一个组件可以有不同的外观,甚至在同一页面内,这个概念被称为模型(aka., template)。通过使用setMold方法,开发人员可以动态的改变组件界面的模型。所有的组件都支持的模型(mold)为default,即默认值。一些组件可以支持两种或更多的模型。例如,tabbox同时支持default和accordion模型。
<tabbox><!-- if not specified, the default mold is assumed. -->
<tabs>
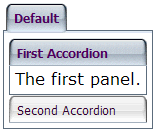
<tab label="Default"/>
</tabs>
<tabpanels >
<tabpanel>
<tabbox mold="accordion">
<tabs>
<tab label="First Accordion"/>
<tab label="Second Accordion"/>
</tabs>
<tabpanels>
<tabpanel>The first panel.</tabpanel>
<tabpanel>The second panel.</tabpanel>
</tabpanels>
</tabbox>
</tabpanel>
</tabpanels>
</tabbox>
>
<tabpanel>
<tabbox mold="accordion">
<tabs>
<tab label="First Accordion"/>
<tab label="Second Accordion"/>
</tabs>
<tabpanels>
<tabpanel>The first panel.</tabpanel>
<tabpanel>The second panel.</tabpanel>
</tabpanels>
</tabbox>
</tabpanel>
</tabpanels>
</tabbox>