
 |
Home · All Namespaces · All Classes · Main Classes · Grouped Classes · Modules · Functions |
[Previous: Using Custom Widgets with Qt Designer] [Contents] [Next: Creating Custom Widget Extensions]
Qt Designer's plugin-based architecture allows user-defined and third party custom widgets to be edited just like you do with standard Qt widgets. All of the custom widget's features are made available to Qt Designer, including widget properties, signals, and slots. Since Qt Designer uses real widgets during the form design process, custom widgets will appear the same as they do when previewed.

The QtDesigner module provides you with the ability to create custom widgets in Qt Designer.
To integrate a custom widget with Qt Designer, you require a suitable description for the widget and an appropriate .pro file.
To inform Qt Designer about the type of widget you want to provide, create a subclass of QDesignerCustomWidgetInterface that describes the various properties your widget exposes. Most of these are supplied by functions that are pure virtual in the base class, because only the author of the plugin can provide this information.
| Function | Description of the return value |
|---|---|
| name() | The name of the class that provides the widget. |
| group() | The group in Qt Designer's widget box that the widget belongs to. |
| toolTip() | A short description to help users identify the widget in Qt Designer. |
| whatsThis() | A longer description of the widget for users of Qt Designer. |
| includeFile() | The header file that must be included in applications that use this widget. This information is stored in .ui files and will be used by uic to create a suitable #includes statement in the code it generates for the form containing the custom widget. |
| icon() | An icon that can be used to represent the widget in Qt Designer's widget box. |
| isContainer() | True if the widget will be used to hold child widgets; false otherwise. |
| createWidget() | A QWidget pointer to an instance of the custom widget, constructed with the parent supplied. Note: createWidget() is a factory function responsible for creating the widget only. The custom widget's properties will not be available until load() returns. |
| domXml() | A description of the widget's properties, such as its object name, size hint, and other standard QWidget properties. |
| codeTemplate() | This function is reserved for future use by Qt Designer. |
Two other virtual functions can also be reimplemented:
| initialize() | Sets up extensions and other features for custom widgets. Custom container extensions (see QDesignerContainerExtension) and task menu extensions (see QDesignerTaskMenuExtension) should be set up in this function. |
| isInitialized() | Returns true if the widget has been initialized; returns false otherwise. Reimplementations usually check whether the initialize() function has been called and return the result of this test. |
The domXml() function returns a .ui file snippet that is used by Qt Designer's widget factory to create a custom widget and its applicable properties.
Since Qt 4.4, Qt Designer's widget box allows for a complete .ui file to describe one custom widget. The .ui file can be loaded using the <ui> tag. Specifying the <ui> tag allows for adding the <customwidget> element that contains additional information for custom widgets. The <widget> tag is sufficient if no additional information is required
If the custom widget does not provide a reasonable size hint, it is necessary to specify a default geometry in the string returned by the domXml() function in your subclass. For example, the AnalogClockPlugin provided by the Custom Widget Plugin example, defines a default widgetgeometry in the following way:
...
" <property name=\"geometry\">\n"
" <rect>\n"
" <x>0</x>\n"
" <y>0</y>\n"
" <width>100</width>\n"
" <height>100</height>\n"
" </rect>\n"
" </property>\n"
...
An additional feature of the domXml() function is that, if it returns an empty string, the widget will not be installed in Qt Designer's widget box. However, it can still be used by other widgets in the form. This feature is used to hide widgets that should not be explicitly created by the user, but are required by other widgets.
If you would like to use a container widget that is not a subclass of the containers provided in Qt Designer, but the container is still based on the notion of Current Page, you need to provide a container extension and tell Qt Designer which method to use to add the pages. This can be done using the <addpagemethod> XML tag.
In order for plugins to work correctly on all platforms, you need to ensure that they export the symbols needed by Qt Designer.
First of all, the plugin class must be exported in order for the plugin to be loaded by Qt Designer. Use the Q_EXPORT_PLUGIN2() macro to do this. Also, the QDESIGNER_WIDGET_EXPORT macro must be used to define each custom widget class within a plugin, that Qt Designer will instantiate.
Some custom widgets have special user interface features that may make them behave differently to many of the standard widgets found in Qt Designer. Specifically, if a custom widget grabs the keyboard as a result of a call to QWidget::grabKeyboard(), the operation of Qt Designer will be affected.
To give custom widgets special behavior in Qt Designer, provide an implementation of the initialize() function to configure the widget construction process for Qt Designer specific behavior. This function will be called for the first time before any calls to createWidget() and could perhaps set an internal flag that can be tested later when Qt Designer calls the plugin's createWidget() function.
The Custom Widget Plugin Example demonstrates a simple Qt Designer plugin.
The .pro file for a plugin must specify the headers and sources for both the custom widget and the plugin interface. Typically, this file only has to specify that the plugin's project is to be built as a library, but with specific plugin support for Qt Designer. This is done with the following declarations:
CONFIG += designer plugin TARGET = $$qtLibraryTarget($$TARGET) TEMPLATE = lib
If Qt is configured to build in both debug and release modes, Qt Designer will be built in release mode. When this occurs, it is necessary to ensure that plugins are also built in release mode. To do this, include the following declaration in the plugin's .pro file:
CONFIG += release
If plugins are built in a mode that is incompatible with Qt Designer, they will not be loaded and installed. For more information about plugins, see the Plugins HOWTO document.
It is also necessary to ensure that the plugin is installed together with other Qt Designer widget plugins:
target.path = $$[QT_INSTALL_PLUGINS]/designer INSTALLS += target
The $[QT_INSTALL_PLUGINS] variable is a placeholder to the location of the installed Qt plugins. You can configure Qt Designer to look for plugins in other locations by setting the QT_PLUGIN_PATH environment variable before running the application.
Note: Qt Designer will look for a designer subdirectory in each path supplied.
See QCoreApplication::libraryPaths() for more information about customizing paths for libraries and plugins with Qt applications.
In a real world scenario, you do not want to have dependencies of the application making use of the custom widgets to the Qt Designer headers and libraries as introduced by the simple approach explained above.
There are two ways to resolve this:
INCLUDEPATH += $$PWD HEADERS += $$PWD/analogclock.h SOURCES += $$PWD/analogclock.cpp
This file would then be included by the .pro file of the plugin and the application:
include(customwidget.pri)
Running qmake -Wall on the .pro files causes a warning to be printed if an included .pri file cannot be found.
This library would then be used by the application as well as by the Qt Designer plugin. Care must be taken to ensure that the plugin can locate the library at run-time.
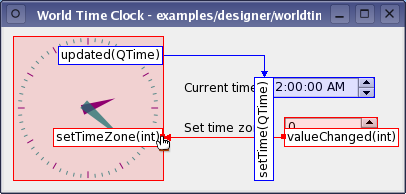
For more information on using custom widgets in Qt Designer, refer to the Custom Widget Plugin and World Time Clock Plugin examples for more information about using custom widgets in Qt Designer. Also, you can use the QDesignerCustomWidgetCollectionInterface class to combine several custom widgets into a single library.
[Previous: Using Custom Widgets with Qt Designer] [Contents] [Next: Creating Custom Widget Extensions]
| Copyright © 2009 Nokia Corporation and/or its subsidiary(-ies) | Trademarks | Qt 4.5.1 |