| Home · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Chapter 8] [Qt Tutorial] [Next: Chapter 10]
Files:

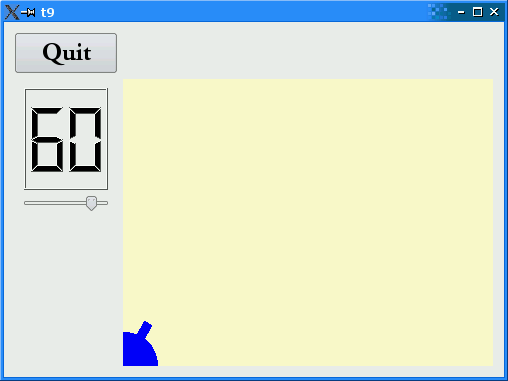
In this example we become graphic by drawing a cute little blue cannon. Only cannonfield.cpp differs from the previous chapter.
void CannonField::paintEvent(QPaintEvent * /* event */)
{
QPainter painter(this);
We'll now start to use QPainter in earnest. We create a painter that operates on this widget.
painter.setPen(Qt::NoPen);
The edges of what QPainter draws are drawn using the pen. Here we set it to Qt::NoPen, meaning that there will be no special edge when we draw something.
painter.setBrush(Qt::blue);
When QPainter fills a rectangle, a circle, or whatever, it fills the shape using its brush. Here we set it to use a solid blue brush. (We could also use a pattern.) The blue brush will go all the way to the edges of the things we draw.
painter.translate(0, rect().height());
The QPainter::translate() function translates the coordinate system of the QPainter (i.e., it moves it by an offset). Here we set the (0, 0) point to the bottom-left corner of the widget. The x and y directions remain unchanged, i.e., all the y coordinates inside the widget are now negative. (See The Coordinate System for more information about Qt's coordinate system.)
painter.drawPie(QRect(-35, -35, 70, 70), 0, 90 * 16);
The QPainter::drawPie() function draws a pie shape inside the specified rectangle using a start angle and an arc length. The angles are specified in sixteenths of a degree. Zero degrees is at the 3 o'clock position. The drawing direction is counter-clockwise. Here we draw a quarter of a circle in the bottom-left corner of the widget. The pie is filled with blue and has no outline.
painter.rotate(-currentAngle);
The QPainter::rotate() function rotates the coordinate system of the QPainter around the origin. The rotation argument is a float given in degrees (not given in sixteenths of a degree as above) and clockwise. Here we rotate the coordinate system currentAngle degrees counter-clockwise.
painter.drawRect(QRect(30, -5, 20, 10));
The QPainter::drawRect() function draws the specified rectangle. Here we draw the barrel of the cannon.
It can often be difficult to envision the resulting drawing when the coordinate system has been transformed (translated, rotated, scaled, or sheared) as above.
In this case the coordinate system is first translated and then rotated. If the rectangle QRect(30, -5, 20, 10) had been drawn in the translated coordinate system, it would have looked like this:

Note that the rectangle is clipped by the border of the CannonField widget. When we rotate the coordinate system, for instance 60 degrees, the rectangle will be rotated around (0, 0), which is the bottom-left corner because we have translated the coordinate system. The result looks like this:

When the slider is operated the angle of the drawn cannon changes accordingly.
The 'Q' on the Quit button is now underlined, and Alt+Q presses the button.
Set a different pen instead of Qt::NoPen. Set a patterned brush.
Try "Q&uit" or "Qu&it" as button text instead of "&Quit". What happens?
[Previous: Chapter 8] [Qt Tutorial] [Next: Chapter 10]
| Copyright © 2008 Trolltech | Trademarks | Qt 4.3.5 |