
George Buchanan [email protected]
Sarah Farrant
Matt Jones [email protected]
Harold Thimbleby [email protected]
Gary Marsden [email protected]
Dept of Computer Science,Michael Pazzani
AdaptiveInfoMobile internet technologies, such as WAP, are important for pervasive, anytime, anywhere computing. Although much progress has been made in terms of technological innovation, many of mobile internet systems are difficult to use, lack flexibility and robustness. They give a poor user experience.
Evaluation and theoretical analysis of usability combined with innovative design can achieve significant improvements in user performance and satisfaction. Using such multidisciplinary methods explains the negative reactions to WAP, and - more constructively - suggest ways of developing more effective and efficient devices and services.
Key words: Mobile internet, HCI, Usability, WAP.
In recent years there has been much excitement and hype in relation to the promised era of the mobile, handheld era. Many forecasters, basing their predictions on the uptake of standard mobile telephones, suggest that in the near future most internet access will take place using small, wireless devices, providing "anytime, anywhere" access.
The mobile internet industry has worked hard to find technological solutions to enable mobile access. The WAP Forum has defined a protocol to provide web-like material on current and future phone networks. The WAP approach has been used extensively in Europe and the USA to provide many new mobile services. The Web Consortium (W3C) is also developing a scheme to enable a document to be authored once but presented on devices as diverse as a web-TV, standard PC and pocket-sized pagers [23].
Despite the industry's convictions that the mobile web is the next "killer app" [21], the popular reaction to the most widely available mobile services, which are WAP based, has been negative. Many independent commentators have criticised the scheme, one even dubbing WAP as the Wrong Approach to Portability [20]. The uptake by customers in many countries for new WAP phones has similarly been disappointing.
For the past four years we have been working on understanding how mobile, handheld devices can best be designed from a human-centred perspective. In particular, we have focused on how the smaller displays of such devices affect the types of interaction possible and desirable. We have applied standard human-computer interaction (HCI) approaches to the design and evaluation of services. Our experience suggests that a reason for the failure of WAP to date, and indeed the potential failure of other approaches, is that not enough time has been spent really thinking about the human factors of such systems. This is a familiar issue in HCI, but here we show how it applies specifically to mobile devices.
Take, for example, the earlier mentioned W3C framework for platform independence. The scheme is technologically elegant and effective, enabling designers to carefully control how information should be presented on different devices. However, the scheme's specification has little to say about how human-computer interactions with the information on different platforms should be handled. As we illustrate later in this paper, device characteristics do not just alter how information should be presented but they also affect the style of user interaction too. They affect the user experience, and the commercial viability of the systems.
This is not another anti-WAP paper! Rather, we aim to show how by using user-centred approaches current and future WAP services can be made more effective and useful.
We review previous work on small screen, handheld mobile devices which illustrates the benefits of thinking about the user experience when designing such systems. Next we report on our recent work researching and evaluating WAP usability. We have carried out a number of studies and analysed the work of other WAP usability investigators: this has helped us identify the critical factors that are affecting users' perceptions of the services.
We believe that the WAP framework can be used to provide useful and usable services if HCI design and evaluation approaches are employed. To corroborate this, we report on a WAP interface to a personalised news service being developed by AdaptiveInfo. From this and other work we have developed a set of mobile usability principles which can be used to improve user experience on small screen mobile devices.
There is a considerable history of research on the usability of small screens, including that done by members of our group. Even quite early work should still be of interest to those developing mobile information services, and reviewing it puts current work in perspective.
Starting 20 years ago, long before the Web and notions of mobile information access, there has been interest in the usability of information when presented on screens much smaller than those found on conventional computers. Typically these displays were in the range of a quarter to half the size of VGA dimensions.
In the 1980s and early 1990s much work was done on the readability and comprehension of information displayed on small screens. The interest was motivated by the desire to use miniature displays on devices such as typewriters, photocopiers and cash machines (ATMs).
Researchers (e.g., Duchnicky, Kolers [9], Dillon et al. [7]) discovered that even for very small displays of only a few lines of text, users' ability to read and understand information was not adversely affected. This established research should be revisited by some mobile internet commentators who feel that mini screens are totally inadequate for information presentation! There is, of course, a difference between user's immediate preferences (which such comments generally reflect) and user's performance and actual behaviour, which, in turn, will influence their long-term preferences.
Many early office automation devices allowed users to select functions by choosing options from a list of choices presented on a small LCD screen. Research (e.g., [24]) was carried out to consider the impact of reducing the size of the display. The smaller the display the fewer options that were presented, with users having to scroll the list to see any options not shown initially. Although users' performance in terms of time to select an option worsened as the display size dropped, the impact was not dramatic. Real problems only occurred when the display was so small that only one option could be displayed at a time. Again, this research suggests that if simple lists of choices are presented to users on current small screen mobile devices, users should be able to manage well enough, but they would struggle, for example, on the WAP phones that only display one line of text.
At the beginning of the 1990s, several technology innovators (such as Apple with its Newton, and Psion in the UK) began producing handheld digital information appliances. These tools had a limited display and provided a range of organising functions, such as diary management, contact lists, and expense management.
Display research at this time focused on how to best use the limited area to present the increasing functionality of the devices. So, Kamba et al. [16] experimented with transparent widgets (buttons, controls, etc.) which could be displayed 'on-top' of information that was already being shown to the user. In this way, valuable screen space was not wasted permanently on function controls.
Others considered schemes that have similarities with the W3C framework for providing multiple presentations of a document. Johnson [12], for example, discusses a tool for marking up information content to indicate the importance of different elements. As the screen space is reduced, the system automatically displays only the most important elements. This is a technique generally called ellipsis.
Current PDAs (also now called palmtops and handheld computers) are more sophisticated in terms of the graphical capabilities. Some researchers are beginning to investigate ways of presenting complex information on these limited screens by using early research findings in the field of information visualisation (see [5]). Dunlop and Davidson [8] report work on presenting a database of cinema film information on a PalmPilot using the Starfield scheme [1].
During the 1990s, mobile telephones and the networks they were connected to began to offer a far broader range of functions than simply making and receiving calls. Users could divert calls, set up message boxes, change ringing options, and so on.
To support this range of functionality, most mobile phones used -and still do - a hierarchical menu based approach. That is, a user can view a series of options on the small screen of the phone, select one of the options. They are then presented with a series of sub-options (an example display from a mobile phone is shown in Figure 1). This navigation continues until the user finds the function or the desired information is found (or they give up).

Figure 1: Mobile 'phone display' showing sub-menu and navigation. Third sub-option of menu two displayed. The next level in the tree can be reached by pressing Select and the previous by Back
In the mid-1990s, we were contacted by one of Europe's major mobile telecommunications providers (now known as Orange PLC). They had noticed that their customer service centre was receiving many calls from customers who were finding it very hard to operate the range of functions and services. In response we carried out an analysis using Orange's network of the usability of one of the most popular mobile phones at the time, which could only display a few menu options at a time [18]. This work showed that the number of key presses to view all the menu options was 110 while the average number of key presses to access a function was 8.2. These figures seemed excessive.
These figures were the theoretical optimal performance a user could achieve, making no mistakes and knowing exactly what they were doing. Of course, in reality, users make mistakes, need to press the 'go back' key, or even abort the navigation completely. We were not surprised, then, when we carried out a user-based experiment, that we found that when real users were used, the average number of key strokes was 16.52, almost double the 'perfect' theoretical predictions - emphasising the significance of user errors, and of doing actual experiments.
Both the theoretical analysis and the user analysis gave some real evidence of the poor usability the customer care centre was perceiving.
We next developed a new way of interacting with a mobile phone screen that would fit better with the small screen display of the phone. Here we briefly review the results of the work described in [18]; a different approach using short-cut codes is described in [25].
The scheme we developed exploited the fact that most mobile telephone keypads have up to three alphabetic letters associated with each key. So, on key '1' you can find the letters 'A B C', '2' has 'D E F' and so on. (Some phones vary in their key allocation, but this is not relevant to our approach.)
In our approach, instead of navigating a complex set of menus to access functions, users simply had to 'spell-out' the function they wished to access by pressing the appropriate numeric keys. Normally, when words are spelt out, the user will press key 1 once to get A, twice to get B or three times to get C. In our approach, the key is only ever pressed once, and it is allowed to mean A or B or C. Thus there is some initial ambiguity as the user starts to press keys to spell a function name. With each new key press, using a standard computer science technique known as hashing, the system displayed the best set of function name matches. For example, if the user wished to access 'Call Divert' they would begin by pressing '1' followed by '1' (meaning 'C', 'A' the first two letters of the function name) and the system would display a scrollable list containing choices such as 'Call Divert', 'Call Identification' and 'Call Barring.' If any other combination of the keys - in this case ABC followed by ABC - also started function names ('Battery Condition'?), they would also be displayed. As soon as the required function appeared in the best match list it could be selected directly by the user without any further input: the user did not have to spell out the entire function name! Since users might not know the exact function name, we allowed the words of the function name to be entered in any order: so, for example, Call Divert and Divert Call were both permitted, and the user would probably prefer Divert, since it is unambiguous.
We believed this direct, systematic approach would be much more appropriate to the devices display (and input) characteristics. Our hypothesis was supported by both a theoretical analysis and by an empirical user-based experiment. Repeating the evaluations we had used on the conventional menu scheme, we found that our new approach required only 3.1 key presses on average to access a function. As expected, in the user experiments, this figure rose to 9.54. In addition, users rated our new scheme as more acceptable than the conventional one.
Another predictive approach, similar to that used in our scheme, has been used very successfully by the Tegic Corporation [10] for their patented T9 text messaging on mobile telephones. The main differences between their approach and ours is that in ours the list of functions is much smaller than the size of the list of words needed to write in free natural language, and we also use a different selection method. Our system does not learn frequently used functions, which has the advantage that it never changes and is always predictable (and might be used more easily in bad lighting conditions).
During the mid to late 1990s it became clear that users would want to use mobile devices for more than simple text messaging and voice telephony. Along with several other groups, we moved the focus of our work to wider usability issues of web-like browsing on small screens.
Our first step [13] was to quantify and to understand the user impacts when conventional web pages designed for large-screen viewing. In a user-based evaluation we found that users of small (half VGA resolution) screens were only half as successful in completing information tasks than their large-screen using counterparts. Small screen users made many more incorrect choices while navigating the web pages and were less willing to browse deeply into the material.
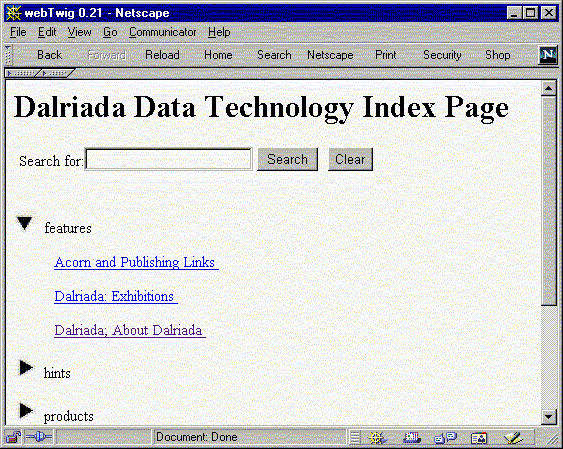
The study guided the development of a further tool, WebTwig [14], which was designed to enable users to more easily navigate a website using a small screen device. WebTwig uses a tree-like presentation of any web site. At first, users are shown just the top-level nodes of the site (the menu options). On selecting any node, the tree is expanded to show the sub-topics available within this option (see Figure 2 for an example). All of the outline information is extracted automatically from a conventional web site. This scheme works much in the way an outliner in a word-processing application expands headings to subheadings and so on.

Figure 2: WebTwig browser; note the structured outline-style display
The WebTwig tool demonstrated user performance gains over "traditional" page-to-page hypertext navigation [15]. Users were able to find information and recover from errors more effectively using an outline view of the site than when they had to deal with full, unadapted web pages.
The PowerBrowser for the PalmPilot [3, 4] is a similar tool to WebTwig and has also performed well in user trials. In continued work, we have extended WebTwig to consider search engine interactions [2].
In the previous section, we aimed to show that through a careful consideration of the HCI, human-to-device interaction, more effective, useful small screen experiences can be designed.
WAP based services, especially when accessed via the very small screens on WAP-enabled mobile phones, have suffered a great deal of criticism from both the popular press and technology experts. For example, Nielsen reported that, "�most speakers at last week's NetMedia 2000 conference in London proclaimed WAP a temporary aberration that delivers substandard services" [22]; and, Weeks [26] was even more condemnatory, saying, "�businesses and consumers begin to voice their dissatisfaction over what is predominately seen as a technology designed by techies for techies and without the best interests of the consumer at heart."
In studying WAP usability, our first aim was to make sense of all the negative reactions to WAP; to uncover what the key usability problems of WAP actually are. Although there is little research work published in this area, we were able to gain access to companies involved in mobile technologies, networks and services as well as to the range of comments made in press articles and specialist Web sites (such asAnywhereyougo.com). We also carried out heuristic evaluations [19] of a number of WAP sites.
To our knowledge there are no published large scale WAP user studies. In order to rectify this situation and to shed some light on what actual users(as opposed to pundits) might think of the usability of WAP, we carried out an HCI-based survey of over 100 people. We report on the results below.
The focus of our work was WAP information as presented on the most popular, very small mobile phone screens. It should be noted that the WAP scheme has been designed to work on a range of small screens including palm and larger sized devices. Our usability conclusions, therefore, are particularly applicable to mobile phone based WAP but most of our comments are applicable to other WAP platforms.
After completing our reviews, studies and interface development, we took a step back in order to consider some general WAP design principles that future developers (both of WAP services and of the protocol itself) might consider. Application of these principles - which are discussed at the end of this section- should improve the usability of future applications.
From this and our previous experiences with small screen devices, we believe it is possible to develop much more usable WAP-based services on mobile phones. In order to explore the application of HCI methods to assist in the development of services, we built a series of WAP-based interfaces to a news service being developed by AdaptiveInfo. Below, we discuss the alternative interfaces and show how user-centred methods helped improve the effectiveness of the services.
By analysing information from a wide range of sources (a large number of popular press, industry journals, interviews with network operators and developers and our own heuristic evaluations of sample WAP sites) we have been able to identify three key perceived usability problems with mobile phone based WAP: screen size, navigation and site structure, and input methods.
By far the most popular target for criticism is the display space - rather, the lack of it -that is available on most WAP-enabled mobile phones. Nielsen puts it this way: "Experience from many other user interface platforms indicates that a bigger screen leads to better usability than a small screen and that a graphical user interface adds even more usability" [20]. The problem was also highlighted by network operators like the UK's BT Cellnet: "�small screen display is another issue that could dampen user enthusiasm" [6].
The negativity to small screens seems a little uninformed. As we noted above, small screen size does not necessarily lead to poor readability, comprehensibility or ineffective interactions. An interesting analogy can be drawn with different sizes of paper people use to make notes. The Post-it note is a very small adhesive piece of paper that can be used to leave a very specific, focused message for oneself or for another to read. The Post-it note is a hugely successful innovation that serves a particular need; they are, however, inappropriate for long or complex messages. Similarly, one could argue, the micro-screen of WAP phones are effective for short focused pieces of information. If one tried to use a Post-it note to write a letter, one would understandably be frustrated; thus, the negative comments about small screens are at least in part inappropriate user expectations, perhaps fed by over-enthusiastic marketing claims.
WAP sites are made up of a series of decks (which roughly equate to a page in a conventional web site).Each deck can contain one or more cards. Links can be made between cards within and between decks.
A common criticism of early WAP sites was that they involved too many selections, and too many moves between cards, for the user to achieve their goals. Indeed, one study suggested that one of the most important factors that discourage use of a WAP site was the number of selections ('clicks') that had to be made to accomplish tasks. The study found that a substantial proportion of the trial users gave up after each click.
Our earlier studies on mobile phone menus also indicates that sites that involve deep hierarchies for navigation lead to severe user problems.
Heylar [11] uncovered an interesting usability phenomenon. Some of his test users were surprised when the WAP site navigation did not function in the same way as the hierarchical phone menus they were used to. That is, these users were familiar with the option-suboption-subsuboption approach of non-WAP mobile phones and they expected WAP sites to have the same structure. However, it is possible to have nonhierarchical WAP interactions: consider a user who selects a WAP link that takes them to another WAP site. On pressing the phone's 'back' button the user is then returned to the previous site rather than to a higher-level in a hierarchy, as might have been expected.
On most current WAP phones, any input requires a significant effort from the user. Users may have to press some 'cursor' key several times to move between possible selections. If any text input is required the flow is further disrupted, even when the predictive T9method, mentioned earlier, is used.
With the volume and range of negative comments aimed at WAP, we expected that any study of how actual users perceive the services would confirm negative opinions and general dissatisfaction.
To test this hypothesis, we carried out a study using 110 Computer Science undergraduate students from Middlesex University. All the students had experience of using mobile telephones, but none had any prior experience of WAP services or devices.
They were asked to use a WAP emulator (the Gelon simulator) to interact with three major commercial WAP services. They were directed to both browse the sites extensively and to attempt to search for specific information they were interested in. The use of the WAP system, using the emulator, was explained to subjects in a brief presentation. After familiarising themselves and using the sites, they completed a questionnaire based on the well known IBM computer usability satisfaction questionnaire study [17], which was completed and submitted on-line using a standard web browser.
The questionnaire asks users to rate their agreement in relation to 19 statements. Broadly, the statements can be divided into three categories: those that relate to the simplicity of the basic types of interaction possible; those concerning the perceived effectiveness of the WAP sites they had used in enabling the user to complete tasks; and those focusing on specific usability factors like error recovery. All statements were positively phrased (e.g., "It is easy to find the information I need") and the rating scheme ranged from -2 (complete disagreement) to +2 (complete agreement). In addition, users were able to add text comments to clarify any of their answers, or to add other information.
We found that the average rating for a statement was close to zero (0.08), with a low standard deviation. It appears then that the subjects were neither particularly impressed nor critical of the services. We had expected a much more negative overall rating! We then looked at the ratings for the different types of statement. Most people found the basic WAP scheme easy to 'learn' and simple to interact with (e.g., Question 7: "It was easy to learn to use"; 70% agree, 11% disagree, the most positive response). However, there was consistent disagreement with the statements that asserted that the WAP system would enable users to complete tasks effectively (e.g., Question 4: "I am able to complete my work quickly using these WAP services"; 25% agree, 51% disagree). Similarly, various specific usability features, such as error recovery, scored poorly (e.g., Question 9: "The WAP service gives error messages that clearly tell me how to fix problems"; 20% agree, 54% disagree).
From these results, and the comments made by the users, we conclude that the basic WAP scheme is simple to pick up and use. However, users may not have confidence in being able to use the resources to achieve actual goals if the WAP sites involve complex, tedious and error-prone navigation.
Despite the negativity levelled at WAP, from our earlier experience with mobile information access and the analyses and studies of WAP (reported above)it is possible to build useful and usable WAP based services if careful consideration is given to the interaction design.
AdaptiveInfo approached us to help them trial some alternative interfaces to a WAP news service they were developing. We now discuss the different interface schemes and the results of the usability trials we carried out.
AdaptiveInfo wished to display nine headlines to users on a WAP phone. These headlines were automatically chosen to reflect previous interests the user had shown when selecting news stories (i.e., the content was adapted to meet the user's apparent needs). The target platform had a display that was 6 lines of text in height and around 20 characters of text in across. So it was not possible to display the entire headline information without requiring some interaction from the user. AdaptiveInfo wanted to find the most usable way of presenting the nine headlines on the limited display.
Three different ways of presenting the headlines were evaluated. Of course, many other methods are possible, but these three are representative of a wide range of design possibilities; see [25] for a discussion of shortcut techniques.
1. Horizontal scrolling. In WML/HDML it is possible to display a line of text in 'wrap' mode. When this feature is used, initially only the characters that fit across the display are shown. However, when the user moves the 'cursor' to the line, the truncated characters are displayed. A schematic diagram of this approach is shown below in Figure 3.
1. Police talk to Gu 2. Clinton says Puti 3. Serbs set peaceke 4. Lebanese PM ple 5. Montenegrin Pres 6. Spain Oks extradi ____________________ 7. Brazil Launches 8. Sierra Leone rebe 9. US fails to get H
Figure 3. Diagram of horizontal scroll method.
Note, when cursor is moved to a line it changes to display truncated text. For example, if the cursor moves to headline 9 (above), it would change from 'US fails to get H' to 'Hemispheric action on' and then to 'Peru' so that as the fragments of the headline cycle, the user gets to see the entire headline ('US fails to get Hemispheric action on Peru'). The horizontal line (___) indicates screen height (user scrolls to see text beyond line).
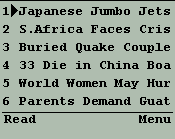
Below is a "live" screen snapshot from another horizontal scrolling method session:

Figure 4: Live horizontal scroll method
2. Vertical scroll method. The second alternative displayed each headline on a series of lines on the display with the user scrolling down to see the full list of headlines. Figure 5 illustrates this.
1. Police talk to gunman in Luxembourg hostage drama. 2. Clinton says Putin summit could yield progress._____________________________ 3. Serbs set peacekeeping vehicle ablaze in Kosovo. 4. Lebanese PM pledges huge effort to rebuild south. 5. Montenegrin President's security aide shot dead. 6. Spain Oks extradition of ex-Berlin border chief. 7. Brazil launches manhunt for Paraguay coup leader. 8. Sierra Leone rebels retake key town. 9. US fails to get hemispheric action on Peru
Figure 5. Diagram of vertical scroll method.
The user can see first six lines of text but has to scroll the display (more extensively than in the horizontal method) to see all the headlines. The horizontal line (___) indicates screen height (user scrolls to see text beyond line).
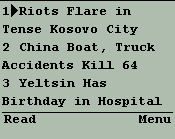
For comparison with Figure 4, below is seen a snapshot of another session with the vertical scroll method. The same display would appear in the case of the paged method described next:

Figure 6. Live vertical scroll/paged methods
3. Paged method. The final method considered was to break the 9 headlines into 'pages' (cards of a deck) each of 3 headlines. Users moved from page to page to view all the headlines (as opposed to scrolling). Figure 7 illustrates the approach.
Page 1. 1. Police talk to gunman in Luxembourg hostage drama. 2. Clinton says Putin summit could yield progress._____________________________ 3. Serbs set peacekeeping vehicle ablaze in Kosovo. Next page (2). 1. Lebanese PM pledges huge effort to rebuild south. 2. Montenegrin President's security aide shot dead._____________________________ 3. Spain Oks extradition of ex-Berlin border chief. Last page (3). 1. Brazil launches manhunt for Paraguay coup leader. 2. Sierra Leone rebels retake key town. 3. US fails to get._____________________________ hemispheric action on Peru
Figure 7. Diagram of paged method.
Users press 'next' button on phone to move to next page and 'back' to move back. Horizontal lines (___) indicate screen height (user scrolls to see text beyond line).
As already mentioned above, the appearance on screen is similar to the vertical scroll method (see Figure 6).
Each of the three methods presented above would appear to have usability advantages and disadvantages. For example, the first method allows users to see fragments of all of the headlines with a relatively small amount of downward scrolling; however, the text wrapping might be confusing and difficult for users. The second method makes it easier to read each headline, but then it requires a great deal of downward scrolling. The final method replaces potentially tedious scrolling with paging, but then this paging adds a layer of complexity to the interaction.
To assess which methods were best for users, we carried out a series of controlled user trials using standard HCI evaluation techniques.
Fifteen subjects were recruited for the trials. Each subject had experience of mobile phones, but no experience of WAP. Again, a WAP simulator was used (The UP.SimulatorTM; available from OpenWave at http://developer.phone.com/downloads/index.html), and each subject was given a brief instruction in the use of the WAP services, and they freely explored a WAP site unrelated to the study to familiarise themselves with the standard WAP controls.
Each subject was then asked to carry out three tasks, one with each of the different methods described above.
In order to avoid various possibilities of the data being biased through the sequence in which methods or questions were experienced, and also the relative easiness or difficulty of different question sets, the ordering of methods and the combination of method and question sets was fully randomised across the subjects to avoid ordering effects.
The user was then asked six questions and told to identify which headline they felt would answer each question. The headlines were taken from the actual AdaptiveInfo news service.
Each subject was recorded by video throughout their session, and was prompted by the observer with the next task at the completion of the previous one. The questions provided were a mix of those containing one or more keywords in the headline, and those with no words from the headlines. The subjects were given an open-ended period to complete each question to their own satisfaction.
We recorded the time taken for the user to answer each question and the number of correct answers achieved. In addition, after using an interface condition, users were asked to rate the usability of the approach. After seeing all three methods they were also asked to rank the methods in terms of their usability.
Tables 1 and 2 show the average time to answer all six questions for each interface and the average number of errors (incorrect answers).
| Interface Method | Average time to complete 6 questions (seconds) | Standard deviation |
|---|---|---|
| Horizontal scroll | 22.8 | 4.06 |
| Vertical scroll | 19.4 | 4.39 |
| Paging | 24.93 | 11.18 |
We carried out ANOVA statistical analyses on these results. The difference between the horizontal and vertical scroll method was found to be statistically significant (p=0.037). Although on inspection the paging method appears to be the slowest interface (a result which would be consistent with the paging experiments we carried out on web browsing - see section 2.4) because of the high variance between users the difference is not statistically significant.
| Interface | Average number of errors | Standard deviation |
|---|---|---|
| Horizontal scroll | 0.09 | 0.12 |
| Vertical scroll | 0.07 | 0.11 |
| Paging | 0.1 | 0.12 |
All three interfaces allowed users to answer the six questions with very few errors. The paging interface produced the largest number of errors, but because the overall number of errors was so little, the difference between interfaces was not found to be statistically significant.
The usability trials illustrate a successful application of WAP. They show that it is possible to deliver focused, directed information effectively. Users could consistently answer questions quickly and with few errors. The results also suggest that it is worthwhile considering a range of interaction possibilities when designing a WAP service. Taking the quantitative results and the user ranking of interfaces, it was found that the vertical scrolling method was best for most users. By implementing this scheme we would be able to speed up the access to information and provide better overall satisfaction.
In the case of the particular study we undertook, our experiments assumed that users were equally interested in information in any article. In the real-world use of the particular service we were studying, adaptive personalisation technology, which attempts to order articles according to a learned user interest profile, could provide a further advantage, particularly for vertical scrolling, as it would place articles of personal interest early in the list.
From our analysis of the perceived WAP problems, user views and our case-study work both with commercial and our own user interfaces, we have identified a set of development principles for WAP service providers:
Many technologists believe we are in a stage of transition to a new mobile internet era. However, today, even mature technology, such a video cassette recorders, are notoriously difficult to use. In this paper we argued that in order for the exciting future to work, mobile internet developers need to be fully aware of the importance and impact of usability issues. We have given several examples of how a careful understanding of users' interaction with systems can be used to improve the overall user experience as well as the effectiveness of the tools.
WAP currently is a key mobile technology. We have looked at the wide range of criticism ranged at it, and attempted to uncover the major usability issues. Unlike many WAP commentators, we believe it is possible to use the protocol to develop effective focused services. Our case-study work on headline presentation demonstrates the helpfulness of usability methods when producing WAP sites. From our WAP studies we have developed a series of simple guidelines that can be used to promote effective WAP services and the development of other future mobile approaches.
Although evaluating user interfaces is tedious (we used over 100 subjects), and theoretical analyses can be awkward (it is especially tedious to reverse-engineer without direct access to user interface specifications), the gains can be impressive. We achieved improvements almost doubling user performance.
[1] Ahlberg, C & Shneiderman, B (1994) "Visual Information Seeking: Tight coupling of dynamic queryfilters with starfield displays," Proc. of ACM CHI94 Conference, 313-317.
[2] Buchanan, G & Jones, M (2000) "Search Interfaces for handheld Web browsers," 9th World Wide Web conference Poster Proceedings,86-87.
[3] Buyukkokten, O, Garcia-Molina H, Paepcke H & Winograd T (2000) "Power Browser: Efficient Web Browsing for PDAs," Proc. of ACM CHI2000 Conference, 430-437.
[4] Buyukkokten O, Garcia-Molina H, Paepcke. A (2000) "Focused Web Searching with PDAs," The 9th International WWW Conference(WWW9), 213-230.
[5] Card S, Mackinlay J, Shneiderman B (1999) Readings in Information Visualization, Morgan Kaufmann; ISBN: 1558605339.
[6] Cazenove & Co. (2000) "BT Cellnet Pan Europe Research Overview of Mobile Portals," Internal Report.
[7] Dillon, A, Richardson, J & McKnight, C (1990) "The Effect of Display Size and Text Splitting on Reading Lengthy Text from the Screen," Behaviour and Information Technology, 9(3):215-227
[8] Dunlop M D and Davidson N (2000) "Visual information seeking on palmtop devices," Proc. HCI200, Vol. 2:19-20.
[9] Duchnicky, R L & Kolers, P A (1983) "Readability of text scrolled on visual display terminals as a function of window size," Human Factors, 25:683_-692
[10] Grover, D L, King, M T & Kuschler, C A (1998) Patent No. US5818437,"Reduced keyboard disambiguating computer," Tegic Communications, Inc., Seattle, WA. Also see www.tegic.com
[11] Heylar, V (2000) "Usability issues and user perspectives of a 1st generation WAP service," Proceedings of the Wireless World Symposium, Surrey University, UK.
[12] Johnson, J (1992) "Selectors: going beyond user-interface widgets," Proc. ACM CHI92. 273-279.
[13] Jones, M, Marsden, G., Mohd-Nasir, N, Boone, K & Buchanan, G (1999) "Improving web interaction in small screen displays," Proc. 8th World Wide Web Conference, 51-59.
[14] Jones M, Marsden, G., Mohd-Nasir, N & Buchanan, G (1999) "A site based outliner for small screen Web access," Poster Proc. 8th World Wide Web conference, 156-157.
[15] Jones M, Mohd-Nasir, N & Buchanan, G (1999) "Evaluation of WebTwig - a site outliner for handheld Web access," Int. Symposium on Handheld and Ubiquitous Computing, in Lecture Notes in Computer Science, 1707, Gellerson, H-W (ed.), 343-345, Springer-Verlag.
[16] Kamba, T, Elson, S A, Harpold, T, Stamper, T & Sukariya, P (1996) "Using Small Screen space more efficiently," Proc. ACMCHI96, 383-390.
[17] Lewis, J R (1995) "IBM Computer Usability Satisfaction Questionnaires: Psychometric Evaluation and Instructions for Use," International Journal of Human-Computer Interaction, 7(1):57-78
[18] Marsden, G., Thimbleby, H., Jones, M. & Gillary, P (2000) "Successful User Interface Design from Efficient Computer Algorithms," Proc. ACM CHI2000 Extended Abstracts, 181_-182.
[19] Nielsen, J & Mack, R L (eds) (1994) Usability Inspection Methods, John Wiley & Sons [Chapter 2].
[20] Nielsen, J (1999). "Graceful degradation of scalable internet services, WAP: wrong approach to portability," Alertbox 31/10/1999 at http://www.useit.com/alertbox/991031.html
[21] Nielsen, J (1999) "Predictions for the Web in Year2000,". Alertbox 26/12/1999 at http://www.useit.com/alertbox/991226.html
[22] Nielsen, J (2000). "WAP backlash," Alertbox09/07/2000 at http://www.useit.com/alertbox/20000709.html
[23] Reynolds, F, Hjelm, J, Dawkins, S & Singhal, S (1999) "Composite Capability/Preference Profiles (CC/PP): A user side framework for content negotiation," W3C Note, http://web4.w3.org/TR/NOTE-CCPP/
[24] Swierenga, S J (1990) "Menuing and scrolling as alternative information access techniques for computer systems: interfacing with the user," Proc. Human Factors Society 34th Annual Meeting, 1:356-359
[25] Thimbleby, H (2000) "Analysis and Simulation of User Interfaces," Proc. BCS Human Computer Interaction 2000, McDonald, S, Waern Y & Cockton G (eds), XIV:221-237.
[26] Weeks, R (2000). "Developers notebook: is WAP dead? Who cares?" at www.anywhereyougo.com