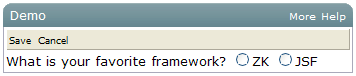
A window might have a title, a caption and a border. The title is specified by the title property. The caption is specified by declaring a child component called caption. All children of the caption component will appear to the right side of the title.
<window title="Demo" border="normal" width="350px">
<caption>
<toolbarbutton label="More"/>
<toolbarbutton label="Help"/>
</caption>
<toolbar>
<toolbarbutton label="Save"/>
<toolbarbutton label="Cancel"/>
</toolbar>
What is your favorite framework?
<radiogroup>  <radio label="ZK"/>
<radio label="JSF"/>
</radiogroup>
</window>
<radio label="ZK"/>
<radio label="JSF"/>
</radiogroup>
</window>
You could also specify a label and an image to a caption, and then the appearance is as follows.
<window id="win" title="Main" border="normal" width="200px"><caption image="/img/coffee.gif" label="Hi there!"/> <checkbox label="Hello, World!"/> </window>