
| Client-side object | |
| Implemented in |
Navigator 2.0 Navigator 3.0: added type propertyNavigator 4.0: added handleEvent method.
|
Created by
The HTML INPUT tag, with "file" as the value of the TYPE attribute. For a given form, the JavaScript runtime engine creates appropriate FileUpload objects and puts these objects in the elements array of the corresponding Form object. You access a FileUpload object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
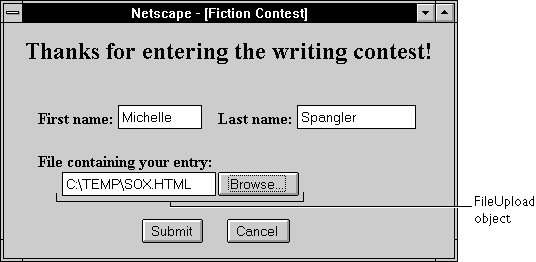
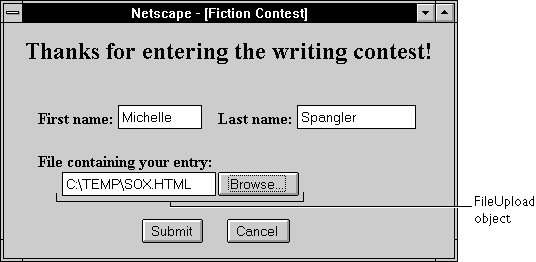
FileUpload object on a form looks as follows:

FileUpload object is a form element and must be defined within a FORM tag.
| Removes focus from the object. |
| Gives focus to the object. |
| Invokes the handler for the specified event. |
| Selects the input area of the file upload field. |
Examples
The following example places a FileUpload object on a form and provides two buttons that let the user display current values of the name and value properties.
<FORM NAME="form1">
File to send: <INPUT TYPE="file" NAME="myUploadObject">
<P>Get properties<BR>
<INPUT TYPE="button" VALUE="name"
onClick="alert('name: ' + document.form1.myUploadObject.name)">
<INPUT TYPE="button" VALUE="value"
onClick="alert('value: ' + document.form1.myUploadObject.value)"><BR>
</FORM> See also
Text
Properties
form
An object reference specifying the form containing the object.
| Property of |
FileUpload
|
| Read-only | |
| Implemented in | Navigator 2.0 |
Description
Each form element has a form property that is a reference to the element's parent form. This property is especially useful in event handlers, where you might need to refer to another element on the current form.
name
A string specifying the name of this object.
| Property of |
FileUpload
|
| Read-only | |
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Description
The name property initially reflects the value of the NAME attribute. The name property is not displayed on-screen; it is used to refer to the objects programmatically.
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a FileUpload element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
Examples
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}type
For all FileUpload objects, the value of the type property is "file". This property specifies the form element's type.
| Property of |
FileUpload
|
| Read-only | |
| Implemented in | Navigator 3.0 |
Examples
The following example writes the value of the type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}value
A string that reflects the VALUE attribute of the object.
| Property of |
FileUpload
|
| Read-only | |
| Implemented in | Navigator 2.0 |
Security
Navigator 3.0: This property is tainted by default. For information on data tainting, see "JavaScript Security".
Navigator 4.0: Setting a file upload widget requires the UniversalFileRead privilege. For information on security in Navigator 4.0, see Chapter 7, "JavaScript Security," in the JavaScript Guide.
Description
Use the value property to obtain the file name that the user typed into a FileUpload object.
Methods
blur
Removes focus from the object.
| Method of |
FileUpload
|
| Implemented in | Navigator 2.0 |
Syntax
blur()
Parameters
None
See also
FileUpload.focus, FileUpload.select
focus
Navigates to the FileUpload field and give it focus.
| Method of |
FileUpload
|
| Implemented in | Navigator 2.0 |
Syntax
focus()
Parameters
None
See also
FileUpload.blur, FileUpload.select
handleEvent
Invokes the handler for the specified event.
Syntax
handleEvent(event)
| Method of |
FileUpload
|
| Implemented in | Navigator 4.0 |
event | The name of an event for which the object has an event handler. |
Description
For information on handling events, see "General Information about Events".
select
Selects the input area of the file upload field.
| Method of |
FileUpload
|
| Implemented in | Navigator 2.0 |
Syntax
select()
Parameters
None
Description
Use the select method to highlight the input area of a file upload field. You can use the select method with the focus method to highlight a field and position the cursor for a user response. This makes it easy for the user to replace all the text in the field.
See also
FileUpload.blur, FileUpload.focus
Last Updated: 10/31/97 12:32:00