Setup and use Play framework 2.1 in Scala IDE 3.0
What is in this guide?
This guide will show you how to configure a Play web application to import it in Scala IDE, how to configure Scala IDE to work fine with the Play framework and finally how to develop Play web application from inside Scala IDE.
Prerequisites
Eclipse 3.7 (Indigo) with Scala IDE 3.0 for Scala 2.10 installed, or
Eclipse 4.2 (Juno) with Scala IDE 3.0 for Scala 2.10 installed.
Read the getting started for instructions on how to install Scala IDE.
A basic knowledge of the Eclipse user interface is required.
No knowledge of the Scala language is required (in this guide).
No knowledge of the Play framework is required (in this guide).
Installing the Scala IDE Play2 plug-in
The Scala IDE Play2 plug-in provides first-class support for Play2 Route and Template files in Eclipse, for both Java and Scala projects. In practice, what this means is that many of the features your are used to having in the Scala or Java Editor (e.g., syntax highlighting, errors-as-you-type reporting, code completion, hyperlinking) are also available when editing Play2 files.
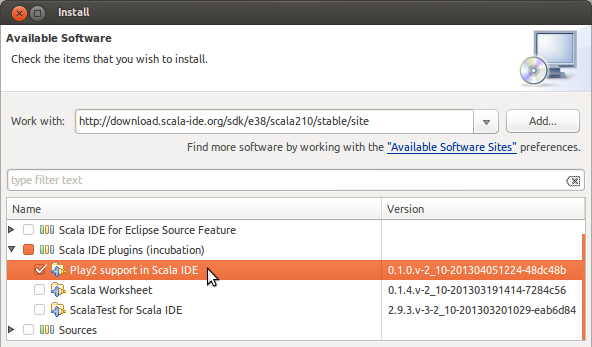
The Play2 plug-in can be installed via the same Eclipse update-site that you used to install the Scala IDE. The Play2 plug-in is listed under the Scala IDE plugins group.

For a comprehensive review of the main features available in the Play2 plug-in, please read the here.
Setting up Play 2.1
To be able to create a Play web application, the Play framework need to be installed. If you have not installed it already, follow this few steps, or use the Play documentation.
Download Play framework 2.1 from http://www.playframework.org/.
Unzip it in your preferred location. Let’s say
/path/to/play21for the purpose of this document. (from the Play documentation: Running play writes some files to directories within the archive, so don’t install to/opt,/usr/localor anywhere else you’d need special permission to write to.)For convenience, add the Play folder to your system PATH:
export PATH=$PATH:/path/to/play21
Creating a Play 2.1 application
In your development folder, ask Play to create a new web application, as a
simple Scala application.
Go into the application folder.

And launch Play.

In Play, launch your newly created web application.

Check that the application works: http://localhost:9000/.

Configuring the Play 2.1 web application for Scala IDE
Now that the Play application is running, it needs to be configured so it can be imported into Scala IDE.
Play 2.1 integrates sbteclipse, which allow to create configuration files of a project for Eclipse.
First, exit the ‘run’ mode in Play using
ctrl-d.
eclipseis the command to invoke sbteclipse in Play. (oreclipse with-source=trueif you want to also download sources attachment of your dependencies)
Relaunch the web application, in ‘auto-reloading’ mode, using
~ run, so it is running in the background.
Configuring Scala IDE for the Play 2.1 web application
Setting a few preferences in Eclipse will make everything easier to use.
Importing the Play web application into Scala IDE
Everything is setup, it is time to import the project in the IDE.
Doing some development
Now that everything is setup, we can start to do some real work.
Let’s change the main page to display a quote instead of the default page.
First, create the
models.Quoteclass using the newScala Classwizard.
Add variables to
models.Quote, and make it a case class.package models case class Quote(text: String, author: String)
Add an extra parameter to the
index.scala.htmlview and update the layout.@(message: String, quote: models.Quote) @main("Welcome to Play 2.1") { <p>@quote.text<em> - @quote.author</em></p> }
The templates are transformed into Scala code by the Play framework. As Play has been started in auto-reloading mode in the background, templates are recompiled as soon as the file is saved.
After saving the file, the changes are picked up by Scala IDE, and it reports an error in the code of
Application.scala. The application is not using the template correctly.
Fix the application code, using a smart quote. And fix the imports as needed.
def index = Action { Ok(views.html.index("Your new application is ready.", Quote("Citer les pensees des autres, c'est regretter de ne pas les avoir trouvees soi-meme.", "Sacha Guitry"))) }
The code compiles. Check the result in the internal web browser.

Going further
You now have all you need to create great web applications with Play 2.1 and Scala.
For more information about Play 2.1, check out the embedded documentation.
For more information about Scala, go to the documentation website or get the downloadable eBook.
Feedback
This guide is managed through in the Scala IDE documentation project on github. Please use github tickets and pull requests system for feedback.
Luc Bourlier - +Luc Bourlier @sky1uc