WebGL Preview Player Settings
This page details the Player Settings specific to the WebGL Preview. A description of the general Player Settings can be found here.
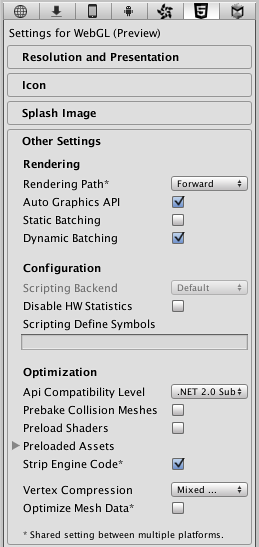
Other Settings

| Property: | Function: |
|---|---|
| Rendering | |
| Rendering Path | |
| Auto Graphics API | |
| Static Batching | Should static batching be enabled? |
| Dynamic Batching | Should dynamic batching be enabled? |
| Configuration | |
| Scripting Backend | |
| Disable HW Statistics | |
| Scripting Define Symbols | Custom compilation flags (see the platform dependent compilation page for details). |
| Optimization | |
| Api Compatibility Level | Specifies active .NET API profile. See below. |
| .Net 2.0 | .Net 2.0 libraries. Maximum .net compatibility, biggest file sizes |
| .Net 2.0 Subset | Subset of full .net compatibility, smaller file sizes |
| Prebake Collision Meshes | Enable collision mesh baking during the build. |
| Preload Shaders | Enable shader preloading. |
| Preload Assets | Enable asset preloading. Specify the size of assets to preload. |
| Strip Engine Code | Enable code stripping for WebGL. |
| Vertex Compression | |
| Optimize Mesh Data | Remove any data from meshes that is not required by the material applied to them (tangents, normals, colors, UV). |
API Compatibility Level
You can choose your mono api compatibility level for all targets except the webplayer. Sometimes a 3rd party .net dll will use things that are outside of the .net compatibility level that you would like to use. In order to understand what is going on in such cases, and how to best fix it, get “Reflector” on windows.
- Drag the .net assemblies for the api compatilibity level in question into reflector. You can find these in Frameworks/Mono/lib/mono/YOURSUBSET/
- Also drag in your 3rd party assembly.
- Right click your 3rd party assembly, and select “Analyze”.
- In the analysis report, inspect the “Depends on” section. Anything that the 3rd party assembly depends on, but is not available in the .net compatibility level of your choice will be highlighted in red there.
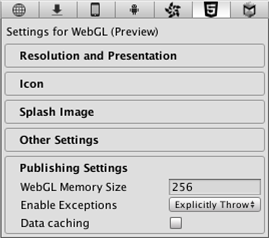
Publishing Settings

| Property: | Function: |
|---|---|
| WebGL Memory Size | Sets the memory available to the WebGL runtime, given in megabytes. You should choose this value carefully: if it is too low, you will get out-of-memory errors because your loaded content and scenes won’t fit into the available memory. However, if you request too much memory then some browser/platform combinations might not be able to provide it and consequently fail to load the player. See here for details. |
| Enable Exceptions | Enable exception support |
| Data caching | Enable this to automatically cache your contents asset data on the users machine so it will not have to be re-downloaded on subsequent runs (unless the contents have changed). Caching is implemented using the IndexedDB API provided by the browser. Some browsers may implement restrictions around this, such as asking the user for permission to cache data over a specific size. |
Further information about WebGL Publishing Settings can be found in the WebGL Building and Running page.