Components
The Component concept was born to simplify the building of dashboard objects. Therefore a Component is just a simple JavaScript object that encapsulate all the object properties and behaviors. But how much effort is necessary to make a component that:
- Have a different behavior before and after execution.
- That interacts with other dashboard components
- At start up is just a simple bar chart but can be changed dynamically to a dial chart or even a table.
- The result presented by the component should change dynamically according to one or more parameter values.
Basic Structure
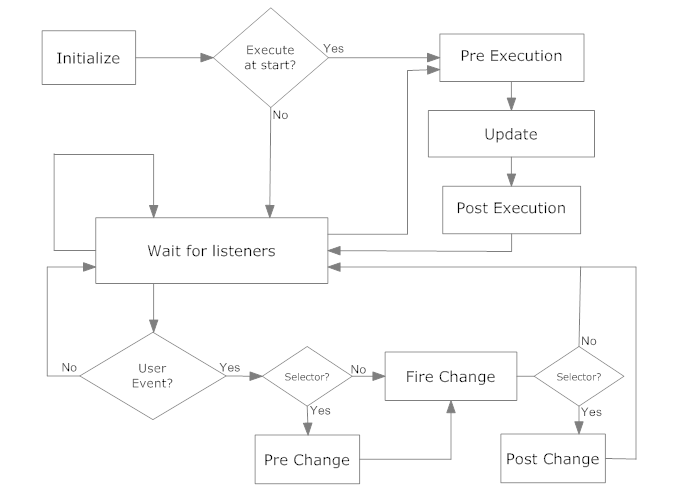
All components have a set of "properties" that are common to almost all of them and that are used to control their life cycle and behavior. Before the enumeration of this "properties", let's clarify what is the life cycle of the component:

Generic Properties
- type
- This property assumes a variety of values like jfreechart, timeplot, datepicker, etc.
- name
- This is the identifier of the component.
- listeners
- The variables that triggers the component update are stored in this array. This array is crucial in the iteration between components, because they can communicate using this together with their parameters. For example, if the selected value(parameter) of one selector changes, all the components that are "listening" on this parameter will react..
- parameters
- On the case of xaction component (and some others), some parameters can be passed by specifying the desirably value in an array of arrays.
- parameter
- For components where user input is required, this is where the input is stored for later use
- preExecution/postExecution
- This functions are executed before/after the component is initialized or updated or presented to the user. If the preExecution returns false, the component is not updated
- preChange/postChange
- For selectors, before/after the input value is updated, this functions are executed. Useful for validating user input, for instance
- htmlObject
- This is the id of the html object that will be replaced by the component's content result.
- priority
- Priority of component execution, defaulting to 5. The lower the number, the higher priority the component has. Components with same priority with be executed simultaneously. Useful in places where we need to give higher priority to filters or other components that need to be executed before other components
- executeAtStart
- If set to false, the component will not execute at start. It will be updated as soon as one of his listeners have changed