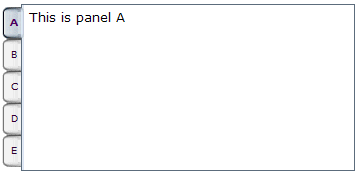
Developers can control whether the tabs are located by use of the orient property. By default, it is horizontal. You can change it to vertical, and the effect is as follows.
<tabbox width="400px" orient="vertical">
<tabs>  <tab label="A"/>
<tab label="B"/>
<tab label="C"/>
<tab label="D"/>
<tab label="E"/>
</tabs>
<tabpanels>
<tabpanel>This is panel A</tabpanel>
<tabpanel>This is panel B</tabpanel>
<tabpanel>This is panel C</tabpanel>
<tabpanel>This is panel D</tabpanel>
<tabpanel>This is panel E</tabpanel>
</tabpanels>
</tabbox>
<tab label="A"/>
<tab label="B"/>
<tab label="C"/>
<tab label="D"/>
<tab label="E"/>
</tabs>
<tabpanels>
<tabpanel>This is panel A</tabpanel>
<tabpanel>This is panel B</tabpanel>
<tabpanel>This is panel C</tabpanel>
<tabpanel>This is panel D</tabpanel>
<tabpanel>This is panel E</tabpanel>
</tabpanels>
</tabbox>