| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
Files:
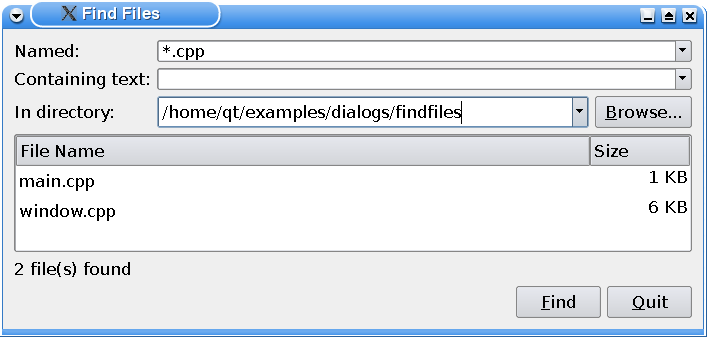
The Find Files example shows how to use QProgressDialog to provide feedback on the progress of a slow operation. The example also shows how to use QFileDialog to facilitate browsing, how to use QTextStream's streaming operators to read a file, and how to use QTableWidget to provide standard table display facilities for applications.

With the Find Files application the user can search for files in a specified directory, matching a specified file name (using wild cards if appropiate) and containing a specified text.
The user is provided with a Browse option, and the result of the search is displayed in a table with the names of the files found and their sizes. In addition the application provides a total count of the files found.
The Window class inherits QWidget, and is the main application widget. It shows the search options, and displays the search results.
class Window : public QDialog
{
Q_OBJECT
public:
Window(QWidget *parent = 0);
private slots:
void browse();
void find();
private:
QStringList findFiles(const QDir &directory, const QStringList &files,
const QString &text);
void showFiles(const QDir &directory, const QStringList &files);
QPushButton *createButton(const QString &text, const char *member);
QComboBox *createComboBox(const QString &text = QString());
void createFilesTable();
QComboBox *fileComboBox;
QComboBox *textComboBox;
QComboBox *directoryComboBox;
QLabel *fileLabel;
QLabel *textLabel;
QLabel *directoryLabel;
QLabel *filesFoundLabel;
QPushButton *browseButton;
QPushButton *findButton;
QTableWidget *filesTable;
};
We need two private slots: The browse() slot is called whenever the user wants to browse for a directory to search in, and the find() slot is called whenever the user requests a search to be performed by pressing the Find button.
In addition we declare several private functions: We use the findFiles() function to search for files matching the user's specifications, we call the showFiles() function to display the results, and we use createButton(), createComboBox() and createFilesTable() when we are constructing the widget.
In the constructor we first create the application's widgets.
Window::Window(QWidget *parent)
: QDialog(parent)
{
browseButton = createButton(tr("&Browse..."), SLOT(browse()));
findButton = createButton(tr("&Find"), SLOT(find()));
fileComboBox = createComboBox(tr("*"));
textComboBox = createComboBox();
directoryComboBox = createComboBox(QDir::currentPath());
fileLabel = new QLabel(tr("Named:"));
textLabel = new QLabel(tr("Containing text:"));
directoryLabel = new QLabel(tr("In directory:"));
filesFoundLabel = new QLabel;
createFilesTable();
We create the application's buttons using the private createButton() function. Then we create the comboboxes associated with the search specifications, using the private createComboBox() function. We also create the application's labels before we use the private createFilesTable() function to create the table displaying the search results.
QHBoxLayout *buttonsLayout = new QHBoxLayout;
buttonsLayout->addStretch();
buttonsLayout->addWidget(findButton);
QGridLayout *mainLayout = new QGridLayout;
mainLayout->addWidget(fileLabel, 0, 0);
mainLayout->addWidget(fileComboBox, 0, 1, 1, 2);
mainLayout->addWidget(textLabel, 1, 0);
mainLayout->addWidget(textComboBox, 1, 1, 1, 2);
mainLayout->addWidget(directoryLabel, 2, 0);
mainLayout->addWidget(directoryComboBox, 2, 1);
mainLayout->addWidget(browseButton, 2, 2);
mainLayout->addWidget(filesTable, 3, 0, 1, 3);
mainLayout->addWidget(filesFoundLabel, 4, 0);
mainLayout->addLayout(buttonsLayout, 5, 0, 1, 3);
setLayout(mainLayout);
setWindowTitle(tr("Find Files"));
resize(700, 300);
}
Then we add all the widgets to a main layout using QGridLayout. We have, however, put the Find and Quit buttons and a stretchable space in a separate QHBoxLayout first, to make the buttons appear in the Window widget's bottom right corner.
void Window::browse()
{
QString directory = QFileDialog::getExistingDirectory(this,
tr("Find Files"), QDir::currentPath());
if (!directory.isEmpty()) {
directoryComboBox->addItem(directory);
directoryComboBox->setCurrentIndex(directoryComboBox->currentIndex() + 1);
}
}
The browse() slot presents a file dialog to the user, using the QFileDialog class. QFileDialog enables a user to traverse the file system in order to select one or many files or a directory. The easiest way to create a QFileDialog is to use the convenience static functions.
Here we use the static QFileDialog::getExistingDirectory() function which returns an existing directory selected by the user. Then we display the directory in the directory combobox using the QComboBox::addItem() function, and updates the current index.
QComboBox::addItem() adds an item to the combobox with the given text, and containing the specified userData. The item is appended to the list of existing items. The current index holds the index of the current item in the combobox. So in order to display the item we just added, we need to update the index as well.
void Window::find()
{
filesTable->setRowCount(0);
QString fileName = fileComboBox->currentText();
QString text = textComboBox->currentText();
QString path = directoryComboBox->currentText();
The find() slot is called whenever the user requests a new search by pressing the Find button.
First we eliminate any previous search results by setting the table widgets row count to zero. Then we retrieve the specified file name, text and directory path from the respective comboboxes.
QDir directory = QDir(path);
QStringList files;
if (fileName.isEmpty())
fileName = "*";
files = directory.entryList(QStringList(fileName),
QDir::Files | QDir::NoSymLinks);
if (!text.isEmpty())
files = findFiles(directory, files, text);
showFiles(directory, files);
}
We use the directory's path to create a QDir; the QDir class provides access to directory structures and their contents. We create a list of the files (contained in the newly created QDir) that match the specified file name. If the file name is empty the list will contain all the files in the directory.
Then we search through all the files in the list, using the private findFiles() function, eliminating the ones that don't contain the specified text. And finally, we display the results using the private showFiles() function.
If the user didn't specify any text, there is no reason to search through the files, and we display the results immediately.

QStringList Window::findFiles(const QDir &directory, const QStringList &files,
const QString &text)
{
QProgressDialog progressDialog(this);
progressDialog.setCancelButtonText(tr("&Cancel"));
progressDialog.setRange(0, files.size());
progressDialog.setWindowTitle(tr("Find Files"));
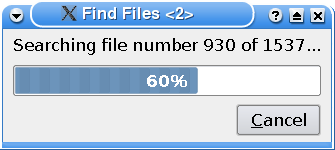
In the private findFiles() function we search through a list of files, looking for the ones that contain a specified text. This can be a very slow operation depending on the number of files as well as their sizes. In case there are a large number of files, or there exists some large files on the list, we provide a QProgressDialog.
The QProgressDialog class provides feedback on the progress of a slow operation. It is used to give the user an indication of how long an operation is going to take, and to demonstrate that the application has not frozen. It can also give the user an opportunity to abort the operation.
QStringList foundFiles;
for (int i = 0; i < files.size(); ++i) {
progressDialog.setValue(i);
progressDialog.setLabelText(tr("Searching file number %1 of %2...")
.arg(i).arg(files.size()));
qApp->processEvents();
We run through the files, one at a time, and for each file we update the QProgressDialog value. This property holds the current amount of progress made. We also update the progress dialog's label.
Then we call the QCoreApplication::processEvents() function using the QApplication object. In this way we interleave the display of the progress made with the process of searching through the files so the application doesn't appear to be frozen.
The QApplication class manages the GUI application's control flow and main settings. It contains the main event loop, where all events from the window system and other sources are processed and dispatched. QApplication inherits QCoreApplication. The QCoreApplication::processEvents() function processes all pending events according to the specified QEventLoop::ProcessEventFlags until there are no more events to process. The default flags are QEventLoop::AllEvents.
QFile file(directory.absoluteFilePath(files[i]));
if (file.open(QIODevice::ReadOnly)) {
QString line;
QTextStream in(&file);
while (!in.atEnd()) {
if (progressDialog.wasCanceled())
break;
line = in.readLine();
if (line.contains(text)) {
foundFiles << files[i];
break;
}
}
}
}
return foundFiles;
}
After updating the QProgressDialog, we create a QFile using the QDir::absoluteFilePath() function which returns the absolute path name of a file in the directory. We open the file in read-only mode, and read one line at a time using QTextStream.
The QTextStream class provides a convenient interface for reading and writing text. Using QTextStream's streaming operators, you can conveniently read and write words, lines and numbers.
For each line we read we check if the QProgressDialog has been canceled. If it has, we abort the operation, otherwise we check if the line contains the specified text. When we find the text within one of the files, we add the file's name to a list of found files that contain the specified text, and start searching a new file.
Finally, we return the list of the files found.
void Window::showFiles(const QDir &directory, const QStringList &files)
{
for (int i = 0; i < files.size(); ++i) {
QFile file(directory.absoluteFilePath(files[i]));
qint64 size = QFileInfo(file).size();
QTableWidgetItem *fileNameItem = new QTableWidgetItem(files[i]);
fileNameItem->setFlags(Qt::ItemIsEnabled);
QTableWidgetItem *sizeItem = new QTableWidgetItem(tr("%1 KB")
.arg(int((size + 1023) / 1024)));
sizeItem->setTextAlignment(Qt::AlignRight | Qt::AlignVCenter);
sizeItem->setFlags(Qt::ItemIsEnabled);
int row = filesTable->rowCount();
filesTable->insertRow(row);
filesTable->setItem(row, 0, fileNameItem);
filesTable->setItem(row, 1, sizeItem);
}
filesFoundLabel->setText(tr("%1 file(s) found").arg(files.size()));
}
Both the findFiles() and showFiles() functions are called from the find() slot. In the showFiles() function we run through the provided list of file names, adding each file name to the first column in the table widget and retrieving the file's size using QFile and QFileInfo for the second column.
We also update the total number of files found.
QPushButton *Window::createButton(const QString &text, const char *member)
{
QPushButton *button = new QPushButton(text);
connect(button, SIGNAL(clicked()), this, member);
return button;
}
The private createButton() function is called from the constructor. We create a QPushButton with the provided text, connect it to the provided slot, and return a pointer to the button.
QComboBox *Window::createComboBox(const QString &text)
{
QComboBox *comboBox = new QComboBox;
comboBox->setEditable(true);
comboBox->addItem(text);
comboBox->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Preferred);
return comboBox;
}
The private createComboBox() function is also called from the contructor. We create a QComboBox with the given text, and make it editable.
When the user enters a new string in an editable combobox, the widget may or may not insert it, and it can insert it in several locations, depending on the QComboBox::InsertPolicy. The default policy is is QComboBox::InsertAtBottom.
Then we add the provided text to the combobox, and specify the widget's size policies, before we return a pointer to the combobox.
void Window::createFilesTable()
{
filesTable = new QTableWidget(0, 2);
QStringList labels;
labels << tr("File Name") << tr("Size");
filesTable->setHorizontalHeaderLabels(labels);
filesTable->horizontalHeader()->setResizeMode(0, QHeaderView::Stretch);
filesTable->verticalHeader()->hide();
filesTable->setShowGrid(false);
}
The private createFilesTable() function is called from the constructor. In this function we create the QTableWidget that will display the search results. We set its horizontal headers and their resize mode.
QTableWidget inherits QTableView which provides a default model/view implementation of a table view. The QTableView::horizontalHeader() function returns the table view's horizontal header as a QHeaderView. The QHeaderView class provides a header row or header column for item views, and the QHeaderView::setResizeMode() function sets the constraints on how the section in the header can be resized.
Finally, we hide the QTableWidget's vertical headers using the QWidget::hide() function, and remove the default grid drawn for the table using the QTableView::setShowGrid() function.
| Copyright © 2008 Trolltech | Trademarks | Qt 4.3.5 |