[Contents]
What's New in Qt Designer 4.5
General Changes
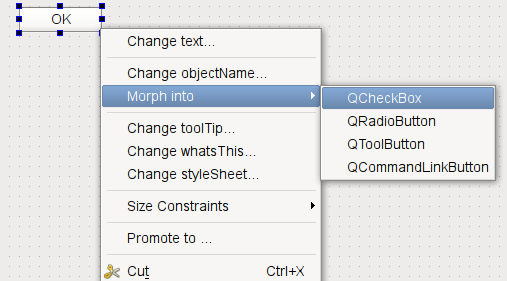
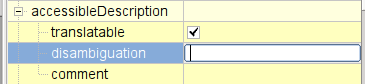
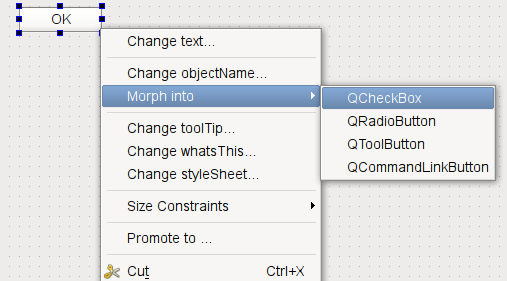
| Widget Filter Box | Widget Morphing | Disambiguation Field |
|---|
 |  |  |
- Displaying only icons in the Widget Box: It is now possible for the Widget Box to display icons only. Simply select Icon View from the context menu.
- Filter for Widget Box: A filter is now provided to quickly locate the widget you need. If you use a particular widget frequently, you can always add it to the scratch pad.
- Support for QButtonGroup: It is available via the context menu of a selection of QAbstractButton objects.
- Improved support for item widgets: The item widgets' (e.g., QListWidget, QTableWidget, and QTreeWidget) contents dialogs have been improved. You can now add translation comments and also modify the header properties.
- Widget morphing: A widget can now be morphed from one type to another with its layout and properties preserved. To begin, click on your widget and select Morph into from the context menu.
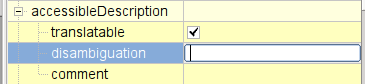
- Disambiguation field: The property editor now shows this extra field under the accessibleDescription property. This field has been introduced to aid translators in the case of two source texts being the same but used for different purposes. For example, a dialog could have two Add buttons for two different reasons. Note: To maintain compatibility, comments in .ui files created prior to Qt 4.5 will be listed in the Disambiguation field.
Improved Shortcuts for the Editing Mode
- The Shift+Click key combination now selects the ancestor for nested layouts. This iterates from one ancestor to the other.
- The Ctrl key is now used to toggle and copy drag. Previously this was done with the Shift key but is now changed to conform to standards.
- The left mouse button does rubber band selection for form windows; the middle mouse button does rubber band selection everywhere.
Layouts
- It is now possible to switch a widget's layout without breaking it first. Simply select the existing layout and change it to another type using the context menu or the layout buttons on the toolbar.
- To quickly populate a Form Layout, you can now use the Add form layout row... item available in the context menu or double-click on the red layout.
Support for Embedded Design
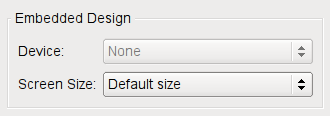
| Comboboxes to Select a Device Profile |
|---|
 |
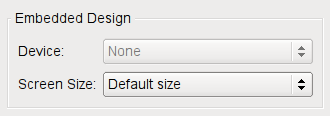
It is now possible to specify embedded device profiles, e.g., Style, Font, Screen DPI, resolution, default font, etc., in Preferences. These settings will affect the Form Editor. The profiles will also be visible with Preview.
Related Classes
- QUiLoader — forms loaded with this class will now react to QEvent::LanguageChange if QUiLoader::setLanguageChangeEnabled() or QUiLoader::isLanguageChangeEnabled() is set to true.
- QDesignerCustomWidgetInterface — the domXml() function now has new attributes for its <ui> element. These attributes are language and displayname. The language element can be one of the following "", "c++", "jambi". If this element is specified, it must match the language in which Designer is running. Otherwise, this element will not be available. The displayname element represents the name that will be displayed in the Widget Box. Previously this was hardcoded to be the class name.
- QWizard — QWizard's page now has a string id attribute that can be used to fill in enumeration values to be used by the uic. However, this attribute has no effect on QUiLoader.
[Contents]
| Copyright © 2009 Nokia Corporation and/or its subsidiary(-ies) |
Trademarks |
Qt 4.5.1 |