10.6. Rulers
Ruler widgets are used to indicate the location of the mouse pointer in a given window. A window can have a vertical ruler spanning across the height and a horizontal ruler spanning down the width. A small triangular indicator on the ruler shows the exact location of the pointer relative to the ruler.
A ruler must first be created. Horizontal and vertical rulers are created using
GtkWidget *gtk_hruler_new( void ); /* horizontal ruler */ GtkWidget *gtk_vruler_new( void ); /* vertical ruler */
Once a ruler is created, we can define the unit of measurement. Units of measure for rulers can beGTK_PIXELS, GTK_INCHES or GTK_CENTIMETERS. This is set using
void gtk_ruler_set_metric( GtkRuler *ruler,
GtkMetricType metric );The default measure is GTK_PIXELS.
gtk_ruler_set_metric( GTK_RULER(ruler), GTK_PIXELS );
Other important characteristics of a ruler are how to mark the units of scale and where the position indicator is initially placed. These are set for a ruler using
void gtk_ruler_set_range( GtkRuler *ruler,
gdouble lower,
gdouble upper,
gdouble position,
gdouble max_size );The lower and upper arguments define the extent of the ruler, and max_size is the largest possible number that will be displayed. Position defines the initial position of the pointer indicator within the ruler.
A vertical ruler can span an 800 pixel wide window thus
gtk_ruler_set_range( GTK_RULER(vruler), 0, 800, 0, 800);
The markings displayed on the ruler will be from 0 to 800, with a number for every 100 pixels. If instead we wanted the ruler to range from 7 to 16, we would code
gtk_ruler_set_range( GTK_RULER(vruler), 7, 16, 0, 20);
The indicator on the ruler is a small triangular mark that indicates the position of the pointer relative to the ruler. If the ruler is used to follow the mouse pointer, the motion_notify_event signal should be connected to the motion_notify_event method of the ruler. To follow all mouse movements within a window area, we would use
#define EVENT_METHOD(i, x) GTK_WIDGET_GET_CLASS(i)->x
g_signal_connect_swapped (G_OBJECT (area), "motion_notify_event",
G_CALLBACK (EVENT_METHOD (ruler, motion_notify_event)),
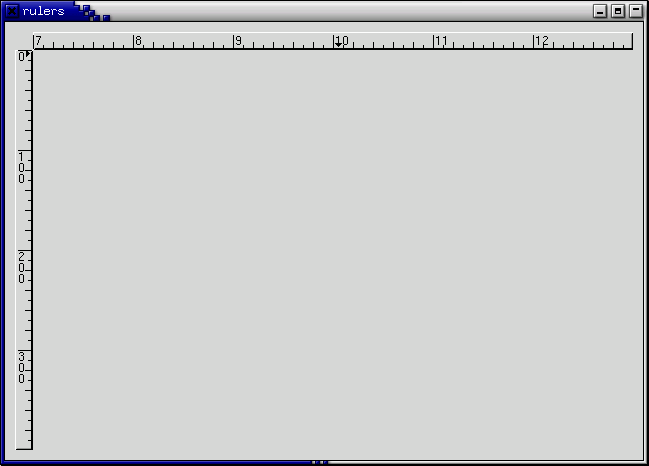
G_OBJECT (ruler));The following example creates a drawing area with a horizontal ruler above it and a vertical ruler to the left of it. The size of the drawing area is 600 pixels wide by 400 pixels high. The horizontal ruler spans from 7 to 13 with a mark every 100 pixels, while the vertical ruler spans from 0 to 400 with a mark every 100 pixels. Placement of the drawing area and the rulers is done using a table.

#include <gtk/gtk.h>
#define EVENT_METHOD(i, x) GTK_WIDGET_GET_CLASS(i)->x
#define XSIZE 600
#define YSIZE 400
/* This routine gets control when the close button is clicked */
static gboolean close_application( GtkWidget *widget,
GdkEvent *event,
gpointer data )
{
gtk_main_quit ();
return FALSE;
}
/* The main routine */
int main( int argc,
char *argv[] ) {
GtkWidget *window, *table, *area, *hrule, *vrule;
/* Initialize GTK and create the main window */
gtk_init (&argc, &argv);
window = gtk_window_new (GTK_WINDOW_TOPLEVEL);
g_signal_connect (G_OBJECT (window), "delete_event",
G_CALLBACK (close_application), NULL);
gtk_container_set_border_width (GTK_CONTAINER (window), 10);
/* Create a table for placing the ruler and the drawing area */
table = gtk_table_new (3, 2, FALSE);
gtk_container_add (GTK_CONTAINER (window), table);
area = gtk_drawing_area_new ();
gtk_widget_set_size_request (GTK_WIDGET (area), XSIZE, YSIZE);
gtk_table_attach (GTK_TABLE (table), area, 1, 2, 1, 2,
GTK_EXPAND|GTK_FILL, GTK_FILL, 0, 0);
gtk_widget_set_events (area, GDK_POINTER_MOTION_MASK |
GDK_POINTER_MOTION_HINT_MASK);
/* The horizontal ruler goes on top. As the mouse moves across the
* drawing area, a motion_notify_event is passed to the
* appropriate event handler for the ruler. */
hrule = gtk_hruler_new ();
gtk_ruler_set_metric (GTK_RULER (hrule), GTK_PIXELS);
gtk_ruler_set_range (GTK_RULER (hrule), 7, 13, 0, 20);
g_signal_connect_swapped (G_OBJECT (area), "motion_notify_event",
G_CALLBACK (EVENT_METHOD (hrule, motion_notify_event)),
G_OBJECT (hrule));
gtk_table_attach (GTK_TABLE (table), hrule, 1, 2, 0, 1,
GTK_EXPAND|GTK_SHRINK|GTK_FILL, GTK_FILL, 0, 0);
/* The vertical ruler goes on the left. As the mouse moves across
* the drawing area, a motion_notify_event is passed to the
* appropriate event handler for the ruler. */
vrule = gtk_vruler_new ();
gtk_ruler_set_metric (GTK_RULER (vrule), GTK_PIXELS);
gtk_ruler_set_range (GTK_RULER (vrule), 0, YSIZE, 10, YSIZE );
g_signal_connect_swapped (G_OBJECT (area), "motion_notify_event",
G_CALLBACK (EVENT_METHOD (vrule, motion_notify_event)),
G_OBJECT (vrule));
gtk_table_attach (GTK_TABLE (table), vrule, 0, 1, 1, 2,
GTK_FILL, GTK_EXPAND|GTK_SHRINK|GTK_FILL, 0, 0);
/* Now show everything */
gtk_widget_show (area);
gtk_widget_show (hrule);
gtk_widget_show (vrule);
gtk_widget_show (table);
gtk_widget_show (window);
gtk_main ();
return 0;
}