GUI Builder Visual Feedback Legend
This document describes visual feedback the IDE's GUI Builder (formerly code-named Matisse) provides during the process of Java GUI creation.
Alignment Guidelines
Alignment guidelines appear only when adding or moving components, indicating the preferred positions to which components snap when the mouse button is released. Once positioned, alignment guidelines are replaced by solid lines illustrating the common alignments shared among components as well as anchoring indicators.
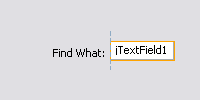
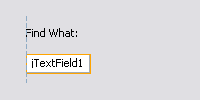
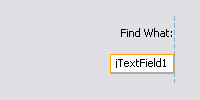
Inset

Insets are the preferred spacings between components and the containers within which they are located. Insets are suggested by dashed horizontal and vertical guidelines. Offset
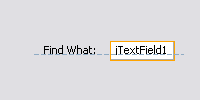
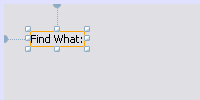
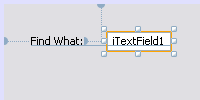
Offsets are the preferred spacings between adjacent components. Offsets are suggested by dashed horizontal and vertical guidelines. Baseline
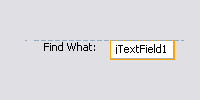
Baseline alignment is the preferred relationship between adjacent components containing display text. Baseline alignment is suggested by dashed a horizontal guideline. Edge
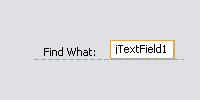
Edge alignments (Top, Bottom, Left, and Right) are the alignment relationships possible between adjacent components. Edge alignments are suggested by dashed horizontal and vertical guidelines.Indentation

Indentation alignment is a special alignment relationship in which one component is located below another and offset slightly to the right. Indentation alignment is suggested by the appearance of two vertical dashed guidelines. Anchoring Indicators
Once components have snapped into position, solid anchoring indicators appear illustrating the common alignments shared among components.
Container
Anchors connecting individual components to the containers within which they are located are represented by small semi-circular indicators with dashed lines extending from the container edge to the component itself. Component
Anchors connecting individual components to adjacent components are represented by small semi-circular indicators with dashed lines extending from the one component to the other. Sizing Indicators
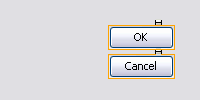
Same Size
Same Sizing is the state in which a group of components (adjacent or otherwise) are all set to have the same width or height. Same Sizing is illustrated by the appearance of small rectangular indicators appearing on the top edge of each component for which the property is set. Auto-Resizing
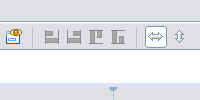
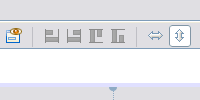
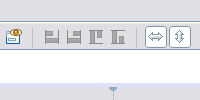
Auto-Resizing is the state in which a component's width or height is set to resize dynamically at runtime. Auto-Resizing is indicated by the state of the horizontal and vertical Resizing buttons in the GUI Builder's toolbar.