A imagemap component is a special image. It accepts whatever properties an image component accepts. However, unlike image, if a user clicks on the image, an onClick event is sent back to the server with the coordinates of the mouse position. In contrast, the onClick event sent by image doesn't contain the coordinates.
The coordinates of the mouse position are screen pixels counted from the upper-left corner of the image beginning with (0, 0). It is stored as instance of org.zkoss.zk.ui.event.MouseEvent. Once the application receives the onClick event, it could examine the coordinates of the mouse position from the getX and getY methods.
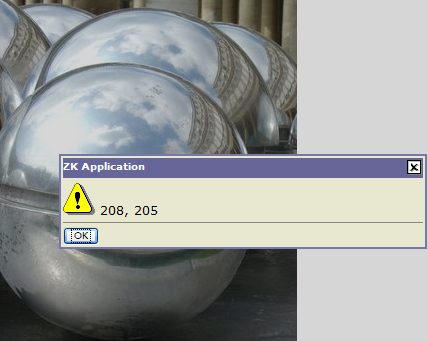
For example, if a user clicks 208 pixels over and 205 pixels down from the upper-left corner of the image displayed from the following statement.
<imagemap src="/img/sun.jpg" onClick="alert(event.x + ", " +event.y)"/>

Then, the user gets the result as depicted below.
The application usually uses the coordinates to determine where a user has clicked, and then response accordingly.
Instead of processing the coordinates by the application itself, developers could add the area components as the children of a imagemap component.
<imagemap src="/img/sun.jpg" onClick="alert(event.area)"> <area id="First" coords="0, 0, 100, 100"/> <area id="Second" shape="circle" coords="200, 200, 100"/> </imagemap>
Then, the imagemap component will translate the coordinates of the mouse position to a logical name: the identifier of the area that users has clicked.
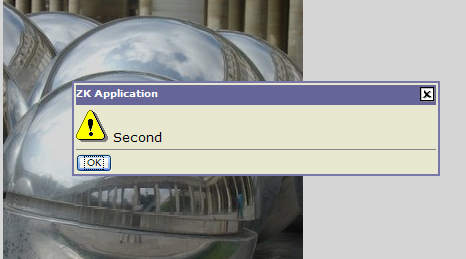
For example, if users clicks at (150, 150), then the user gets the result as depicted blow.

An area component supports three kinds of shapes: circle, polygon and rectangle. The coordinates of the mouse position are screen pixels counted from the upper-left corner of the image beginning with (0, 0).
|
Shape |
Coordinates / Description |
|---|---|
|
circle |
coords="x, y, r" where x and y define the position of the center of the circle and r is its radius in pixels. |
|
polygon |
coords="x1, y1, x2, y2, x3, y3..." where each pair of x and y define a vertex of the polygon. At least thee pairs of coordinates are required to defined a triangle. The polygon is automatically closed, so it is not necessary to repeat the first coordinate at the end of the list to close the region. |
|
rectangle |
coords="x1, y1, x2, y2" where the first coordinate pair is one corner of the rectangle and the other pair is the corner diagonally opposite. A rectangle is just a shortened way of specifying a polygon with four vertices. |
If the coordinates in one area component overlap with another, the first one takes precedence.