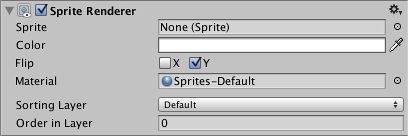
Sprite Renderer
The Sprite Renderer component lets you display images as Sprites for use in both 2D and 3D scenes.
Add it to a GameObject via the Components menu ( or alternatively, you can just create a GameObject directly with a Sprite Renderer already attached (menu: ).

| Property: | Function: |
|---|---|
| Sprite | The Sprite object to render. Sprite objects can be generated from textures by using the Sprite setting on the Texture importer. |
| Color | Vertex color of the rendered mesh. |
| Flip | Flip the sprite in the X or Y planes. |
| Material | Material used to render the sprite. |
| Sorting Layer | The layer used to define this sprite’s overlay priority during rendering. |
| Order In Layer | The overlay priority of this sprite within its layer. Lower numbers are rendered first and subsequent numbers overlay those below. |
Details
In 3D graphics, an object’s appearance will vary according to lighting and the position from which it is viewed. In 2D, by contrast, an image is simply displayed onscreen with no transformations other than basic position, scale and rotation. A sprite’s position is given by a 2D coordinate, so there is no concept of “depth” or distance from camera when rendering.
However, it is still very important to have some way to determine the overlay priority of different sprites (ie, which sprites will obscure others when they cross paths). For example, in a driving game, a car should be seen to pass over flat objects on the road surface. Unity uses the concept of sorting layers to allow you to divide sprites into groups for overlay priority. Sprites with a sorting layer lower in the order will be overlaid by those in a higher sorting layer.
Sometimes, two or more objects in the same sorting layer can overlap (eg, two player characters in a side scrolling game). The order in layer property can be used to apply consistent priorities to sprites in the same layer. As with sorting layers, the rule is that lower numbers are rendered first and can be obscured by the higher numbers rendered later. See the layer manager page for details of editing sorting layers. If sorting layers are not used, standard depth-based sorting can be used.
Rendering
A Sprite Renderer uses the texture supplied in the Sprite property but uses the shader and other properties from the Material property (this is actually accomplished using a MaterialPropertyBlock behind the scenes). This means that you can use the same material to render different sprites without worrying about which texture is assigned on the material.
The sprite is rendered on a mesh that uses position, color and UV at each vertex but no normal vector. If your material requires normal vectors then you can calculate them using a vertex shader (see the Surface Shader Examples page for further details).
The default shaders used for sprites are:
Sprites/Default - a simple alpha blended shader that does not interact with lights in the scene.
Sprites/Diffuse - a simple alpha-blended surface shader that does interact with lights. This generates a front-facing normal vector (0,0,–1).
Flipping
While Sprites can be flipped by setting negative transform.scale, this has the side effect of also flipping the child GameObjects and also flipping the colliders, which can be performance intensive or otherwise not preferred.
The SpriteRenderer flipping feature provides a lightweight alternative which doesn’t affect any other components or GameObjects. It simply flips the rendered sprite on x or y axis and nothing else.