A Metro Map Metaphor for Guided Tours on the
Web: the Webvise Guided Tour System
Elmer S. Sandvada, Kaj
Grønbækb, Lennert Slotha, and Jørgen Lindskov Knudsena
a Hypergenic A/S, Helsingforsgade 27,
DK-8200 Århus N, Denmark {essandvad, lsloth, jlknudsen}@hypergenic.com
b Department of Computer Science,
University of Aarhus,
Åbogade 34, DK-8200 Århus N, Denmark, Denmark, kgronbak@daimi.au.dk
Abstract
This
paper presents a guided tour system for the WWW. It is a module for the Webvise
open hypermedia system that implements the ideas of trails and guided tours,
originating from the hypertext field. Webvise appears as an open hypermedia
helper application to the user and stores the guided tours in an XML format
called OHIF separated from the WWW documents included in the tour. The main
advantages of the system are: (1) a browser independent format in terms of HTML
and PNG-based image maps for reading the guided tours; (2) support for a
familiar metaphor namely, a metro route map; (3) overview maps and route maps
with indication of which stations of a tour have been visited; and finally (4)
support for arbitrary web pages as stations on the tour.
The
paper discusses the Webvise Guided Tour System and illustrates its use in a
digital library portal. The system is compared to other recent Web-based guided
tour systems, and it is argued that Webvise Guided Tour System solves a number
of prior system problems.
Keywords
Guided
tours; Paths, Trails, Navigation; Hypermedia; Metro Map metaphor
1
Introduction
This
paper presents a guided tour editor and generator for the WWW [1],
which has been developed as an integrated part of the open hypermedia system
called Webvise [8,9]. The generated guided tours can be used by readers in
plain browsers without using Java or any plug-in.
The notion of a guided
tour has become quite common on the Web; the search terms "guided
tour" gave in February 2001 more than 450.000 hits on Google (www.google.com). Many of these hits actually
represent sites that present a certain topic in a sequence of web pages and
commented links like, e.g. the guided tour of the Visual Human (www.madsci.org/~lynn/VH), guided tour on Wind Energy (www.windpower.dk/tour) and the Chalmers Library guide (educate2.lib.chalmers.se/demopath.html).
Only few of these guided tours are made by a dedicated guided tour system. Most
of them are created manually in plain HTML with some 'next' and 'previous'
links at the top or the bottom of the page. It has, however, been demonstrated
by a number of recent systems that it is useful to use a more explicit guided
tour facility to present information on the WWW [5,11,13,15]. Teachers,
librarians, Web journalists, portal editors, publishers, governmental
administration etc. often wish to present procedures or collections of
information in a homogeneous manner.
Among
the systems explicitly supporting guided tours for the Web are: Pooh's Guided
Tours Service [11], Footsteps [16], Walden's Paths [5], and Ariadne [12,13]. All of these systems provide value-adding services for the WWW
making it easier for the prospective users of the WWW to find their way through
relevant information.
Moreover open
hypermedia systems have been developed to allow users to create their own links and annotations as
external hypermedia structures to help the users of the WWW to create their own
ways of organizing bodies of materials to be communicated to others or re-used
at later stages. Much research and development has already been made to add
external structures to the WWW, such as links and collections. Examples are
Hyper-G/HyperWave [14], DHM/WWW [7],
Microcosm DLS [4], and Webvise [8,9].
The
Webvise system is a full-blown open hypermedia system, which has been extended
with an integrated guided tour editor and viewer as well as a generator to
export guided tours in plain HTML and PNG formats for access through a browser
only.
The
Webvise Guided Tour System is inspired both from the classical hypertext
research [2, 3, 10, 19,
21] and the recent initiatives on the WWW mentioned above, and
it attempts to take further steps in the direction of supporting users in navigating
through prepared presentations of subjects. In addition to inspiration from the
classical hypertext systems we have been inspired from the ideas of simplified
metro or bus maps to communicate information on routes in a complex city. This
idea came across when our pilot users pointed us to a handcrafted library web
page at Chalmers, Sweden (educate2.lib.chalmers.se/demopath.html).
Previously, the
Webvise system was developed by Mjølner Informatics (www.mjolner.com), and the Opasia version of Ariadne was developed by TDC (www.teledanmark.dk). In December 2000, the Webvise and the
Ariane technologies was moved to a spin-off company Hypergenic, jointly formed
by Mjølner Informatics and TDC.
Hypergenic is responsible for combining and further developing these two
complementary technologies into one product family. The Webvise system including the Guided Tour System as
described in this paper is available from www.hypergenic.com
for free trial.
2
The design goals
for Webvise Guided Tour System
Webvise Guided Tour
System has been designed to overcome problems and limitations of manually
created guided tours and existing guided tour systems. We believe that explicit
system support for guided tours is needed, and that a familiar metaphor like
the Metro Map is useful. Thus the following issues have played a main role in the
design of Webvise Guided Tour System:
- Intuitive metaphor – navigation resembles
familiar ways of navigating metro and bus maps
- Creating an overview of a large complex of
related guided tour modules – the Metro Map
- Maintaining focus and overview for the user
navigating a specific guided tour module – the Route Map
- Guided tours can be used in plain browsers
without using Java, plug-ins or helper applications
- Arbitrary pages can be included in the
guided tours without need for pre-processing on access time.
To take full advantage
of the structure of the open hypermedia based guided tour, the user should be
able to view the relevant part of the tour while following a route. The user
should be able to monitor the stations in the tour that have been visited and where
the user is currently located within the tour. Finally, the author of a tour
should be able to help the user by adding names or/and annotation to the
stations.
This is supported in
the Webvise Guided Tour System. It helps users keep their orientation in the
tour, e.g. if the user has lost orientation because s/he has gone off the tour
by following links from a page in the tour, a quick look at the graphical
presentation of the tour helps the user regain the focus. The annotation
support gives the author the possibility to add comments about Web pages within
the tour. This can be used in a variety of use situations, e.g. if the author
wants to review the sites in the tour, draw the readers attention to a specific
topic in the page or — in an educational situation — adding questions to the
topics touched in the page.
3
Usage of Webvise
generated tours
This section presents
the metro map metaphor and shows an example of how it has been used in a user
guidance system at the Library at the Aarhus School of Business. We present a metro map and one of the route
maps that are generated from the Webvise guided tour editor. The generated metro and route
maps can be visited at www.hba.dk/metro.
3.1 The metro map metaphor
Usage of the metro map
metaphor in guided tours has shown to be an efficient technique for providing
overview over a set of web documents because the metaphor is intuitive and
simple. Many people around the world know how to read route maps for metros or
busses. Given the destination station it is easy to find which route to take
even in large cities like Paris and London. Designing metro maps in the real
world is, however, not a simple matter [6, 20], and it is not either simple on
the Web, where we don't have a fixed underlying map of the structure to
traverse similar to a city map. But we provide a general tool that allow map
designers, i.e. the domain experts, a large degree of freedom in the design of
simplified maps of arbitrary complex underlying structures.
The main idea in using
the metro map metaphor in guided tours is to consider each major subject in the
web information as a route in the metro map. When the reader wants to know
something about a certain subject s/he just has to “take the metro” on the route
that deals with that subject. If the reader is very unfamiliar with the subject
s/he should start at the central metro station whereas more experienced readers
can enter the metro farther out on the route (see Figure
1).
Hence, metro maps are
used to provide overview when entering the information infrastructure by
showing an overview over all routes. But the metro map metaphor has more to
give. Inside the real metro wagons a horizontal route map is shown with all the
stations on the route, and every time the metro stops at a station the traveler
can see where s/he is on the route, which stations have already been visited,
and which stations are yet to be visited (see Figure
2). This has inspired the presentation of a route map
above the web document that is associated with each station as will be shown in
the following.
3.2 The generated metro and route maps
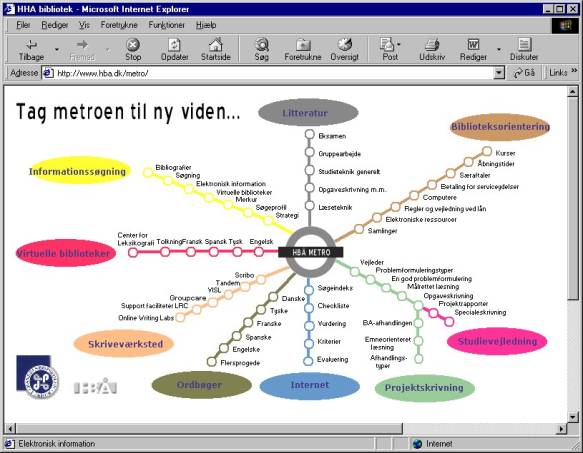
Figure 1 shows the metro map of the user guidance system. The
text is in Danish, but the actual content is not important for presentation of
the ideas. However, we will translate the title: “Tag metroen til ny viden...”
which means: “Take the metro to new knowledge...”
The different routes
in the map present different recommended ways through the user guidance system.
Each route represents a certain topic. The topics are: literature, library
orientation, study guidance, project writing, Internet, vocabularies, writing
laboratory, virtual libraries and information retrieval. If the user wants to
follow the recommended sequence s/he just has to click on the oval figure of a
route. Otherwise s/he can jump directly to a particular station by clicking on
it.

Figure 1: The metro map generated from the guided tour
editor
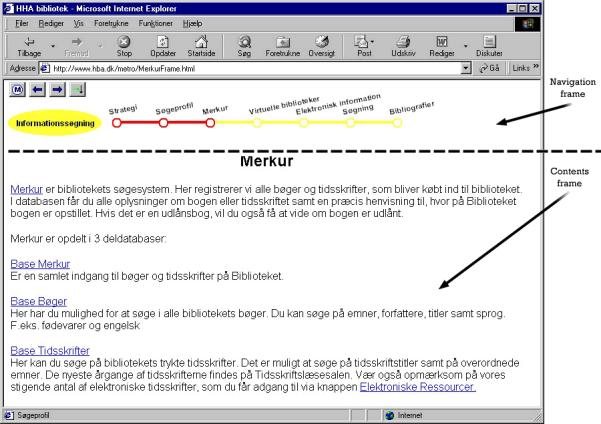
When clicking on a
station in the metro map, a route map will be shown together with the contents
of the particular station. If the ‘Merkur’ station is selected in the yellow
route (‘Informationssøgning’) the frameset in Figure
2 is presented.

Figure 2: The route map generated from the guided tour
editor
The frameset consists
of two frames: a navigation frame and a contents frame. The navigation frame
shows the selected route and the position on the route by red coloring of the
preceding and the current station. The contents frame shows the contents of the
current station, i.e. the URL that the station represents. In the upper left
corner of the navigation frame there are 4 navigation buttons: ![]() navigates back to the metro map,
navigates back to the metro map, ![]() selects the preceding station,
selects the preceding station, ![]() selects the following station and
selects the following station and ![]() is called: ‘back on route’ and is used when
the user has followed the links in the contents frame and wants to return to
the URL of the current station. And finally each station can be selected
directly by clicking on it.
is called: ‘back on route’ and is used when
the user has followed the links in the contents frame and wants to return to
the URL of the current station. And finally each station can be selected
directly by clicking on it.
4
System
architecture and user interface
This section describes
the architecture and the user interface of the Webvise Guided Tour System.
4.1 The architecture of the Webvise Guided Tour System
Figure 3 shows the architecture of the Webvise Guided Tour
System. It consists of two major parts: the readers’ tools and the authors’
tools.

Figure 3: The architecture of the Webvise Guided Tour
System. Black boxes denote applications and gray boxes denote data storage.
Black arrows denote control flow and gray arrows denote data flow.
The readers’ tools
consist of the usual WWW browser and server components. The WWW servers are
ordinary servers holding the WWW documents, which are accessed solely by the
WWW browser.
The authors’ tools
consist of the Webvise guided tour editor and the Webvise guided tour
generator. The guided tour editor lets the user build the guided tour by
selecting the relevant WWW documents in the WWW browser. The communication
between Webvise and the WWW browser is via COM. This is described in further
detail in [8]. The guided tour generator generates browser-independent HTML and
PNG files from the guided tour. Finally the guided tour is stored in OHIF
format. As mentioned the OHIF format is based on XML and it is a very
convenient representation of the guided tour. The XML representation is open
for exchange with other applications and it allows for a variety of different
presentations of the same structure.
An excerpt of the OHIF
file for the Metro Map at the Aarhus School of Business is shown below in Figure 4 (the station ’Merkur’). As can be seen the
representation contains structural as well as layout information.
...
<compositerefspec>
<contentspec>
<version>v1.0</version>
<url>http://www.hba.dk/metro/informationssøgning/merkur.htm</url>
<attributes>
<name>baseUrl</name><value>
[url]http://www.hba.dk/metro/informationssøgning/merkur.htm[/url]
[frameName][/frameName]</value>
<name>frameName</name><value></value>
<name>docTitle</name><value>*** Your Title Here
***</value>
</attributes>
</contentspec>
<locSpec>
<objectId></objectId>
<structure></structure>
<computation></computation>
<context></context>
</locSpec>
<parentid>1
966427963</parentid>
<refSpecId>63</refSpecId>
<nodeid>68 967632798</nodeid>
<mimetype>application/WWWAddress</mimetype>
<attributes>
<name>label</name><value>Merkur</value>
<name>position</name><value>421,163</value>
<name>size</name><value>15,15</value>
<name>styleName</name><value>Arial</value>
...
</attributes>
</compositerefspec>
...
Figure 4: Excerpt of OHIF for the Metro Map
4.2 The user interface of the Webvise Guided Tour System
The guided tour editor is a drawing editor that makes it possible to
define the sequencing of stations in the guided tour in a general graph.
Stations can be added to the graph in different ways. One way is shown below
(more facilities are described in detail [8]).

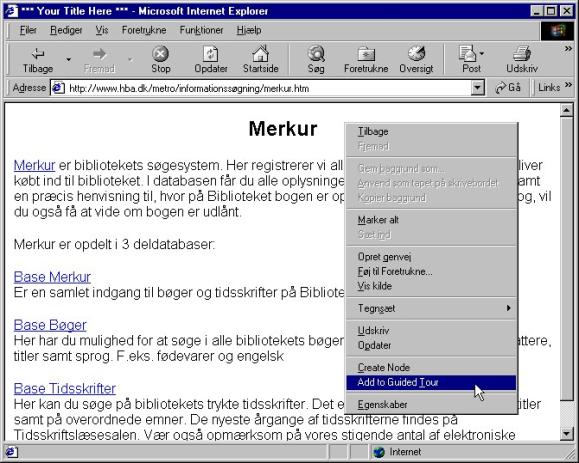
Figure 5: Adding an URL to the
guided tour by using the command ‘Add to guided tour’ in an extended popup menu
of the Internet Explorer[1].
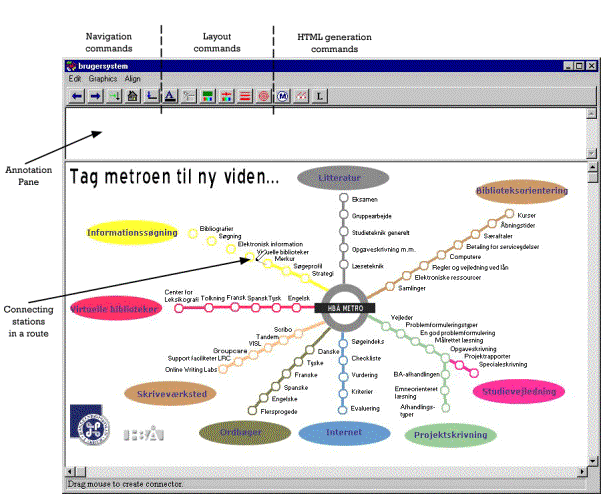
In Figure 6 the almost complete guided tour of Aarhus School of
Business is presented. Connecting stations in a route is done by holding down
the 'ctrl'-key while dragging with the mouse from a node to the next node in
the sequence.

Figure 6: The guided tour editor showing how a route is
drawn between stations (the pencil drawn from the ‘Merkur’ station in the
‘Informationssøgning’ route).
The guided tour editor
is also a navigation tool. The five leftmost commands in the toolbar are for
navigation. This functionality was also present in Webvise as presented in [8]
and was inspired
from the classical NoteCards system [10,19]. The new
contribution described in this
paper is usage of the metro map metaphor and full browser independence via
generation of HTML and PNG from the guided tour editor.
It is possible to
write annotations to the stations. If a station has an annotation it is shown
in the annotation pane of the guided tour editor. In the generated web
documents, an annotation is shown in a tool tip that pops up when the mouse
pointer is held over the station in the metro and route maps.
The layout commands
make it possible to choose fonts, define text slopes, choose colors of the
background, stations and connectors etc. Furthermore, it is possible to include
simple graphical symbols like lines, rectangles, ovals and text boxes. Finally,
bitmaps can be inserted either as simple graphical elements or as an
alternative presentation of stations. In Figure
6 the logos at the lower left corner and the bitmap in
the center are simple bitmaps and the ovals are stations that are represented
with a bitmap.
The HTML generation
commands work like follows. The ‘Metro’ command ![]() generates the metro map, i.e. a PNG file with
the contents of the graphical window and an HTML file with an image map that
maps the positions of the stations in the PNG image to the corresponding frame
sets with a navigation frame and a contents frame as described earlier.
generates the metro map, i.e. a PNG file with
the contents of the graphical window and an HTML file with an image map that
maps the positions of the stations in the PNG image to the corresponding frame
sets with a navigation frame and a contents frame as described earlier.
The ‘Create route’
command ![]() is used as follows: If all the stations that
belong to a route (and other graphical symbols that should be present in the
route navigation frame) are selected, this command opens a new graphical editor
that is called a route editor (see Figure
7).
is used as follows: If all the stations that
belong to a route (and other graphical symbols that should be present in the
route navigation frame) are selected, this command opens a new graphical editor
that is called a route editor (see Figure
7).

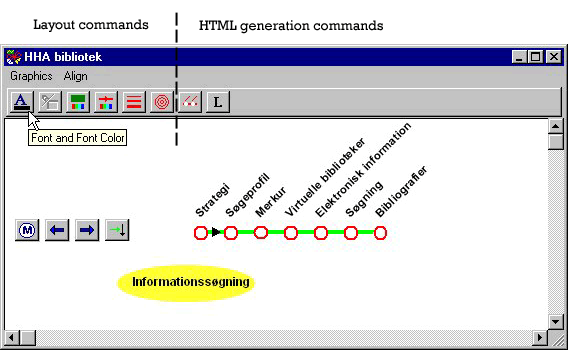
Figure 7: The route editor showing how to change the
font of all the station names.
In this window the
layout of the route navigation frame is prepared. A default layout of the route
is automatically generated: the route is horizontal, the distances between the
stations are equal and the text angle is 45 degrees. However, the user can
change this layout as s/he likes. Regarding layout facilities, the route editor
is identical to the guided tour editor. In the screen dump above all the
stations of the route have been selected and the ‘Font’ command is about to be
selected.
In addition, the
navigation buttons (as described earlier) are inserted automatically. The user
may place them anywhere in the window or delete some of them.
When the user is
satisfied with the layout, the ‘Generate route frames’ command ![]() is used to create the framesets that
correspond to a route. The generated framesets are as follows. For each station
a frameset and a PNG file are generated. The frameset consists of a navigation
frame and a contents frame. The navigation frame refers to a PNG file that
shows the contents of the route window. However, the stations and the
connectors preceding the current station and the current station are drawn in red
to indicate the position in the route. That is the reason why a separate PNG
file is generated for each station. The contents frame simply refers to the URL
that was associated with the station when it was added to the guided tour.
is used to create the framesets that
correspond to a route. The generated framesets are as follows. For each station
a frameset and a PNG file are generated. The frameset consists of a navigation
frame and a contents frame. The navigation frame refers to a PNG file that
shows the contents of the route window. However, the stations and the
connectors preceding the current station and the current station are drawn in red
to indicate the position in the route. That is the reason why a separate PNG
file is generated for each station. The contents frame simply refers to the URL
that was associated with the station when it was added to the guided tour.
5
The Webvise
Guided Tour System compared to other guided tour systems
In this section, we
provide a more detailed comparison of then Webvise Guided Tour System with the
main existing guided tour systems for the WWW.
We have examined a
number of existing guided tour systems, which fall in two categories:
Pre-processing
systems:
Pooh's
Guided Tours Service [11], Walden's Paths [5,18]
and Footsteps [16] are systems that apply a
pre-processing approach in order to add guided tour navigation onto the
original WWW documents. They compile navigation button code into the HTML
specification of the original document. In this way documents appear in the
browser with navigation buttons at the top the page or in a separate frame. In
these systems, a guided tour server contains the information on all the tours
created. When the user wishes to follow a guided tour, the tour server is
contacted; the tour server retrieves the first document in the tour from a WWW
server. But before returning it to the user's WWW browser, it is pre-processed
with a number of additions to the HTML code. The tour server does the
following:
- Adds navigation graphics (all three
systems);
- Changes links in the document so they go
through the tour server (Footsteps and Walden's Paths);
- Adds annotations (PGTS and Walden's
Paths).
These approaches have
a number of weaknesses:
·
Increased
Internet traffic — all web pages are retrieved first by the tour server then in
turn sent to the user's client.
- Pre-processing limits the browser's
navigational options: Bookmarks, Home, Open Location etc. will not access
the tour server. Use of these operations will terminate the traversing of
the tour.
- Pre-processing is not simple — It is
difficult to handle JavaScript, forms, and frames.
- Lack of overview of the tour — The systems
gives only a limited overview of the stations and their relationships
within the tour.
- Only linear tours are supported.
Some of these
weaknesses are solved by the other category of systems:
Applet/Helper Application systems:
Ariadne [12,13] and
the Opasia Portal version of Ariadne [17] is based on a Java applet that
maintains the graphical representation of the guided tour in a separate panel
together with the navigation buttons and annotation. Ariadne solves most of the
problems that the pre-processing systems have with respect to inserting code in
the content pages developed by others. The Ariadne applet retrieves its guided
tour structure from the server when loaded, and all the control of the guided
tour is maintained at the client side, with no interventions in the pages
constituting the stations of the tour. Ariadne was in its initial form both an
editor and a viewer for guided tours. In the Opasia Portal variant there is
only access to a viewer interface – the editor is only available to the portal
designers.
There are a few
weaknesses of the Ariadne system as well:
- It is not possible to bookmark a page in a
tour and return to this page within the context of the tour later.
- Ariadne occupies more screen space for
presenting the guided tours.
The final system to
mention is the Webpath prototype [15] that is a special purpose guided tour web
browser developed in Microsoft Visual Basic reusing the HTML component of the
Microsoft Internet Explorer. This system does not have the problems that the
pre-processing systems exhibits since the special-purpose browser handles the
control, and it reduces the Ariadne screen estate problem by adding the guided
tour as a kind of toolbar in the browser (it only supports linear tours).
However, having to live with a limited function special purpose browser for
guided tours is not acceptable to many users. Thus the only prospects of a
solution like this, is if it becomes an integral part of future full-blown browsers.
Webvise Guided Tour System
The Webvise guided
tour system can, on the one hand, be seen as a Helper Application system which
is tightly integrated with the Internet Explorer and enables users to edit
guided tours as arbitrary lattices (corresponding to Metro Maps) of connected
stations. The guided tours can be traversed by the Webvise application
supporting the same functionality as Ariadne with respect to navigation,
reading of annotations, and maintenance of overview of visited stations. In
this mode of usage it shares the benefits of Ariadne, and even goes beyond that
in the level of control of the browser that is available through Microsoft COM.
On the other hand,
Webvise can be used to generate the guided tours as a standalone (sub-) website
(conforming to the Metro Map metaphor described earlier) consisting of
framesets and image maps generated as PNG files. This guided tour collection of
web pages can be used from a plain browser with no need for pre-processing as
required by the pre-processing class of systems discussed above. Moreover, the
pages can be bookmarked within the guided tour context, and the route map
navigation frame occupies only little screen real estate, which is comparable
to Walden Paths [5,18], one of the pre-processing systems.
A weakness of the
Webvise generated guided tours, compared to Ariadne, is that we cannot provide
specific support for the users to get back on a guided tour if they leave it
from a link in a page or jump to a bookmark. Then the user has to find back to
the guided tour by means of the standard browser ‘back’ button or history
lists. A related weakness of the Webvise generated route maps is that the route
map disappears if the contents page contains scripts that specify that the
contents page should be the root window. We also share the general frame
problem that usage of frames in the contents pages may in some situations cause
conflicts with the frame structure of the guided tours. One example is that it
is not possible to specify a station that corresponds to an internal page
frame. This is possible in the Guided Tour editor, but not in the generated
pages, due to limitations in the current browsers.
Finally, compared to
the examined guided tour systems on the WWW only the Ariadne system provides
support beyond linear tours, i.e. authors of tours in the other systems cannot
create a tour that contains branching routes. If an author of a guided tour
wants to create a tour where the readers should be able to choose, e.g. between
different subtopics, this would be difficult only having support for linear
tours. If the author would like to create two different sub tours in a tour,
e.g. one describing a problem in detail and one just giving the reader an
overview of a topic, the branching option would be handy. The author using the
Webvise Guided Tour System can create branching routes in an easy way, and
having it supported with a familiar metaphor namely the Metro Map metaphor.
6
Conclusion and
future work
This paper has
presented a new guided tour system, integrated in the Webvise open hypermedia
system. The Webvise guided tour system consists of an editor/viewer helper
application and a generator to create a stand-alone guided tour website
consisting of only HTML and PNG files, which can be used through plain browsers.
The main advantages of the system are: (1) a browser independent format in
terms of HTML and PNG based image maps for reading the guided tours; (2)
support for a familiar metaphor namely, a metro route map; (3) overview maps
and route maps with indication of which stations of a tour have been visited;
and finally (4) support for arbitrary web pages as stations on tours.
The status of the
Webvise guided tour system is that it is now an integrated part of the Webvise
system, which is being developed and used for a number of portal projects on a consulting basis by
Hypergenic. (www.hypergenic.com).
The Metro Map based
guided tours have been in use at the Aarhus School of Business since September
2000 (www.hba.dk/metro). The guided tours
have been used as basis for introducing all first year students to library use
and information search. In addition the Metro Map is the start page on all PCs
(70) in the Learning Resource Center with 1250 students and 130 teachers. The
response is very positive from the students as well from the teachers and the
Aarhus School of Business is planning to use the approach in other domains
beyond library introduction. A new route ‘Courses’ with a station for each
course is currently being developed in collaboration with the teachers and the
use of the system is by teachers as well as students expected to increase in
the future.
A logging mechanism is
being established to analyze user behavior but at the time of writing we do not
have any real numbers to establish an analysis of the usage. Since there exist
two pages for each station on the routes: the original contents page and the
generated html page, it is e.g. possible to measure the frequency of
traditional access to the contents pages (via search or the original web
structure) as well as the frequency of access via the Metro Map. The
relationship between the two frequencies over time will give a measurement of
the usage and thereby usability of the Metro Map.
The Metro Map at the
Aarhus School of Business has been further developed since the start and is
continuously being changed in order to deal with new needs. There are primarily
2 users responsible for development of the maps, and they have roughly
increased the size of the map overview with 50 % since the system was
delivered.
New routes have been
added and others have been restructured based on user experiences. The Metro
Map has been compressed using smaller fonts and smaller graphics in order to be
fully visible on smaller screens, and some of the routes are only represented
with one graphical symbol on the Metro Map, but with the full route on the
route map. The latter technique for compression had not been designed
deliberately into the system, but the users “discovered” this functionality by
utilizing the fact that only the visible part of the Guided Tour Editor window
is being written to the PNG file.
We are collecting
qualitative experiences from these portal projects and using those as input to
improvement of the system functionality and user interface. An example of an
improvement inspired from these experiences is that some users prefer to get
the author’s comments on a station as part of the route navigation frame
instead of as a tool tip, which only appears on mouse-over on the station.
Since the Webvise
system is a full-blown open hypermedia system, we are looking into several
possible extensions of guided tours based on open hypermedia linking and
annotation facilities, which are already supported in the original Webvise
system. Challenges are here to get them to fit nicely into the chosen metaphor,
and to provide browser independent support for local annotations and external
links similar to what is possible with the generated guided tours.
Another likely
development of the Webvise Guided Tour System is to look into other metaphors
for the graphics of the guided tour depending on the application domain and not
limiting it only to Metro Maps. For genealogy we may use inheritance tree
metaphors and for competitions or treasure hunt games on the Web we may e.g.
apply a maze metaphor for the graphics of the tour. In such cases, the term
‘guided’ for the tour will of course become questionable, and will have to be
replaced with a more appropriate terminology.
Acknowledgements
The Metro Map metaphor
was inspired by the
Chalmers Library guide (educate2.lib.chalmers.se/demopath.html)
and part of the development of the
Webvise Guided Tour System was developed by Mjølner Informatics (www.mjolner.com) under contract with the Library at the
Aarhus School of Business (ASBL). We
wish to thank the following people at ASBL: Tove
Bang and Per Steen Hansen for setting up the project, and Finn Nyborg and
Birgitte Eltzholtz who were our first pilot (author) users. They inspired our
development of support for the Metro Map with useful feedback in a highly
iterative development process. Finally we wish to thank Jacob Seligmann for
proofreading the paper.
References
[1] T. Berners-Lee, R. Cailliau, J. Groff, World
Wide Web: the information universe, Electronic
Networking Research, Application and Policy, 1(2): 52–58, 1992.
[2] V. Bush, As We May Think, The Atlantic Monthly, 76: 641–649, August 1945.
[3] V. Bush, Memex II, 1959, in: J. Nyce and P.
Kahn, (Eds.), From Memex to Hypertext:
Vannevar Bush and the Mind's Machine. Academic Press, 1991.
[4] L. Carr, D. De Roure, W. Hall and G. Hill, The
distributed link service: a tool for publishers, authors and readers, in: Proc. 4th International World Wide Web
Conference: The Web Revolution, Boston, Massachusetts, USA, 1995.
[5] R. Furuta, F.M. Shipman III, C.C. Marshall, D.
Brenner and H.-W. Hsieh, Hypertext paths and the World Wide Web: experience
with Walden's Paths, in: Hypertext '97
Proceedings ACM, 1997, pp. 167–176.
[6] K.
Garland. Mr Beck's Underground Map. Capital Transport Publishing. 1994.
[7] K. Grønbæk, N.O.
Bouvin and L. Sloth, Designing Dexter-based hypermedia services for the World
Wide Web, in: Hypertext '97 Proceedings
ACM, 1997, pp. 146–156.
[9] K. Grønbæk, L. Sloth,
& N. O. Bouvin, Open Hypermedia as User Controlled Meta Data for the Web.
In proceedings of The Ninth International World Wide Web Conference, Amsterdam,
NL, May 15-19, 2000. pp 553-566
[10] F.G. Halasz,
T.P. Moran, and R.H. Trigg, NoteCards in a nutshell, In: Proceedings of ACM CHI+GI'87 Conference on Human Factors in Computing
Systems and Graphics Interface, 1987, pp. 45–52.
[11] www.infosys.tuwien.ac.at/Staff/pooh/GuidedTour/
[12] A. Jensen and J. Jühne, Udvikling af en
stimekanisme til WWW, Department of Computer Science, University of Aarhus, 1997.
[14] H. Maurer (Ed.),
HyperWave: The Next Generation Web
Solution. Addison-Wesley, Harlow, 1996.
[15] P. Moody.
WebPath: Sharable Personalized Guided Web Tours. LotusTechnical Report no:
98-09. URL: www.lotus.com/lotus/research.nsf/7d8eed7083b8a9d8852563bf005f6244/d90db8246dc77577852566b2006f27d6?OpenDocument
[16] D. Nicol, C. Smeaton and A.F. Slater,
Footsteps: trailblazing the Web, in: Proc.
of the 3rd International World Wide Web Conference, Darmstad, 1995.
[17]
Guided tours on the Opasia portal. www.opasia.dk/guidede_ture
[18] F.M. Shipman III,
R. Furuta, D. Brenner, C.C. Chung, and H.W. Hsieh. ``Using Paths in the
Classroom: Experiences and Adaptations,'' Hypertext '98: The Proceedings of the
Ninth ACM Conference on Hypertext and Hypermedia, June 1998, pp. 267-276.
[19] R.H. Trigg, Guided tours and tabletop: tools
for communicating in a hypertext environment, ACM Trans. Office Information Systems 6(4, October): 398–414, 1988.
[20]
E. R. Tufte. Visual Explanations .
Graphics Press. Cheshire, 1997. 156 pages.
[21] P.T. Zellweger,
Scripted documents: a hypermedia path mechanism, in: Proc. ACM Hypertext '89, Pittsburgh, Pennsylvania, 1989, pp. 1–14.
Vitae
|
Elmer Sørensen Sandvad is software developer at Hypergenic, Århus,
Denmark, and technical lead at Mjølner Informatics, Århus, Denmark. He
finished his master’s degree in 1983 and his Ph.D. in 1993 from the
Department of Computer Science, University of Aarhus, Denmark. His areas of
interests are: Tools and techniques for object-oriented iterative system
development and hypermedia technologies. |
|||
|
|
Kaj Grønbæk is professor at the Department of Computer Science, University of
Aarhus, Denmark. He is member of the board of Hypergenic. He finished his
master's degree in 1988 and his Ph.D. in 1991 from the Dept. of Computer
Science, University of Aarhus, Denmark. His research interests are:
Hypermedia; Multimedia, CSCW; Interactive Workspaces, Participatory Design;
User interface design; object oriented tools and techniques for system
development. |
|
|
|
Lennert Sloth is software developer at Hypergenic, Århus,
Denmark. He finished his master's degree in 1992 from the Dept. of Computer
Science, University of Aarhus, Denmark. His areas of interests are: Design
and development of hypermedia technologies. Development of graphical user
interface libraries. |
|
|
|
Jørgen Lindskov Knudsen is managing director of Hypergenic, Århus,
Denmark, and managing director of Mjølner Informatics, Århus, Denmark. He
finished his master’s degree in 1982 and his Ph.D. in 1986 from the
Department of Computer Science, University of Aarhus, Denmark. His areas of
interests are: Object-oriented technologies, programming languages and
environments, and graphical and user interface systems. |
|



