A TimePicker is a widget that allows the
user to select the time by hour, minute and AM or PM.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView android:id="@+id/timeDisplay"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text=""/>
<Button android:id="@+id/pickTime"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Change the time"/>
</LinearLayout>
For the layout, we're using a vertical LinearLayout, with a TextView that
will display the time and a Button that will initiate the
TimePicker dialog.
With this layout, the TextView will sit above the Button.
The text value in the TextView is set empty, as it will be filled by our Activity
with the current time.
private TextView mTimeDisplay;
private Button mPickTime;
private int mHour;
private int mMinute;
static final int TIME_DIALOG_ID = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// capture our View elements
mTimeDisplay = (TextView) findViewById(R.id.timeDisplay);
mPickTime = (Button) findViewById(R.id.pickTime);
// add a click listener to the button
mPickTime.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
showDialog(TIME_DIALOG_ID);
}
});
// get the current time
final Calendar c = Calendar.getInstance();
mHour = c.get(Calendar.HOUR_OF_DAY);
mMinute = c.get(Calendar.MINUTE);
// display the current date
updateDisplay();
}
Tip: Press Ctrl(or Cmd) + Shift + O to import all needed packages.
We start by instantiating variables for our View elements and time fields.
The TIME_DIALOG_ID is a static integer that uniquely identifies the dialog. In the
onCreate() method, we get prepared by setting the layout and capturing the View elements.
We then set an on-click listener for the Button, so that when it is clicked, it will
show our TimePicker dialog. The showDialog() method will perform a callback
to our Activity. (We'll define this callback in the next section.) We then create an
instance of Calendar and get the current hour and minute. Finally, we call
updateDisplay()—our own method that will fill the TextView with the time.
onCreate() method, add the onCreateDialog() callback method:
@Override
protected Dialog onCreateDialog(int id) {
switch (id) {
case TIME_DIALOG_ID:
return new TimePickerDialog(this,
mTimeSetListener, mHour, mMinute, false);
}
return null;
}
This is passed the identifier we gave showDialog() and initializes
the TimePicker to the time we retrieved from our Calendar instance. It will be called by
showDialog().
updateDisplay() method:
// updates the time we display in the TextView
private void updateDisplay() {
mTimeDisplay.setText(
new StringBuilder()
.append(pad(mHour)).append(":")
.append(pad(mMinute)));
}
This simply takes our member fields for the time and inserts them in
the mTimeDisplay TextView. Note that we call a new method, pad(),
on the hour and minute. (We'll create this method in the last step.)
// the callback received when the user "sets" the time in the dialog
private TimePickerDialog.OnTimeSetListener mTimeSetListener =
new TimePickerDialog.OnTimeSetListener() {
public void onTimeSet(TimePicker view, int hourOfDay, int minute) {
mHour = hourOfDay;
mMinute = minute;
updateDisplay();
}
};
Now when the user is done setting the time (clicks the "Set" button), we update our member fields with the new time and update our TextView.
pad() method that we called from the updateDisplay():
private static String pad(int c) {
if (c >= 10)
return String.valueOf(c);
else
return "0" + String.valueOf(c);
}
This method returns the appropriate String representation of the hour or minute. It will prefix a zero to the number if it's a single digit.
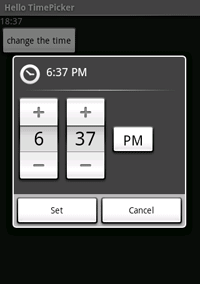
When you press the "Change the time" button, you should see the following: