事件驱动模型是简单但强大的,但是用事件监听器重写所有的servlets是不实际的。
为了与遗留的(legacy)Web应用程序一起工作,你可以指定name属性,就像在HTML页面那样。例如,
<window xmlns:h="http://www.w3.org/1999/xhtml">
<h:form method="post" action="/my-old-servlet">
<grid>
<rows>
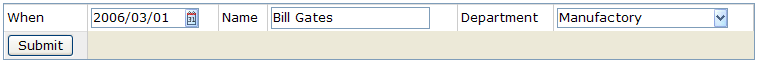
<row>When <datebox name="when"/> Name <textbox name="name"/> Department
<combobox name="department">
<comboitem label="RD"/>
<comboitem label="Manufactory"/>
<comboitem label="Logistics"/>
</combobox>
</row>
<row>
<h:input type="submit" value="Submit"/>
</row>
</rows>
</grid>
</h:form>
</window>

一旦用户按下了submit按钮,一个如下查询字符串(query string)请求被提交到my-old-servlet servlet 。
/my-old-servlet?when=2006%2F03%2F01&name=Bill+Gates&department=Manufactory
因此,只要在name和value间保持适当的关联,servlet就可以如平常一样工作而无需修改。
所有的输入型组件都支持name属性,如textbox,datebox,decimalbox,intbox,combobox , bandbox,slider 和calendar。
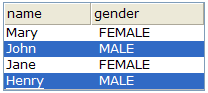
此外,listbox和tree 控件也支持name属性。若multiple属性为true,且用户选择了多项,那么多对name/value被提交。
<listbox name="who" multiple="true" width="200px">
<listhead>
<listheader label="name"/>
<listheader label="gender"/>
</listhead>
<listitem value="mary>
<listcell label="Mary"/>
<listcell label="FEMALE"/>
</listitem>
<listitem value="john">
 <listcell label="John"/>
<listcell label="MALE"/>
</listitem>
<listitem value="jane">
<listcell label="Jane"/>
<listcell label="FEMALE"/>
</listitem>
<listitem value="henry">
<listcell label="Henry"/>
<listcell label="MALE"/>
</listitem>
</listbox>
<listcell label="John"/>
<listcell label="MALE"/>
</listitem>
<listitem value="jane">
<listcell label="Jane"/>
<listcell label="FEMALE"/>
</listitem>
<listitem value="henry">
<listcell label="Henry"/>
<listcell label="MALE"/>
</listitem>
</listbox>
若选中了John 和 Henry ,那么查询字符串将包含:
who=john&who=henry
注意,为了使用listbox和tree控件的name属性,你必须分别为listitem和treeitem指定value属性。它们即为被提交到 servlet的值。