| Inkscape » Text » Text in a Shape |    |
|---|
Modified in v0.45. (No longer need to convert flowed text to regular text.)
Text can be flowed inside any arbitrary shape by linking a text object to a shape or path. (This “Link Flowed Text” was a draft SVG 1.2 specification and will not work with SVG 1.1 viewers.)

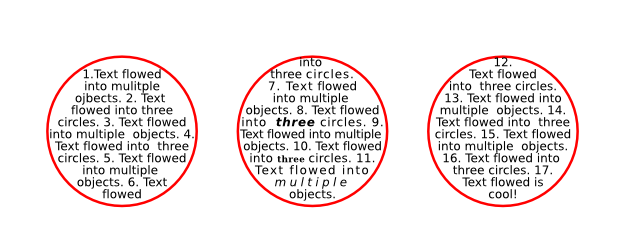
To create a linked flowed text object, select a text object and one or more shape/path objects. Then use the → (Alt+W) command. If multiple shape/path objects are selected, the text will flow into the last object selected first.

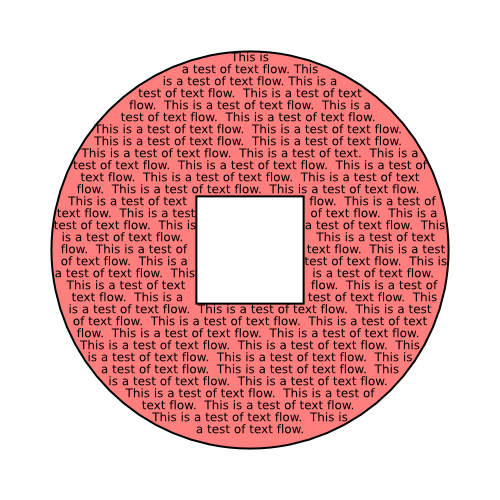
Flowed text can be edited in place, including selecting part of the text and changing the style or changing the letter and line spacings. The center circle above has had some adjustments made to the style and the letter spacing. To select all the text, use → (Ctrl+A) command while a text object is selected with the Text Tool.
If the flowed text is selected, the → → (Shift+D) command will select the first shape or path object (especially useful if the path has been made invisible). Tab will then rotate the selection one by one through any other shape or path objects that are part of the linked-flowed text object, as well as the text itself.
Flowed text can be converted back to a regular text object with the → (Shift+Alt+W). The resulting text will be on a single line.
The → command converts link-flowed text to a regular text object while preserving the appearance of the text. The text is still editable but will no longer reflow inside the shape or path frame. This is necessary for display of the drawing in another SVG renderer.
© 2005-2008 Tavmjong Bah. | Get the book. |