
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] | [Top] | [Contents] | [Index] | [ ? ] |
Written by Jorrit Tyberghein, [email protected].
The world in Crystal Space is defined with Sectors. A sector is an infinite area of space that itself does not represent geometry but can contain objects that represent geometry. There are various types of objects that you can put in a sector (see section Mesh Object Plug-In System).
A sector is in principle an infinite area of space. But usually the sector has logical bounds which are made from some mesh object. In this discussion we will use the thing mesh object to make sector boundaries.
You can define multiple sectors and connect them together by using portals in a portal container (see section Portal Container Mesh Object).
Assume that you want to define a large room with a pillar in the middle of the room. You can do this two ways; either with four sectors, or with one sector. First let us define it with four sectors.
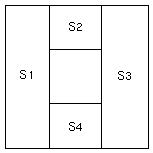
As seen from above, the sectors would look something like this:

Sector S1 is composed of eight polygons (including the top and bottom polygon for its roof and floor, as well as the three polygons at the east side). The two polygons adjacent to sectors S2 and S4 are portals to the respective sectors. All the other polygons are texture mapped as normal.
Sectors S2 and S4 have six polygons each. Their west polygons are again portals to sector S1. Their east polygons are portals to sector S3.
Sector S3 is defined as is sector S1.
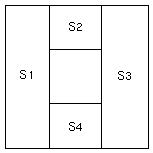
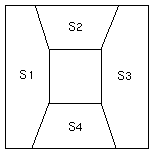
Another way to define this room using just the same four sectors could be done as follows:

To the person standing in this room this makes no difference at all.
There are many other ways to define this room using the four sectors. One important thing to note is that four is the minimum number of Sectors that you need to define this room if you want to render the polygons using Z-fill mode (this means that the Z-buffer is updated but not tested). If you want to be able to render using Z-fill mode a sector has to be convex.
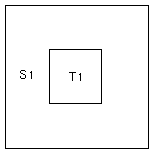
An easier way to define this room is by using only one Sector and one Thing to define the pillar, as shown below.

Again this makes no difference for the person standing in this room. For a simple situation like this you should avoid the overhead of portals as 3D hardware is fast enough to just render everything anyway. Portals are mainly useful when you are creating complicated and large worlds. For example, if you have a large outside world with buildings then you could model the outside as one sector and the inside of every building as another sector.
Using Things like this make it easier to define worlds. If they are small enough they will also enhance performance.
With Sectors, Portals, and Things you can describe virtually any world that you want.
In this section I will describe Sectors a bit more thoroughly. As stated before sectors represent infinite space. You can fill a sector with geometry by using mesh objects (see section Mesh Object Plug-In System).
With a sector there is always an associated visibility culler. Currently Crystal Space supports two cullers:
A Thing is one of the basic building blocks to create geometry in Crystal Space. A Thing is made from convex polygons.
Things (and other mesh objects for that matter) can be rendered using Z-fill or Z-use mode. With Z-fill the previous contents of the Z-buffer (where that Thing is rendered) is just overwritten. With Z-use the previous contents is checked in order to see if the Thing is in front or behind the polygons that are already on screen. If you have a convex object (like the outer polygons of a room) then you can use Z-fill because the polygons will not overlap. Things which are then inside those walls will need to use Z-use in order not to overwrite each other.
Note that polygons have a visible side and an invisible side (backface culling).
Things are made of 3D polygons. As mentioned before polygons must be convex. The vertices of polygons are oriented clockwise. This fact is used for backface culling; a polygon has only one visible side.
Polygons are drawn with a texture. How the texture is mapped on the polygon depends on a transformation matrix. This is general enough so that you can translate, rotate, scale, and mirror the texture in every possible direction. The texture is tiled across the polygon surface.
In a pre-computing stage three light-maps are created for every polygon (this is explained in more detail later). Lighting is sampled in a grid which is 16 by 16 texture pixels (or texels) in size, by default. Bilinear interpolation is used by the texture caching machinery to make this lighting appear smooth. The end result of this is a non-tiled lighted texture that is mapped across the polygon surface.
A special kind of object is the portal container. It also has polygons but every polygon is a portal to another sector (or the same sector in case of a mirror or other space warping transformation).
A Portal is a special kind of polygon.
Instead of texture mapping a portal polygon, the engine will recursively draw the sector that this portal points to. After this, if the texture is semi-transparent, the texture will be mapped over the already rendered sector.
Portals can also transform space. This feature can be used to implement mirrors or reflecting surfaces.
Note that when there is a portal from sector A to sector B you should probably also define a portal from sector B to sector A. Adjacent polygons of different sectors are not shared so you need to set a portal on each of them. Otherwise you will have the effect that you can see from sector A to sector B but not the other way around.
A special feature of portals is that you could (in theory) have a portal from sector A to sector B, but instead of going back to sector A from sector B you could set the portal to point at sector C which (in this example) would be a sector which has the same world space coordinates as sector A. This is perfectly possible (although maybe not desirable) with Crystal Space. An important result of this is that a given world space coordinate can belong to more than one sector! A corollary of this is that you always need a current sector reference together with a world space coordinate to really know where you are.
Portals in Crystal Space can solve the problem of polygon sorting if you structure your world strictly with convex sectors (not really recommonded for practical worlds). All polygons in the current sector are certainly visible (unless they are behind the view plane) and do not overlap, so they can just be drawn in any order without overdraw and without conflicts. If a portal polygon is reached, all polygons in that other sector are behind all the polygons in the current sector. In fact portals are an explicit form of BSP tree. The advantages of this approach are summarized below.
One disadvantage a portal engine is that it can be more difficult to define worlds. If you want to be able to use ZFILL mode you must make all sectors convex. If you don't care about that then you can use ZUSE too.
| [ < ] | [ > ] | [ << ] | [ Up ] | [ >> ] |
This document was generated using texi2html 1.76.