GUI Text (Legacy UI Component)
Switch to ScriptingGUI Text displays text of any font you import in screen coordinates.

Please Note: This component relates to legacy methods for drawing UI textures and images to the screen. You should use Unity’s up-to-date UI system instead. This is also unrelated to the IMGUI system.
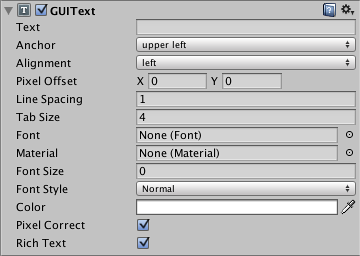
Properties
| Property: | Function: |
|---|---|
| Text | The string to display. |
| Anchor | The point at which the Text shares the position of the Transform. |
| Alignment | How multiple lines are aligned within the GUIText. |
| Pixel Offset | Offset of the text relative to the position of the GUIText in the screen. |
| Line Spacing | How much space will be in-between lines of Text. |
| Tab Size | How much space will be inserted for a tab (‘\t’) character. As a multiplum of the space character offset. |
| Font | The Font to use when rendering the text. |
| Material | Reference to the Material containing the characters to be drawn. If set, this property overrides the one in the Font asset. |
| Font Size | The font size to use. Set to 0 to use the default font size. Only applicable for dynamic fonts. |
| Font Style | The font style to use. (Normal, Bold, Italic or Bold and Italic). Only applicable for dynamic fonts. |
| Pixel Correct | If enabled, all Text characters will be drawn in the size of the imported font texture. If disabled, the characters will be resized based on the Transform’s Scale. |
| Rich Text | If enabled, allows HTML-style tags for text formatting. |
Details
GUI Texts are used to print text onto the screen in 2D. The Camera has to have a GUI Layer attached in order to render the text. Cameras include a GUI Layer by default, so don’t remove it if you want to display a GUI Text. GUI Texts are positioned using only the X and Y axes. Rather than being positioned in World Coordinates, GUI Texts are positioned in Screen Coordinates, where (0,0) is the bottom-left and (1,1) is the top-right corner of the screen. To add a GUIText component in Unity 5.0, first use to create an empty game object, then use the option to add the GUIText component to the newly created game object. If the text isn’t visible when you press Play, check that the transform has suitable position, typically (0.5, 0.5, 0.0).
To import a font see the Font page.
To use Rich Text see the Rich Text page.
Pixel Correct
By default, GUI Texts are rendered with Pixel Correct enabled. This makes them look crisp and they will stay the same size in pixels independent of the screen resolution.
Hints
- When entering text into the Text property, you can create a line break by holding and pressing .
- If you are scripting the Text property, you can add line breaks by inserting the escape character “\n” in your strings.
- You can download free true type fonts from 1001freefonts.com (download the Windows fonts since they contain TrueType fonts).