A TabWidget offers the ability to easily draw an interface that uses
tabs to navigate between different views.
<?xml version="1.0" encoding="utf-8"?>
<TabHost xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabWidget
android:id="@android:id/tabs"
android:layout_width="fill_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/textview1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="this is a tab" />
<TextView
android:id="@+id/textview2"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="this is another tab" />
<TextView
android:id="@+id/textview3"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="this is a third tab" />
</FrameLayout>
</LinearLayout>
</TabHost>
Here, we've created a TabHost that contains the entire layout of the Activity.
A TabHost requires two descendant elements: a TabWidget and a FrameLayout.
In order to properly layout these elements, we've put them inside a vertical LinearLayout.
The FrameLayout is where we keep the content that will change with each tab. Each child in the FrameLayout will
be associated with a different tab.
In this case, each tab simply shows a different TextView with some text.
Notice that the TabWidget and the FrameLayout elements have specific android namespace IDs. These are necessary
so that the TabHost can automatically retireve references to them, populate the TabWidget with the tabs that we'll define
in our code, and swap the views in the FrameLayout. We've also defined our own IDs for each TextView, which we'll use to
associate each tab with the view that it should reveal.
Of course, you can make these child views as large as complex as you'd like — instead of the TextView elements, you could start with other layout views and build a unique layout hierarchy for each tab.
TabActivity.
By default, Eclipse creates a class that extends Activity. Change it to
extend TabActivity:
public class HelloTabWidget extends TabActivity {
onCreate method like this:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
mTabHost = getTabHost();
mTabHost.addTab(mTabHost.newTabSpec("tab_test1").setIndicator("TAB 1").setContent(R.id.textview1));
mTabHost.addTab(mTabHost.newTabSpec("tab_test2").setIndicator("TAB 2").setContent(R.id.textview2));
mTabHost.addTab(mTabHost.newTabSpec("tab_test3").setIndicator("TAB 3").setContent(R.id.textview3));
mTabHost.setCurrentTab(0);
}
As usual, we start by setting our layout.
We then call the TabActivity method getTabHost(),
which returns us a reference to the TabHost we created in our layout. Upon our TabHost, we call addTab()
for each of the tabs that we want to add to the TabWidget. Each time we call this, we pass a
TabHost.TabSpec that we build on the fly, and with it, chain together two necessary methods:
setIndicator() to set the text for the tab button, and setContent() to define
which View we want to associate with the tab and reveal when pressed. Our indicator is just a text string and
our content is an ID reference to the TextView elements we inserted in the FrameLayout.
At the end, we call setCurrentTab() to define which tab should be opened by default. The tabs
are saved like a zero-based array, so to open the first tab, we pass zero (0).
<application> tag. It should end up like this:
<application android:icon="@drawable/icon" android:theme="@android:style/Theme.NoTitleBar">
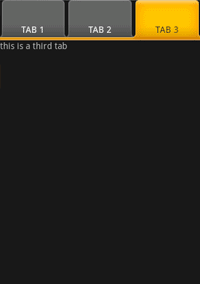
Your application should look like this:

You can include icons in your tabs by passing a
Drawable when you call setIndicator(). Here's an example
that uses a Drawable created from an image in the project resources:
setIndicator("TAB 1", getResources().getDrawable(R.drawable.tab_icon))