
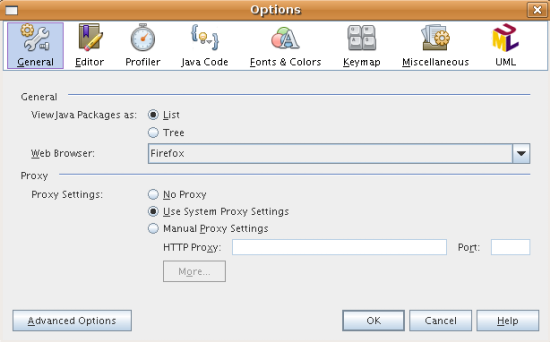
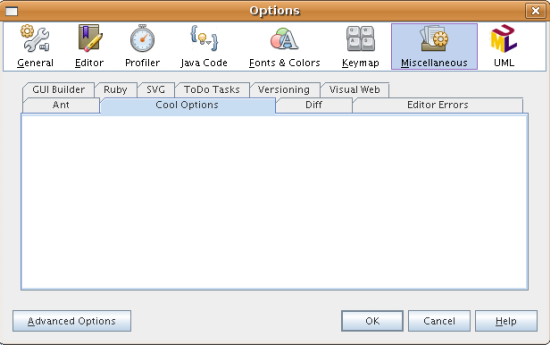
This tutorial demonstrates how to extend the Options window. Whether you are creating a plugin for NetBeans IDE or for another application, there is a good chance that you want the user to be able to specify settings, such as the location of an external file. The Options window offers a centralized location for all such settings. In the IDE, the Options window is found under the Tools menu and looks as follows:

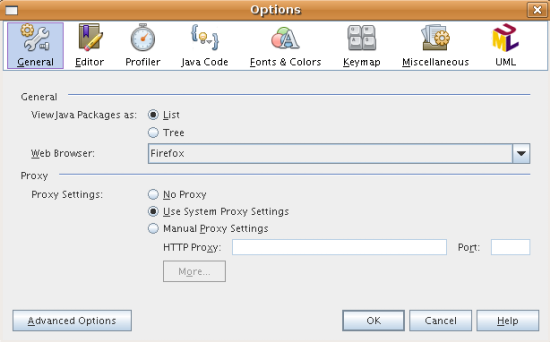
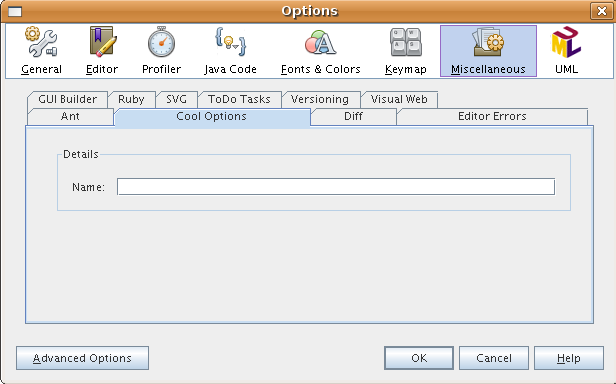
The NetBeans APIs give you access to the Options window in two different ways. In the first case, you can add a new panel to the Options window. Using this approach, your module will add a new 'primary' panel to the Options window, similar to the 'General' panel or 'Editor' panel shown in the screenshot above. Your panel will, just like these panels, have a name and an image in the top of the Options window, together with its settings in the body of the panel. In the second case, the NetBeans APIs allow you to add a new panel within the Miscellaneous panel, shown below:

In this case, your new panel will have its own tab, just like "Ant" or "Diff" above, together with the settings within a panel in the body of the Options window extension. Whether you add your user settings within a new primary panel or within a tab in the Miscellaneous panel is completely up to you. Factors that might influence your decision are purely personal and a question of your own taste.
At the end of this tutorial, the Options window will be extended with a new panel. In addition, you will be shown how to use the NbPreferences API to store and use the settings that the user specifies in your Options window extension.
|
|
For more information on working with NetBeans modules, see the NetBeans Development Project home on the NetBeans website. If you have questions, visit the NetBeans Developer FAQ or use the feedback link at the end of this page.
Before you begin, you need to install the following software on your computer:
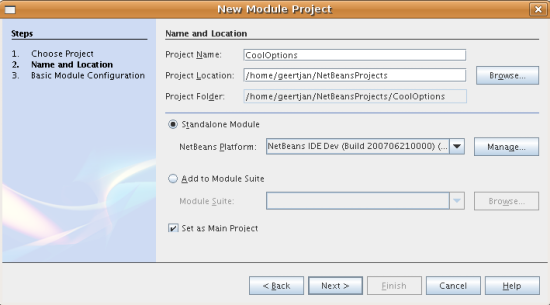
We begin by working through the New Module Project wizard. At the end of it, we will have a basic source structure, with some default files, that every NetBeans module requires.

Click Next.

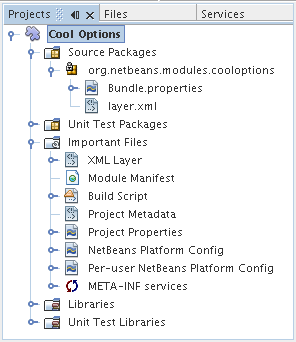
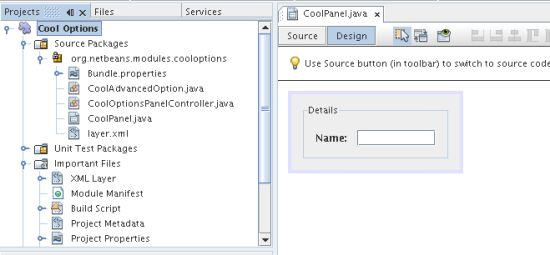
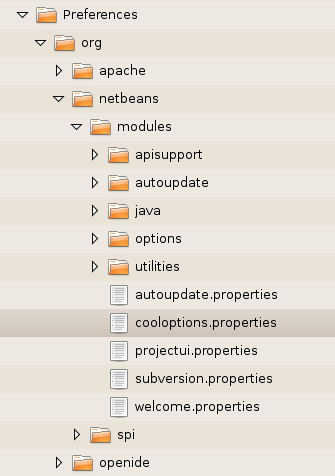
The IDE creates the Cool Options project. The project contains all of your sources and project metadata, such as the project's Ant build script. The project opens in the IDE. You can view its logical structure in the Projects window (Ctrl-1) and its file structure in the Files window (Ctrl-2). For example, the Projects window should now look as follows:

For basic information on each of the files above, see the Introduction to NetBeans Module Development.
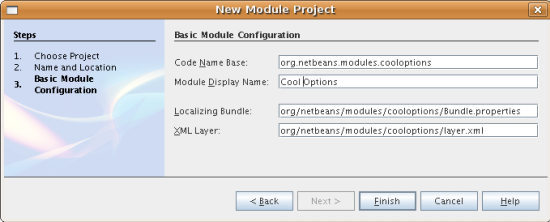
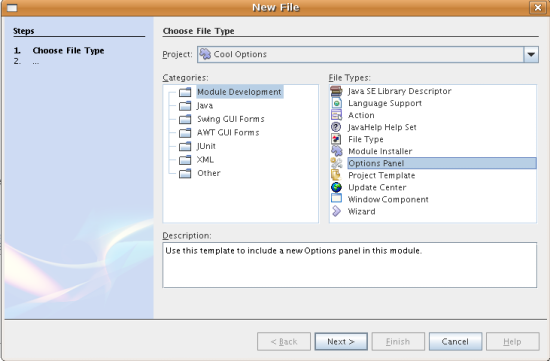
Now that we have a module project, which gives us our source structure, we simply run through another wizard that will create the NetBeans API implementation of an Options window extension. In the wizard, you simply need to specify the type of panel you want to have generated, either a primary panel or a miscellaneous panel, and then the wizard will generate all the required classes and layer.xml registration details for you.

Click Next.

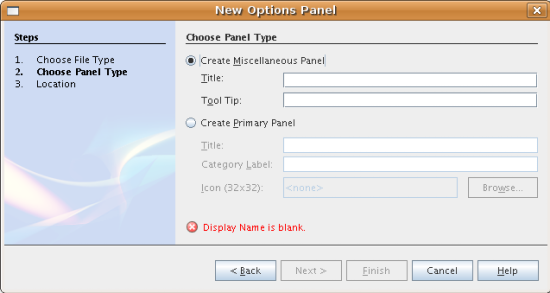
In this tutorial, we assume that we are creating a Miscellaneous Panel, with the following details:
Click Next.
Click Finish.
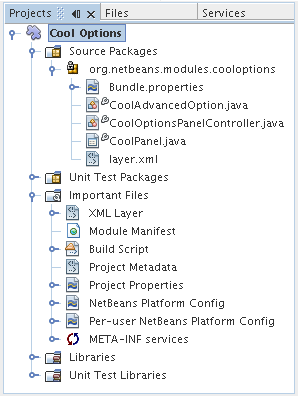
The Projects window should now look as follows:

We have done no coding whatsoever, but we can already try out our module. When we do so we will simply see our new panel, integrated with the other panels in the Options window. In subsequent sections, we will add settings for the user to make use of.
In the Projects window, right-click the Cool Options project and choose Install/Reload in Target Platform.
The module is built and installed in the target IDE or Platform. The target IDE or Platform opens so that you can try out your new module. The default target IDE or Platform is the installation used by the current instance of the development IDE. Note that when you run your module, you will be using a temporary test user directory, not the development IDE's user directory.
In this section, we take on the role of the user. After a user installs our module, they typically take the steps outlined below to specify a setting in the Options window.
The Options window opens.

In the next section, we add a text field and button to the panel and we learn how to store the user's setting when the Options window closes. Then we learn how to load the setting and use it, when appropriate, in the module's code.
In this section, we begin by designing the Options window extension. Using the GUI Builder, we add a JPanel, a JTextField, and a JLabel. Then we install the module again and we see the result. Next, we begin coding. Using the NbPreferences API, we store the value entered by the user. Storage of preferences is done in the user directory. Then we load the preference into an appropriate place in our code.
First, let's add some Swing components to the panel, to give the user a means of setting a preference.


In this section, we add code that will store the preference after the user clicks OK in the Options window.
void store() {
// TODO store modified settings
// Example:
// Preferences.userNodeForPackage(CoolPanel.class).putBoolean("someFlag", someCheckBox.isSelected());
// or for org.openide.util with API spec. version >= 7.4:
// NbPreferences.forModule(CoolPanel.class).putBoolean("someFlag", someCheckBox.isSelected());
// or:
// SomeSystemOption.getDefault().setSomeStringProperty(someTextField.getText());
}
The comments in the code present the three ways in which preferences can be stored. The first uses the JDK's Preferences API. The second uses the NetBeans IDE 6.0 NbPreferences API. The third uses the pre-6.0 System Option class. The third approach is deprecated, while the first does not store preferences in the application's user directory. The second approach, the NbPreferences API, is the recommended approach. The NbPreferences API is based on the JDK's Preferences API, but is tailored towards NetBeans applications, in that it stores preferences in the application's user directory, which is a convenient place to store them since all other user customizations for your application are stored there too.
NbPreferences.forModule(CoolPanel.class).put("namePreference", jTextField1.getText());
Press Alt-Enter in the line. Let the IDE specify an import statement for the NetBeans API package called org.openide.util.NbPreferences.



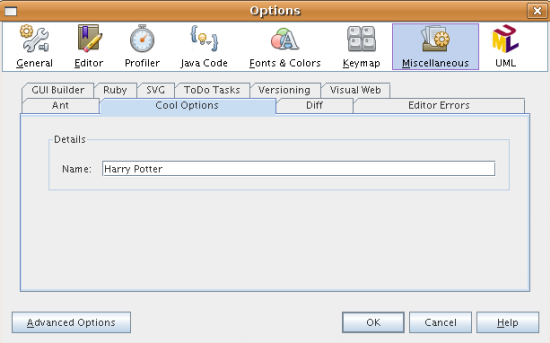
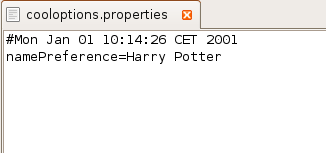
In this section, we add code that will load the preference. We want the preference, in this case "Harry Potter", to be loaded into at least two places. First, we want the preference to be loaded into the Options window when the application restarts. Secondly, we want to be able to use the preference somewhere in our module. After all, the reason why a preference is set is so that it can be used somewhere else in the code. Finally, we also need to handle the situation where the preference changes. In that case, we need to add a preference listener and use the new value in our code, once the value changes.
jTextField1.setText(NbPreferences.forModule(CoolPanel.class).get("namePreference", ""));
Now, when you restart the application, the preference is loaded into the Options window.
Next, we will create a new TopComponent. We will only do so to demonstrate how a preference is used. Instead of a TopComponent, you could use any other Java class to use your preference. In other words, this is just an example of using a user's preference in the context of a module.
Preferences pref = NbPreferences.forModule(CoolPanel.class);
String name = pref.get("namePreference", "");
pref.addPreferenceChangeListener(new PreferenceChangeListener() {
public void preferenceChange(PreferenceChangeEvent evt) {
if (evt.getKey().equals("namePreference")) {
jTextField1.setText(evt.getNewValue());
}
}
});
jTextField1.setText(name);
Whenever the application restarts, the current preference in the Options window is shown in the TopComponent. And whenever you change the preference in the Options window, the TopComponent immediately reflects the new value, as soon as OK is clicked in the Options window.
Congratulations! You have successfully completed the Options Window Module Tutorial. You now know how to provide the functionality needed for users to set your module's options.
For more information about creating and developing NetBeans modules, see the following resources: