Components: listbox, listitem, listcell, listhead and listheader.
A list box is used to display a number of items in a list. The user may select an item from the list.
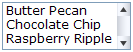
The simplest format is as follows. It is a single-column and single-selection list box.
<listbox><listitem label="Butter Pecan"/> <listitem label="Chocolate Chip"/> <listitem label="Raspberry Ripple"/> </listbox>
Listbox has two molds: default and select. If the select mold is used, the HTML's SELECT tag is generated instead.
<listbox mold="select">...</listbox>
Notice: if mold is "select", rows is "1", and none of items is marked as selected, the browser displays the listbox as if the first item is selected. Worse of all, if user selects the first item in this case, no onSelect event is sent. To avoid this confusion, developers shall select at least one item for mold="select" and rows="1".
In addition to label, you can assign an application-specific value to each item using the setValue method.
Mouseless Entry listbox
UP and DOWN to move the selection up and down one list item.
PgUp and PgDn to move the selection up and down in a step of one page.
HOME to move the selection to the first item, and END to the last item.
Ctrl+UP and Ctrl+DOWN to move the focus up and down one list item without changing the selection.
SPACE to select the item of the focus.