| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Chapter 6] [Qt Tutorial] [Next: Chapter 8]
Files:

This example shows how to create custom widgets with signals and slots, and how to connect them together in more complex ways. For the first time, the source is split among several files which we've placed in the examples/tutorial/t7 directory.
This file is mainly lifted from main.cpp in Chapter 6; only the non-trivial changes are noted here.
#ifndef LCDRANGE_H #define LCDRANGE_H
This, together with the #endif at the end of the file, is the standard C++ construction to avoid errors if a header file happens to be included more than once. If you don't use it already, it is a very good habit to develop.
#include <QWidget>
<QWidget> is included since our LCDRange class inherits QWidget. The header file of a parent class must always be included - we cheated a bit in the previous chapters, and we let <QWidget> be included indirectly via other header files.
class QSlider;
This is another classic trick, but one that's much less used often. Because we don't need QSlider in the interface of the class, only in the implementation, we use a forward declaration of the class in the header file and include the header file for QSlider in the .cpp file.
This makes the compilation of big projects much faster, because the compiler usually spends most of its time parsing header files, not the actual source code. This trick alone can often speed up compilations by a factor of two or more.
class LCDRange : public QWidget
{
Q_OBJECT
public:
LCDRange(QWidget *parent = 0);
Note the Q_OBJECT. This macro must be included in all classes that contain signals and/or slots. If you are curious, it defines the functions that are implemented in the meta-object file.
int value() const;
public slots:
void setValue(int value);
signals:
void valueChanged(int newValue);
These three members make up an interface between this widget and other components in a program. Until now, LCDRange didn't really have an API at all.
value() is a public function for accessing the value of the LCDRange, setValue() is our first custom slot, and valueChanged() is our first custom signal.
Slots must be implemented in the normal way (a slot is also a C++ member function). Signals are automatically implemented in the meta-object file. Signals follow the access rules of protected C++ functions (i.e., they can be emitted only by the class they are defined in or by classes inheriting from it).
The valueChanged() signal is used when the LCDRange's value has changed.
This file is mainly lifted from main.cpp in Chapter 6, and only the changes are noted here.
connect(slider, SIGNAL(valueChanged(int)),
lcd, SLOT(display(int)));
connect(slider, SIGNAL(valueChanged(int)),
this, SIGNAL(valueChanged(int)));
This code is from the LCDRange constructor.
The first connect() call is the same that you have seen in the previous chapter. The second is new; it connects slider's valueChanged() signal to this object's valueChanged() signal. Yes, that's right. Signals can be connected to other signals. When the first is emitted, the second signal is also emitted.
Let's look at what happens when the user operates the slider. The slider sees that its value has changed and emits the valueChanged() signal. That signal is connected both to the display() slot of the QLCDNumber and to the valueChanged() signal of the LCDRange.
Thus, when the signal is emitted, LCDRange emits its own valueChanged() signal. In addition, QLCDNumber::display() is called and shows the new number.
Note that you're not guaranteed any particular order of execution; LCDRange::valueChanged() may be emitted before or after QLCDNumber::display() is called.
int LCDRange::value() const
{
return slider->value();
}
The implementation of value() is straightforward. It simply returns the slider's value.
void LCDRange::setValue(int value)
{
slider->setValue(value);
}
The implementation of setValue() is equally straightforward. Note that because the slider and LCD number are connected, setting the slider's value automatically updates the LCD number as well. In addition, the slider will automatically adjust the value if it is outside its legal range.
LCDRange *previousRange = 0;
for (int row = 0; row < 3; ++row) {
for (int column = 0; column < 3; ++column) {
LCDRange *lcdRange = new LCDRange;
grid->addWidget(lcdRange, row, column);
if (previousRange)
connect(lcdRange, SIGNAL(valueChanged(int)),
previousRange, SLOT(setValue(int)));
previousRange = lcdRange;
}
}
All of main.cpp is copied from the previous chapter except in the constructor for MyWidget. When we create the nine LCDRange objects, we connect them using the signals and slots mechanism. Each has its valueChanged() signal connected to the previous one's setValue() slot. Because LCDRange emits the valueChanged() signal when its value changes, we are here creating a chain of signals and slots.
Creating a makefile for a multi-file application is no different from creating one for a single-file application. If you've saved all the files in this example in their own directory, all you have to do is:
qmake -project qmake
The first command tells qmake to create a .pro file. The second command tells it to create a (platform-specific) makefile based on the project file. You should now be able to type make (or nmake if you're using Visual Studio) to build your application.
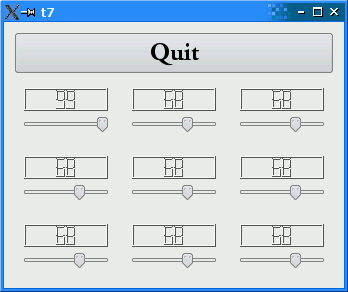
On startup, the program's appearance is identical to the previous one. Try operating the slider to the bottom-right.
Use the bottom-right slider to set all LCDs to 50. Then set the top six to 30 by clicking on the slider on the row above. Now, use the one to the left of the last one operated to set the first five LCDs back to 50.
Click to the left of the handle on the bottom-right slider. What happens? Why is this the correct behavior?
[Previous: Chapter 6] [Qt Tutorial] [Next: Chapter 8]
| Copyright © 2008 Trolltech | Trademarks | Qt 4.3.5 |