说,在Kaylee的原文里需要标注和回复的地方嵌入回复要清晰的多。
想在原文里嵌入回复,双击想回复部分的最后一个字词。Wave会显示一个小对话框,对话框里包含“回复(Reply)”和“编辑(Edit)”两个链接。点击回复后,Wave会在你想回复的地方插入一条内嵌的blip。
官方的Wave文档宣称你应该先选中想回复的文字,然后双击选中的部分[6],不过这个描述不太精确。如果你选中文字然后双击,实际上最后高亮显示的还是双击的部分文字,并且Wave将光标设定到双击文字的最后,而不是选中的文字最后。所以跳过选中文字这个动作,只要双击你想回复的最后一个单词就行了。

(图片2-9:在某条blip中回复)
编辑现存blip的内容
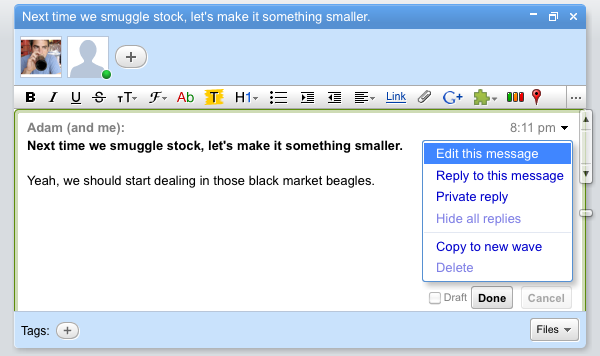
让Wave和Email不同的部分不只是可以在blip里加入内嵌的回复,还有就是任何人都可以编辑现有wave的任何部分。你写入了一条blip,而其他任何wave的参与者都可以编辑你写的任何文字。你能用两种方法编辑一条blip:
- 点击每个blip右上角时间戳旁边的小三角图标,然后选择“编辑这条消息(Edit this message)”。Wave会使这条blip处于编辑状态,然后你就可以添加你的文字了(注:你也可以用这种方法编辑自己的blip)。
- 另外,你可以高亮选中一段文字,就像写一条内嵌回复那样,只是点击编辑按钮(而不是回复按钮)。和上一种方法唯一不同的地方就是,高亮选中后再编辑时Wave会将光标直接移动选中文字的最后。

(图片2-10:在任何时候你都可以编辑一条blip)
和其他参与wave的方法不同,编辑现存blip内容的行为不会创建一条新的blip。你所写的文字周围没有方框,同时添加的文字上也没有标注用户名,添加的文字也无任何缩进处理。还有就是,任何时候你都可以知道有多少人编辑过一条blip,只要看每条blip上端有多少个头像和用户名就行了。 Wave会在那显示每一个编辑过这条blip的用户头像和名称。
最适合使用Wave的浏览器
使用Web应用的一个好处就是你不用安装任何软件,你可以直接在浏览器里使用它们。然而,对于Wave,这里有些建议。Wave使用了一些近来才开发的网络标准(比如HTML5)来实现种种魔幻般的功能。意味着Wave虽然提供了用户所期望的丰富的Web应用体验,但同时也意味着你需要一个支持 HTML5的浏览器来使用Wave。兼容Wave的浏览器包括:
- Google Chrome [7]
- Firefox 3.5+ [8]
- Safari 4[9]
如果你想在非Google的浏览器里体验到Wave的丰富特性,你需要安装Google Gears插件。[10]安装后,Gears插件可以让你可以从你的计算机上直接拖动图片和上传文件到wave里。
用于IE的Chrome Frame插件
当你看到上面兼容Wave的浏览器列表后是不是有点奇怪?对了,世界上用户最多的浏览器IE并不在列表中,IE本身并不支持HTML5,所以它不能很好的运行Wave。
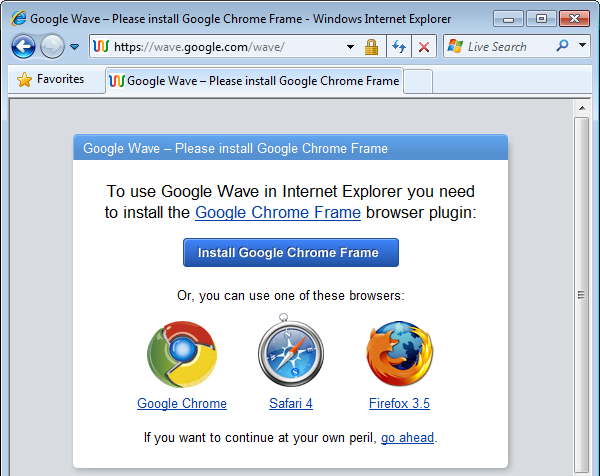
但如果你只能使用IE,那怎么办?Google发布了一个开源的IE插件:Google Chrome Frame。[11]Chrome Frame插件将Chrome的页面渲染技术和Javascript引擎用于IE,使其可以运行Wave和其他HTML5 Web应用。Chrome Frame并不会自动用于任何其他你访问的网站。Web开发者需要在页面代码里加入一段调用Chrome Frame的代码来让这个插件代替IE的,Wave的开发者正是这么做的。

(图片2-11:在用IE访问Wave时,会提示你安装Google Chrome Frame插件)
如果你用IE来访问Wave网站,还是建议你最好使用其他支持HTML5的浏览器,或者给IE安装上Google Chrome Frame插件。这个插件可以免费下载,不过安装时需要有在计算机上安装软件的权限,可能在一些管理严格或企业的电脑上会碰到些麻烦。
在移动设备上使用Wave
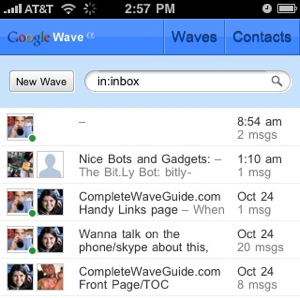
任何吸引人的通讯工具都应该能在移动设备上使用,Wave应该也是。令人高兴的是,即使在前期,对浏览器要求比较严格的条件下,Wave提供了一个简易、可以使用触摸屏的版本,可以在现在大多数流行的手机浏览器上运行,包括iPhone、iPod touch和Android手机上的缺省浏览器。

(图片2-12:iPhone下全屏的Wave界面)
比如,当你第一次访问在移动版的Safari浏览器上访问Wave时,会弹出一个警告说你的浏览器不支持Wave。然而,如果你点击“继续(go ahead)”后,Wave不仅可以装载,而且还是全屏(Safari的界面都被隐藏了)。[12]如果你在手机的Home屏幕加上Wave的诉求,每次转载Wave都会是全屏,就像一个独立运行的应用一样。
Wave同样也能在Android的内建浏览器上运行(点击go ahead链接后)。不过小心:当说你手机的浏览器不支持并且你点了go ahead链接进入Wave后,可能某些wave会打不开或运行出错。
Wave的专用浏览器
网站专用浏览器(site-specific browsers,SSBs[13])是用来专门运行某个web应用的浏览器。
Waveboard for Mac[14]是一个用于整合于Mac桌面的集成了Wave的专用浏览器,未读wave可以显示在Dock上,并且发出声音通知。Waveboard现在处在beta阶段,并且需要Google Gears。(因为Google Gears和Mac OS 10.5兼容,10.6的用户需要安装一个非官方的Gears版本)。Waveboards同时也有一个用于iPhone的Wave客户端。[15]
同样,Waver,[16]是一个运行在Adobe AIR(Windows和Mac)上的SSB,可以将一个独立的移动版的Wave放置到桌面上。
现在你已经创建了第一个wave,也知道如何操作wave。现在是补齐Wave联系人、创建你的Wave个人资料,展现更多协作魔力的时候了。下一章,如何管理Wave联系人。
参考资料
- Surfs up Wednesday: Google Wave update, The Official Google Blog
- Request for invitation to Google Wave signup page, Google.com
- Google Wave API Overview, Google.com
- Andy Baio, Twitter.com
- Google Wave API Overview, Google.com
- Google Wave Help: How do I participate in a wave?, Google.com
- Google Chrome, Google.com
- Firefox web browser, Mozilla.com
- Safari, Apple.com
- Google Gears, Google.com
- Google Chrome Frame, Google.com
- Supported metas, Safari Dev Center: Safari HTML Reference, Apple.com
- Site-specific browser, Wikipedia.org
- Waveboard, GetWaveboard.com
- Waveboard, iTunes Store
- Waver, Adobe.com
