
This tutorial demonstrates how to add a sample to the New Project wizard. Using two wizards in the IDE—the New Module Project wizard and the New Project Template wizard—you can very easily create a module that contains your technology's project samples. No coding of any kind is needed in order to do this. The wizards do all the work for you. The intended users of your samples can then simply use the Plugin Manager to install the module. As a result, the samples will appear in the New Project wizard.
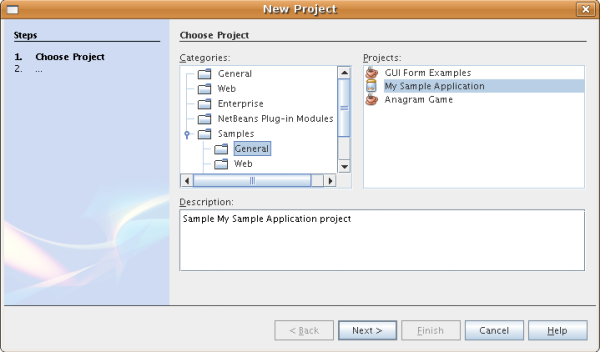
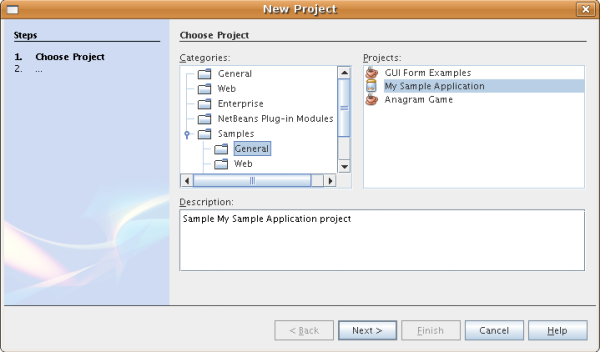
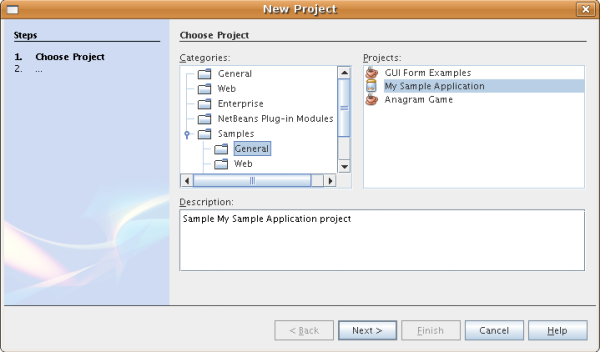
At the end of this tutorial, the New Project wizard will contain a new sample, called "My Sample Application":

In addition to showing how to create a module containing a sample, you will be instructed on some ancillary topics, such as how to change the icon and description in the New Project wizard, and how to regenerate the sample after modifying its sources.
|
|
For more information on working with NetBeans modules, see the NetBeans Development Project home on the NetBeans website. If you have questions, visit the NetBeans Developer FAQ or use the feedback link at the end of this page.
Before you begin, you need to install the following software on your computer:
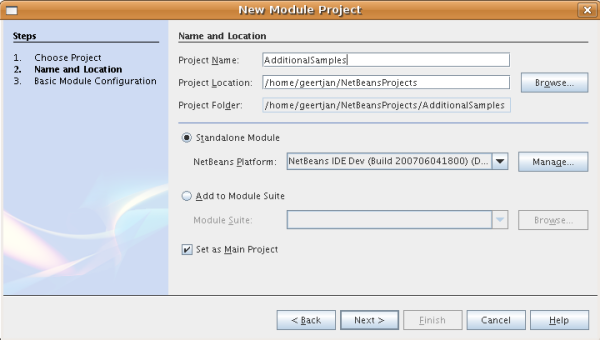
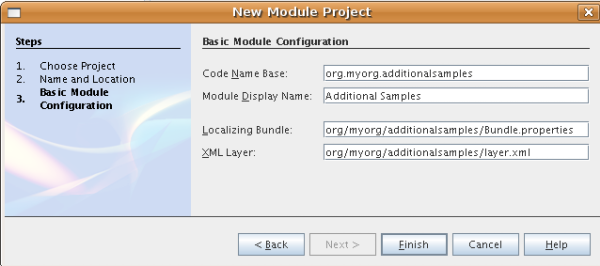
We begin by working through the New Module Project wizard. At the end of it, we will have a basic source structure, with some default files, that every NetBeans module requires.

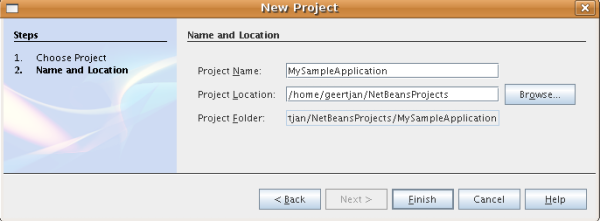
Click Next.

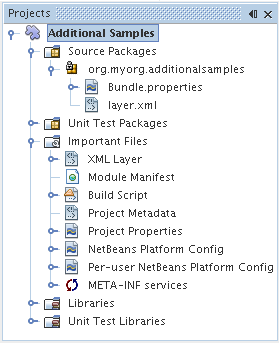
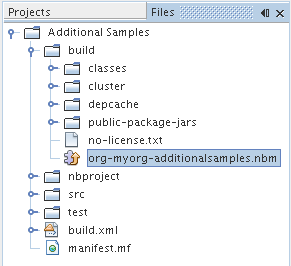
The IDE creates the Additional Samples project. The project contains all of your sources and project metadata, such as the project's Ant build script. The project opens in the IDE. You can view its logical structure in the Projects window (Ctrl-1) and its file structure in the Files window (Ctrl-2). For example, the Projects window should now look as follows:

For basic information on each of the files above, see the Introduction to NetBeans Module Development.
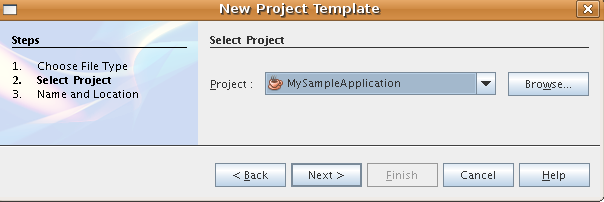
Now that we have a module project, which gives us our source structure, we simply run through another wizard that will bundle our sample. You simply need to select it in the wizard and then the wizard will generate all the required classes and registration details for you.

Note: Only projects that are open in the IDE are shown in the Project drop-down above. To bundle an external project as a sample, use the Browse button to locate it in your filesystem.
Click Next.

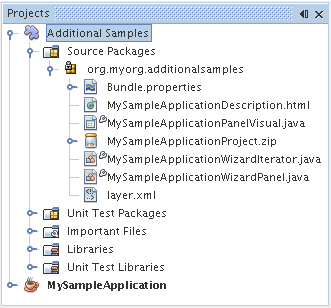
The IDE creates the following:
In addition, the IDE registers the sample in the XML layer file and adds localization strings to the Bundle.properties file.
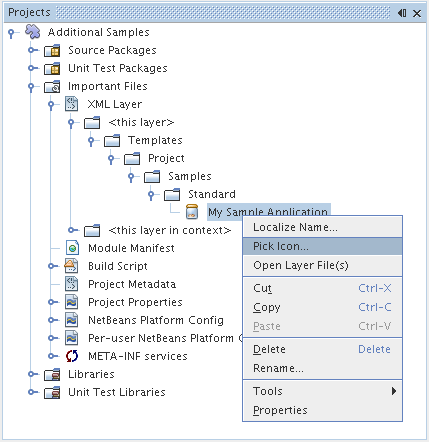
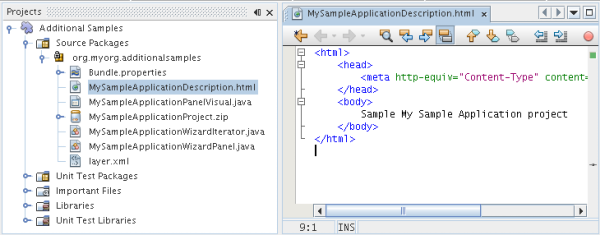
The Projects window should now look as follows:

The IDE uses an Ant build script to build and install your module. The build script is created for you when you create the module project.
In the Projects window, right-click the Additional Samples project and choose Install/Reload in Target Platform.
The module is built and installed in the target IDE or Platform. The target IDE or Platform opens so that you can try out your new module. The default target IDE or Platform is the installation used by the current instance of the development IDE. Note that when you run your module, you will be using a temporary test user directory, not the development IDE's user directory.
In this section, we take on the role of the user of our sample. After a user installs our module, they typically take the steps outlined below.
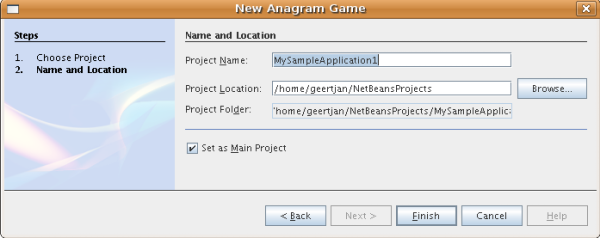
The New Project wizard opens and displays the new project sample:


The Projects window opens and displays the newly created project sample.
To make our sample available to our users, we need to create an NBM file, which is a binary NetBeans module file, containing our sample, together with supporting files such as the layer.xml file.
The NBM file is created and you can view it in the Files window (Ctrl-2):

In this section, we perform some typical tasks that you might want to perform after completing the New Project Template wizard, in order to finetune your sample. For example, you might want to change the sample's icon, description, and similar items.
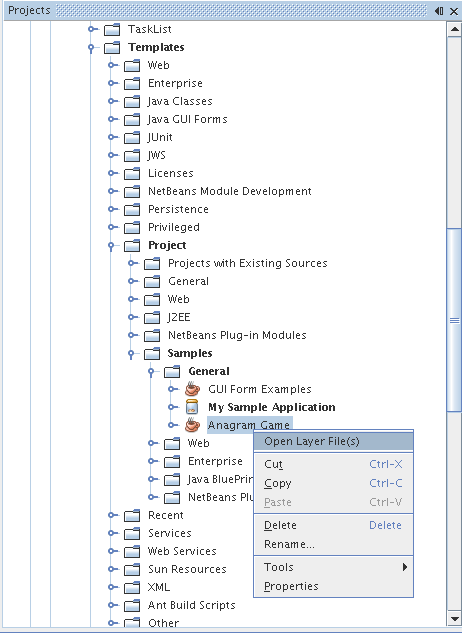
First, we change the default icon, after looking at how the icon is defined for other samples.

<folder name="Templates">
<folder name="Project">
<folder name="Samples">
<folder name="Standard">
<file name="MySampleApplicationProject.zip" url="MySampleApplicationProject.zip">
<attr name="SystemFileSystem.icon" urlvalue="nbresloc:/org/myorg/additionalsamples/new_icon.png"/>
<attr name="SystemFileSystem.localizingBundle" stringvalue="org.myorg.additionalsamples.Bundle"/>
<attr name="instantiatingIterator" methodvalue="org.myorg.additionalsamples.MySampleApplicationWizardIterator.createIterator"/>
<attr name="instantiatingWizardURL" urlvalue="nbresloc:/org/myorg/additionalsamples/MySampleApplicationDescription.html"/>
<attr name="template" boolvalue="true"/>
</file>
</folder>
</folder>
</folder>
</folder>
You can also manually change the icon, by adding it to your module, and changing its name in the layer.xml file shown above.

In the case of the above, in other words, for Java SE samples, the icon is defined as follows:
<attr name="SystemFileSystem.icon" urlvalue="nbresloc:/org/netbeans/modules/java/examples/resources/j2seProject.gif"/>
If you add the line above to your layer.xml file, your sample will have the same icon as the other samples in the New Project wizard's Samples|General category.
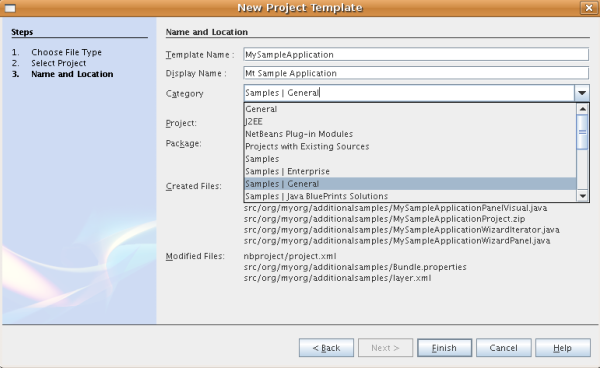
When we used the New Project Template wizard, we assigned the sample to a category. Afterwards, we can put it in a different category, either via the user interface shown in the previous screenshot or manually in the layer.xml file.
Next, we change the sample's description, which is shown in the New Project wizard. As with the icon, a default description is provided when you create a module containing a sample. However, you can easily change that description.

The New Project Template wizard creates a very basic wizard that the user will work through when getting the sample from the New Project wizard. The wizard is basic in the sense that it consists of one panel and that the panel contains the absolute bare minimum in terms of Swing components. In this section, we look at an easy yet powerful way of changing the single panel, without touching the panel itself.
<folder name="Templates">
<folder name="Project">
<folder name="Samples">
<folder name="Standard">
<file name="MySampleApplicationProject.zip" url="MySampleApplicationProject.zip">
<attr name="SystemFileSystem.icon" urlvalue="nbresloc:/org/myorg/additionalsamples/new_icon.png"/>
<attr name="SystemFileSystem.localizingBundle" stringvalue="org.myorg.additionalsamples.Bundle"/>
<attr name="instantiatingIterator" methodvalue="org.myorg.additionalsamples.MySampleApplicationWizardIterator.createIterator"/>
<attr name="instantiatingWizardURL" urlvalue="nbresloc:/org/myorg/additionalsamples/MySampleApplicationDescription.html"/>
<attr name="template" boolvalue="true"/>
</file>
</folder>
</folder>
</folder>
</folder>
That line defines an iterator, which is a class that implements WizardDescriptor./*Progress*/InstantiatingIterator. The iterator specifies the classes that define the panels in the wizard, defines the text of the steps shown in the wizard, unzips the ZIP file, and applies the user-specified settings in the wizard to the unzipped objects in the ZIP file.
The iterator that is found in our layer.xml file by default makes use of a JPanel and wizard class that are also created by the New Project template wizard.
In the next step, we change the iterator referenced in the layer.xml file to the iterator used by other samples. When we do so, we will make use of a different iterator, which will result in the panel in the wizard showing different content.
You should find that the iterator is defined as follows:
<attr name="instantiatingIterator" newvalue="org.netbeans.modules.java.examples.J2SESampleProjectIterator"/>

Compare this panel to the screenshot in step 2 of Using the NetBeans Module and notice that we now have a new "Set as Main Project" checkbox, which we did not have when we were using our default iterator. The reason for this is that our default iterator made use of a panel that does not have that checkbox.
In the previous section, we changed the iterator, which resulted in a different panel being shown. Possibly, however, there is no existing iterator to cater to your specific needs. In this section, we learn how to add a new panel to the wizard. We do this by reusing the iterator that the New Project Template wizard creates for us.
private WizardDescriptor.Panel[] createPanels() {
return new WizardDescriptor.Panel[] {
//This is the wizard panel, created by the
//New Project Template wizard:
new MySampleApplicationWizardPanel()
//This is the new wizard panel, created by the
//New Wizard wizard:
//new MySampleApplicationWizardPanel1()
};
}
You only need to add your new wizard panel to the method above, and then it will be instantiated when the sample's wizard is invoked by the user in the New Project wizard.
private String[] createSteps() {
return new String[] {
NbBundle.getMessage(MySampleApplicationWizardIterator.class, "LBL_CreateProjectStep"),
NbBundle.getMessage(MySampleApplicationWizardIterator.class, "LBL_CreateProjectStep1")
};
}
You only need to add the line in bold above, and then define the key/value pair in the Bundle.properties file.
When you change the sample's sources, how do you update the module that bundles the sample? Do you need to recreate the module project, work through the New Project Template wizard again, and then recreate the NBM file? No. The only part of the sample module project that is impacted by changes in the original sample's sources is the ZIP file. The ZIP file contains the sources, and those are the only pieces that are affected when you make changes to the original project. Hence, you simply need to recreate the ZIP file. To simplify this, if you add the following Ant target to the build.xml file of the project where you created the sources, you can regenerate the ZIP file from inside the IDE and automatically have it copied to the sample module's source structure right away.
<target name="zipme" description="Zip the application to the sample project">
<property name="build.classes.dir" location="/home/NetBeansProjects/AdditionalSamples"/>
<property name="examples" location="${build.classes.dir}/src/org/myorg/additionalsamples/"/>
<zip basedir="../MySampleApplication" destfile="${examples}/MySampleApplicationProject.zip">
<exclude name="**/build/"/>
<exclude name="**/dist/"/>
<exclude name="**/nbproject/private/"/>
</zip>
</target>
In the above Ant target, the build.classes.dir property points to the location of your sample module project, which is probably different in your scenario than is indicated above. Note that we exclude some folders from the ZIP file, because these are not needed in the sample module project and, in fact, would cause problems if they were not excluded.
For more information about creating and developing NetBeans modules, see the following resources:
|
Version
|
Date
|
Changes
|
| 1 | 9 July 2005 | Initial version |
| 2 | 10 July 2005 |
|
| 3 | 23 August 2005 |
|
| 4 | 1 October 2005 |
|
| 5 | 8 June 2007 | Began updating to 6.0. Everything works,
just changed screenshots (which were still
from 5.0 in some cases, where icons were
different), removed references
to 5.x, replaced with 6.0, neatened things
up here and there.
To do:
|