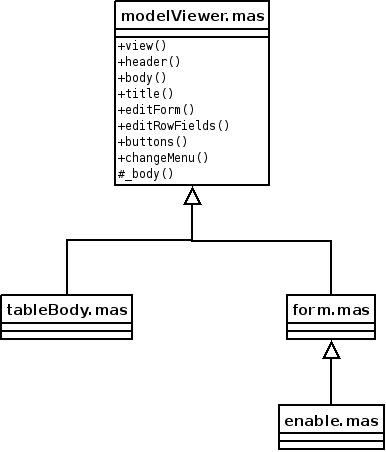
Our Model-View-Controller framework uses in the View model Mason templates. Check out Section 5.2 for details about how to construct them. We use the pseudo object oriented that Mason provides. Figure 7.3 shows the templates which acts as viewers from the data model. The correspondence among model and view components is:
Model class | View component |
|---|---|
|
|
|
|
The methods implemented at modelViewer.mas component tries to
abstract everything that a HTML table and a HTML form has in common. Every component,
which subclasses from these components, must be called with the same arguments and
call the parent view which is responsible to generate the HTML
from the required parts. The main call must follow this pattern:
Example 7.2. Component call main
<%flags>
inherit => '/ajax/modelViewer.mas'
</%flags>
<%args>
$model
$hasChanged
$action => 'view'
</%args>
<%init>
use EBox::Gettext;
use EBox::Model::DataTable;
</%init>
<& PARENT:view,
model => $model,
hasChanged => $hasChanged,
action => $action,
&>
modelViewer.mas has different elements to be overridden, a sub
component must implement _body "protected" method.
The view interaction with the controller is done via JavaScript. Mason templates
generates actions to be performed by the server, setting URL to be called using
HTTP GET and POST methods. The JavaScript helper function calls are generated by
the model itself through changeRowJS,
addRowJS and every method has "JS" as suffix.