The iframe component uses the HTML IFRAME tag to delegate a portion of the display to
another URL. Though the appearance looks similar to the include component. The concept and meaning of the iframe component is different.
The content included by the include component is a fragment of the whole HTML page.
Because the content is part of the HTML page, the content is part of the desktop and you
could access any components, if any, inside of the include component. The inclusion is
done at the server, and the browser knows nothing about it. It means the URL specified by
the src property could be any internal resource.
The content of the iframe component is loaded by the browser as a separate page. Because
it is loaded as a separate page, the format of the content could be different from HTML. For
example, you could embed an PDF file.

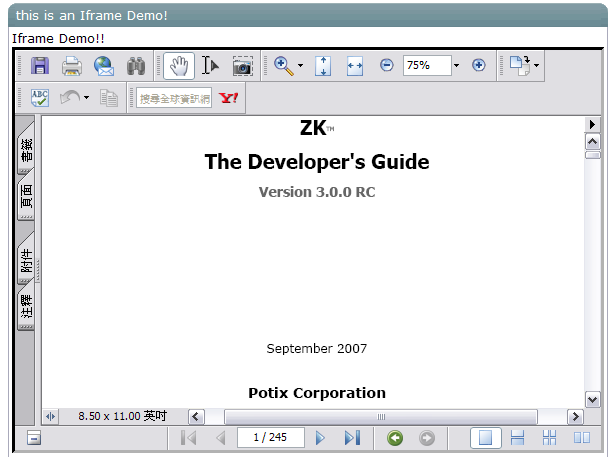
<window id="win" title="This is an Iframe Demo!"> <iframe style="width:99%; height:400px;border:3px inset;" src="/zk-devguide.pdf" /> </window>
The embedding is done by the browser, when it interprets the HTML page containing the
IFRAME tag. It also implies that the URL must be a resource that you can access from the
browser.
Like the image and audio components47, you could specify the dynamically generated
content. A typical example is you could use JasperReport to generate a PDF report in a
binary array or stream, and then pass the report to an iframe component by wrapping the
result with the org.zkoss.util.media.AMedia class.
In the following example, we illustrate that you could embed any content by use of iframe,
as long as the client supports its format.