The Mobile Component Set, http://www.zkoss.org/2007/mil

You can write your ZK Mobile applications the same way as you have done with ZUL and ZHTML components. Only that this time you have to use the MIL components instead. Following is the classic Hello World example (hello.mil).
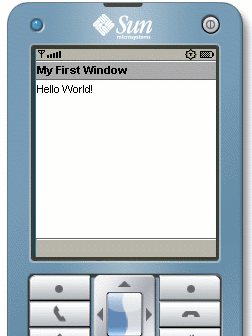
<frame title="My First Window" visible="true"> Hello World! </frame>
This is almost the same as the ZUL "Hello World" example. The <frame> tag indicates the frame of the mobile display and the "Hello World!" is the text inside the frame.
You can apply all your programming experiences with ZUL components on MIL components without problem. The only difference is that the former (ZUL components) is designed for showing on web Ajax browser while the latter (MIL components) is for showing on the ZK Mobile client. You can still use the ZK template attributes such as if, unless, forEach, each, etc. You can use multiple script languages in <zscript> tag. You can use EL expression and the annotated data binding. You can also choose coding with ZUML page or pure Java Richlet way.
In general, you will probably not just write a "pure" ZK Mobile application. Rather you might write an application with both a desktop web browser view and a mobile device view. It is quite natural to write different view for different client while all views can still share the same backend business logic and database models.