组件: menubar
,
menupopup
,
menu
,
menuitem 和 menuseparator
。
菜单栏包括了菜单项目及子菜单项目的集合。子菜单栏包括菜单项目及其它子菜单项目的集合。因此,它们组成了一个树状菜单项目,这样用户可以选择执行。
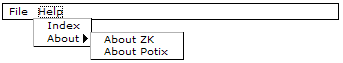
一个使用菜单栏的例子如下,
<menubar>
<menu label="File">
<menupopup>
 <menuitem label="New"/>
<menuitem label="Open"/>
<menuseparator/>
<menuitem label="Exit"/>
</menupopup>
</menu>
<menu label="Help">
<menupopup>
<menuitem label="Index"/>
<menu label="About">
<menupopup>
<menuitem label="About ZK"/>
<menuitem label="About Potix"/>
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
<menuitem label="New"/>
<menuitem label="Open"/>
<menuseparator/>
<menuitem label="Exit"/>
</menupopup>
</menu>
<menu label="Help">
<menupopup>
<menuitem label="Index"/>
<menu label="About">
<menupopup>
<menuitem label="About ZK"/>
<menuitem label="About Potix"/>
</menupopup>
</menu>
</menupopup>
</menu>
</menubar>
menubar: 菜单项目(menuitem)和菜单(menu)集合的最顶层容器。menu: 弹出(popup)菜单的容器,menu定义了一个用于显示的标签(the label to be displayed at part of its parent)。当用户点击标签时,弹出菜单就会出现。menupopup: 一个菜单项目(menuitem)和菜单(menu)集合的容器。同时它为menu的一个子组件并且当menu的标签被点击时它就会出现。menuitem: menu的私有命令(individual command)。可以被放置在 a menu bar或弹出菜单内。menuseparator: 一个菜单内的分割栏。需要放置在弹出菜单内。
菜单命令是和菜单项目相关联的。有两种方式将一个命令关联到菜单:onClick事件及href属性。如果添加一个事件监听器到菜单项目的onClick事件,当此项目被点击时监听器就会被调用。
<menuitem onClick="draft.save()"/>
另外,你可以为href属性指定一个超链接,则当用户点击菜单项目时会转向指定的URL。
<menuitem href="/edit"/> <menuitem href="http://zk1.sourceforge.net"/>
若事件监听器和href属性都被指定了,则都会执行。但是,当事件监听器在服务器开始执行时,浏览器或许已经将当前的URL转向了指定的链接。因此,所有由事件监听器产生的响应都会被忽略。
菜单项目可以像复选框一样使用。checked属性表示此菜单项目是否被选中。若选中,一个选中图标就会出现在菜单项目的前面。
除了编程使用checked属性,你还可以将autocheck属性设为true,这样当用户点击此菜单项目时checked属性就会被自动切换(toggled)。
<menuitem label="" autocheck="true"/>
默认情况下,弹出菜单会在被点击时打开。你可以将其改变为当鼠标移动到菜单上方时它自动打开。将autodrop属性设为true即可实现。
<menubar autodrop="true"> ... </menubar>
当menupopup将要出现(或要隐藏) 时,onOpen事件会被送至menupopup用于通知。 对于更复杂的应用程序,你可以推迟menupopup 内容的创建或自动操纵内容,直到接收了onOpen事件。参考用户界面标记语言一章中随机存取一节。