Chapter 12. Clipping and Masking
Clipping and masking are methods for restricting what part of an object
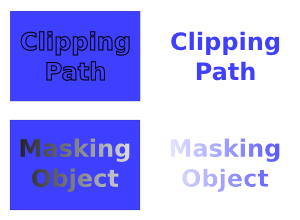
(or Group of objects) is visible. For clipping, a
clipping path defines the visible part of the object
while for masking, the transparency or lightness
of one object determines the opacity of a second object. In both cases,
the target object is not changed and can be unclipped or unmasked if
needed.
![[Tip]](../images/admons/tip.png) | Tip |
|---|
A clipped or masked object can be edited (transformed, style
changed, nodes edited, etc.) while clipped or masked. Objects
within a clipped or masked Group can also be moved relative
to the clipping path or masking object if the Group is
entered.
|




![[Tip]](../images/admons/tip.png)

