你已经知道了Wave内在特性的所有细节,现在是使用第三方小工具,让你的wave更强大的时候了。
在第五章中,你开始通过Wave内建的YouTube、地图、投票小工具在对话中加入丰富的内容。这是个好的开始,但对Wave来说,有大量小工具可用。本章,你将学习在Wave本身的自带功能之外,如何使用Wave的扩展项,特别是小工具,帮助开发者创建新功能,而用户就能充分享用这些新功能。
Wave扩展项:小工具和机器人
Wave扩展项是为Wave添加新特性和新功能的附加项。如果你曾经使用过任何Gmail的实验室功能,那么Wave的扩展项与之非常相似,能为Wave用户增加新功能。安装扩展项后,你的“编辑”工具栏上出现相应按钮,点击按钮即可使用。但Gmail实验室的附加项只能由谷歌公司雇员开发,而任何人都能开发 Wave扩展项。最终,令人印象深刻的一些扩展项已使Wave的功能大大丰富了。
Wave扩展项有两种形式:小工具和机器人。我们将在下一章详细介绍机器人;现在,让我们仔细研究下小工具。
什么是小工具?
Wave小工具是小型应用程序,您可以把它们插入任何wave会话以扩展其默认功能。事实上,在第5章你已经学习了如何使用两种Wave的内置小工具:地图工具和投票工具。如你所见,当你把小工具插入一个wave会话时,这个wave会话的所有参与者能共享使用这个小工具,并能通过它进行互动。
但小工具的乐趣远远不止这两个预安装的扩展工具。即使在Wave开发的早期阶段,忙碌的程序员就已创建大量小工具,为你提供更智能的方式与其他wave会话的参与者互动、分享与合作。你只需要知道在哪里可以找到这些小工具、如何把它们插入你的wave会话即可。
和Wave的的许多特性一样,你可以用几种不同的方式把小工具插入到一个wave会话中去。如果你已经安装了一个像地图或投票小工具那样的扩展项,那你一定已经知道把小工具插入到一个wave会话中去是多么容易。当你编辑一条消息时,只需点击“编辑”工具栏上的小工具按钮,即可把相应小工具插入光标所在处。然而,即使你一时无法把小工具安装到“编辑”工具栏上,你仍然能把这些小工具插入一个wave会话。接下来,我们将向你展示如何通过上述两种办法插入小工具。
小工具扩展项
如上所述,小工具和机器人(以后的章节您将对机器人有更多认识)都属于扩展项。然而在Wave发展的早期阶段,扩展项的命名规范以及安装和使用的过程,都模糊不清。大多数时候,安装扩展项后,Wave用户的“编辑”工具栏上会增加一个类似地图工具和投票工具那样的新按钮。安装完一个小工具扩展项后,可在编辑信息的任何时候点击新按钮,插入那个小工具。然而,在个别情况下,根本无需安装扩展项,你也能将小工具(或机器人)加入一个wave会话。
首先,让我们来看看如何安装一个永久的扩展项,这种扩展项安装后会添加一个按钮到“编辑”工具栏,并且只要你登陆Wave客户端,就一直可以使用它。接下来,我们将详细介绍个别情况下,如何在单独会话中添加小工具。
如何安装小工具扩展项
在本节中,您将学习如何安装扩展项到Wave客户端,这样你每次登录到Wave,这些扩展项就会显示出来。Wave提供了两种不同的安装方法。第一个方法很简单,但仅限于Google的扩展项,而第二个则比较麻烦,但允许您安装任何你想要的扩展项。
从扩展库安装某个扩展项:你首次登陆Wave时,应该会从Google Wave虚构的吉祥物Wave博士那里收到一个wave会话,欢迎你使用你的帐户。在这条消息中,有一个扩展库的链接,并重点提到可以安装在你的Wave客户端的几个小工具扩展项,其中包括已经安装的地图和投票小工具。
提示:也许你会觉得有点奇怪,因为这个扩展库就像本文一样,无法通过设定好的容易找到的快捷方式使用它,所以需要找到你的欢迎使用Google Wave信息,点击其中的Google Wave扩展库连接,把扩展库wave会话加到你的收件箱里。打开[email protected]发出的“welcome to google \/\/ave”这条wave会话吧,马上就能找到扩展库。
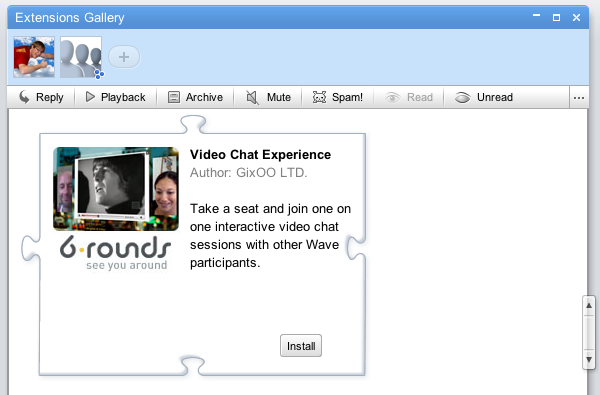
一旦找到扩展库,安装小工具扩展项就是件轻而易举的事了。每个小工具一一小片拼图的形式列出,显示出小工具的名称、作用、一个小标识或截屏图以及安装按钮,如图7-1所示。单击“安装”并确认安装。安装后,扩展项在你的Wave“编辑”工具栏增加一个按钮,你只要点击一下按钮,就能轻松把新安装的小工具插入到任何wave会话。

图7-1:扩展项安装程序增加一个按钮到Wave客户端。这样,你就能轻松将小工具加入任何wave会话。
安装google扩展库以外的扩展项:任何人都能开发Wave的扩展项,这意味着有许多可用的扩展项,你还不能通过Wave现有的扩展库进行安装。但你仍然可以手动安装这些的非特定的扩展项,以便快速访问您最喜欢的小工具。这只是需要更多一点诀窍。
首先,你要安装名为扩展安装程序的扩展项,可以在扩展库的底部、标记为“仅为开发者使用”的部分中找到。大多数扩展项在安装后会添加一个新按钮到Wave客户端的“编辑”工具栏,但扩展安装程序却在“搜寻”面板的“New Wave”按钮旁增加了一个下拉箭头。
接下来,找到一个想要安装的扩展项。现在,Google Wave样本库是浏览小工具的最佳场所。如果您发现样本库的某个小工具看起来很有趣,那么通过点击查看详情页面,然后找到详情页面上的XML安装程序链接(见图7-2)。右键点击链接并复制URL(此链接应指向一个manifest.xml文件,该文件告诉Wave客户端一些这个扩展项的作用及如何安装的信息)。然后,再回到 Wave。

图7-2:如果有扩展项和小工具的XML安装程序(installer XML)你就能手动安装它们。
重新回到Wave,手动安装您的扩展项很简单:
- 点击搜索面板上“New Wave”按钮旁的那个下拉箭头,选择安装新的扩展项。
- 把先前你复制的XML安装程序的URL粘帖到弹出的扩展项安装程序框中,并点击“插入”。
- 接下来,一个新wave会话出现了,其中包含与扩展库中相同的拼图布局,这你已经很你熟悉了,只不过这个拼图中应该还会包含与你正在安装的扩展项相关的信息。点击安装按钮,确认安装,这样你就成功安装了首个手工安装扩展项。
注:手动安装扩展项,你安装到Wave的扩展项不一定都被Wave小组审核过,因此你要自担风险。从理论上讲,这种方法是用来让开发人员测试他们的扩展项安装项的,但除非Wave客户端能提供更精简的方式安装扩展库以外的扩展项,这种安装方式仍颇有吸引力。
卸载一个扩展项
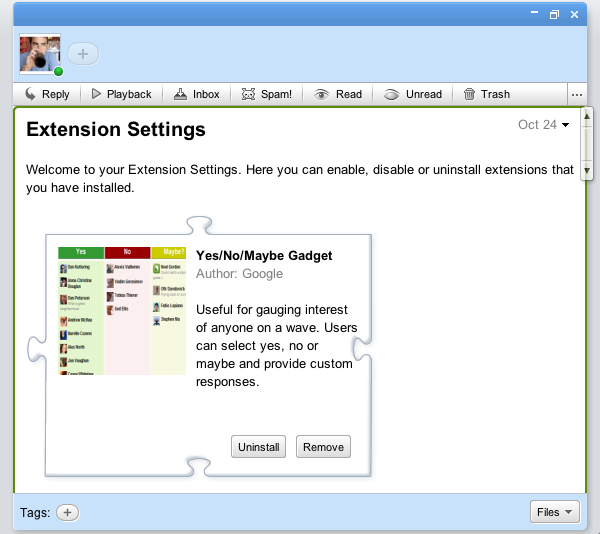
也许各不相同的扩展项安装过程令人迷惑,但与之相比,卸载扩展项其实很简单。如果您决定不再需要某个扩展项,它只能使你的“编辑”工具栏显得凌乱不堪,那么点击导航面板上的“设置”链接。(这相当于执行一个内容为“with:settie”的搜索)。然后,一个名为“扩展项设定”(Extension Settings)的会话出现了;打开它后,所有已经安装的扩展项都显示出来。现在点击卸载(Uninstall)按钮您就可以卸载任何不想要的扩展项。

图7-3. 你可以通过“扩展项设置”会话卸载、移除或重新安装扩展项。
一旦安装在某个扩展项,就能通过扩展项设置会话访问它,在这个会话中可随意重新安装或卸载这些扩展项。 如果确定你不会再安装某个特定的扩展项,单击删除按钮,即可从扩展项设置中完全删除相应扩展项的那片拼图。
通过网址URL插入小工具
并非所有的小工具,都能通过扩展库安装或手动安装。最重要的是,如果某个小工具,你只想使用一次的话,你不会总是愿意完全安装这个扩展项。Wave的“通过网址URL添加新的小工具”(Add Gadget by URL)这一特性能为某个会话单独插入新的小工具。
就如这个名字一样显而易见,如果你要通过网址URL插入小工具,你只需一个小工具的链接即可。就像你在Wave外搜索可以安装的小工具扩展项一样,Google Wave样本库也是浏览一次性小工具的最佳场所。事实上,虽然并非所有样本库中的小工具都有安装程序XML,但它们几乎所有都有小工具XML链接(Gadget XML link),这就是你需要复制用以添加一次性小工具的网址。右键单击小工具XML链接,复制网址,然后打开Wave客户端。
请记住:使用“通过网址URL添加小工具”不会添加一个按钮到Wave的编辑工具栏,所以请在某个好找的地方保存好这个小工具的网址。我们建议新建一个wave会话,专门粘贴您最喜爱的小工具的网址。
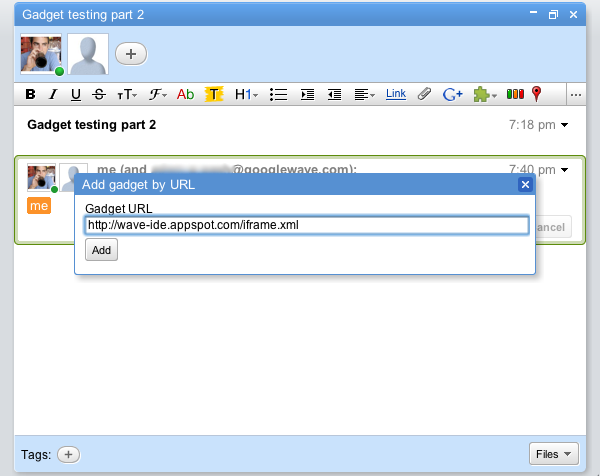
要在一个信息中插入小工具,先打开想在其中插入小工具的一个wave会话,开始编辑信息,然后在工具栏上点击“通过网址插入小工具”按钮(这个按钮看起来像一片拼图)。把你之前复制下来的小工具网址粘贴到弹出窗口中,然后单击“添加”按钮,这样Wave就把小工具插入到当前活动消息中去了。

图7-4.通过“通过网址添加小工具”(Add gadget by URL)按钮把小工具插入到一个wave会话
一些重要小工具
新的Wave小工具正通过各种途径进入Wave,但就像你在上面所看到的,找到它们可能很困难。本节着重介绍一些我们最爱的小工具,并介绍他们的功能。
你已经看到了投票小工具和地图小工具,所以我们这里不再赘述。这里列出的小工具大部分都可通过我们上面提到过的扩展库找到,所以它们很容易安装。(Google扩展库中的扩展项其功能也最稳定,这绝非巧合)。对那些缺省不可用,即不包含在扩展库中的小工具,我们既包括了安装程序XML和XML小工具链接,这样您可以把小工具作为扩展项安装(使用新扩展项安装程序),或者直接插入到一个wave会话中去(使用“通过网址添加小工具”这一特性)。
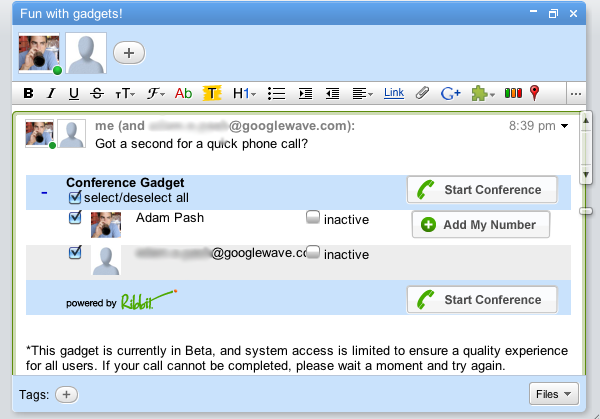
Ribbit电话会议 (Ribbit’s Conference)
可能在某个时刻,在你的wave会话中召开一次快速电话会议,效率将远远高于在Wave中继续一来一回的对话?把“Ribbit会议”小工具添加到一个消息中,立刻就能和你想与之对话的参与者开始电话会议。

图7-5. 使用Ribbit Conference Call小工具与你的wave会话的任一参与者开始通话(最终能与所有人通话)
这个小工具现在可通过扩展库获取
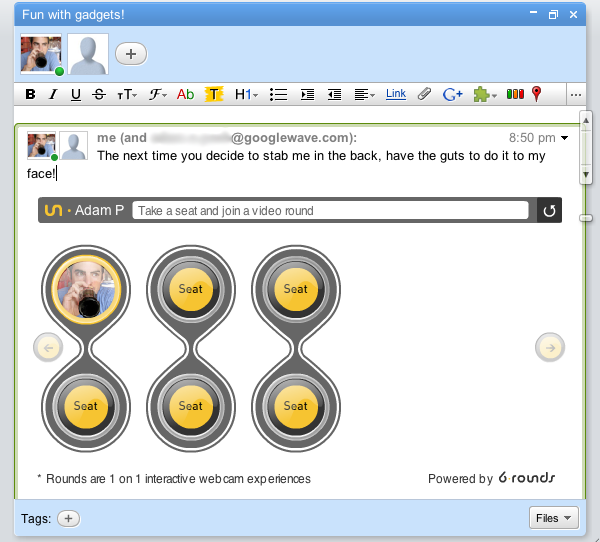
视频聊天体验(Video Chat Experience)
有时打电话还不够。“视频聊天体验”小工具,如其名所示,能使你与一个wave会话中的另一参与者开始视频聊天。

图7-6. 需要一些见面的时间?插入“视频聊天体验”小工具,开始一对一视频聊天吧!
这个小工具现在可通过扩展库获取。
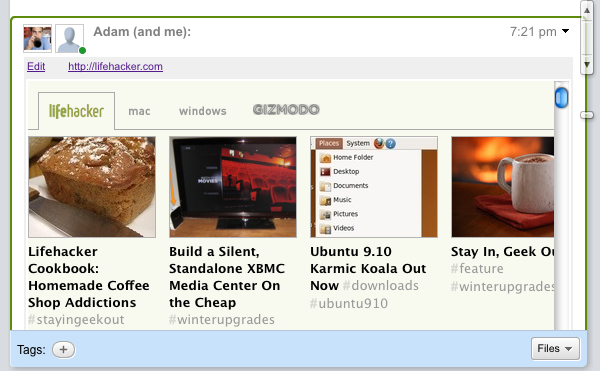
iFrame
iFrame小工具在你的消息中嵌入一个iFrame,能显示你所选择的任一网页。只需点击“编辑”这个链接,然后输入你想嵌入的任何网站的网址,然后点击“参看”链接。在编辑网址时,你也能调整wave会话内这个小工具的高度。

图7-7. iFrame小工具能在消息内嵌入任何网页
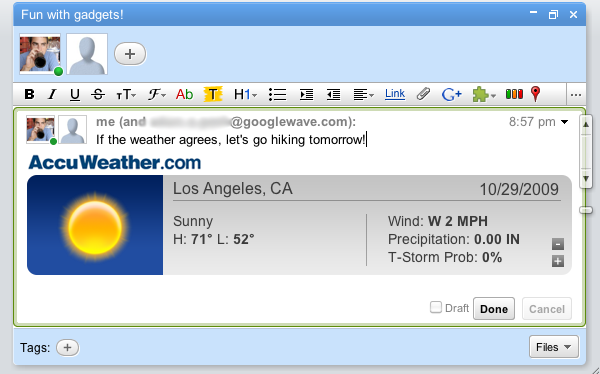
AccuWeather.com
AccuWeather.com小工具根据你选择的日期和地点提供天气预报。当然,你可以通过搜索在其他地方找到这些信息,但如果你计划于其他参与者一起出行,那么插入这个小工具,你的朋友无需重复劳动,自己再查找这些信息。

图7-8.插入AccuWeather.com小工具,给出你的邮政编码和日期,它会迅速告诉你大致天气情况。
这个小工具现在可通过扩展库获取。
复古聊天(Retro Chat)
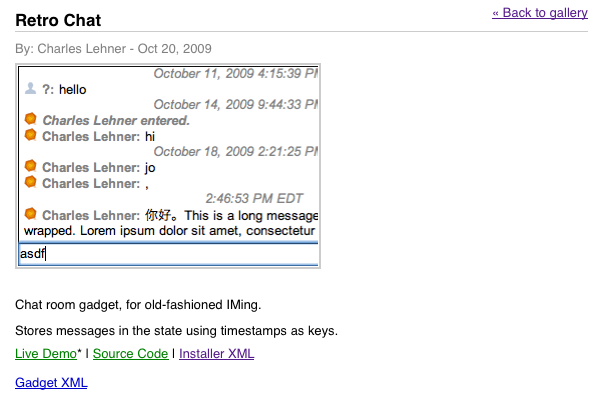
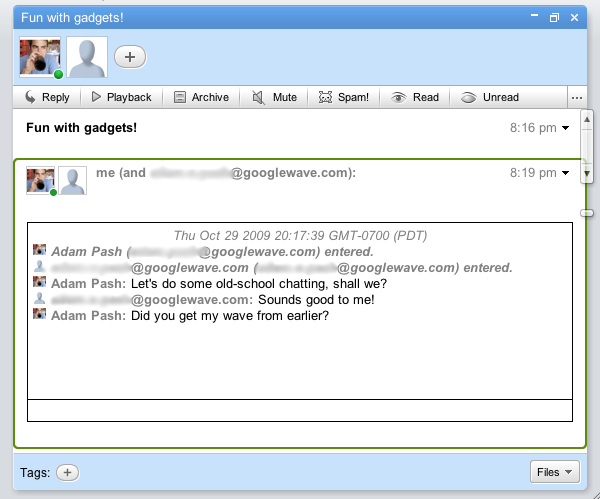
想让你们的对话有过去老派即时消息对话的感觉?“复古聊天”小工具能在任何消息中插入聊天窗口,wave对话的所有参与者都能使用。

图7-9.复古聊天小工具能在任何消息中插入即时信息对话窗口。
头脑风暴(Brainstorm)
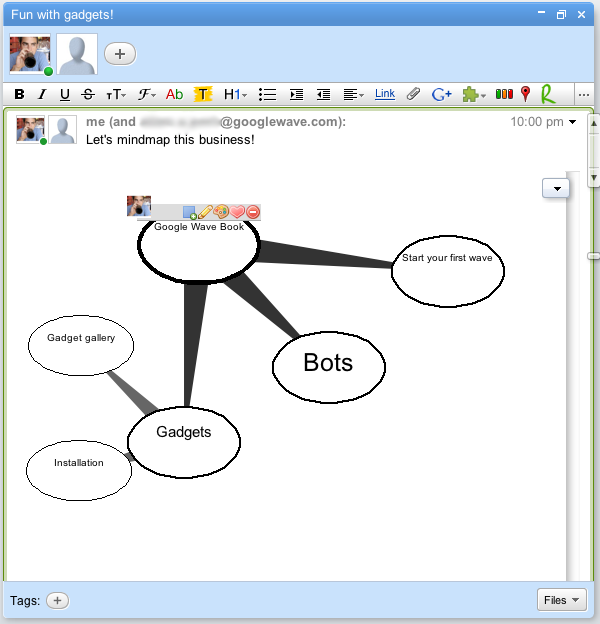
插入“头脑风暴”小工具,与同一个wave会话中的其他参与者共同绘制脑图,找出新构思。

图7-10.用“头脑风暴”小工具共同绘制脑图
餐巾纸(napkin)
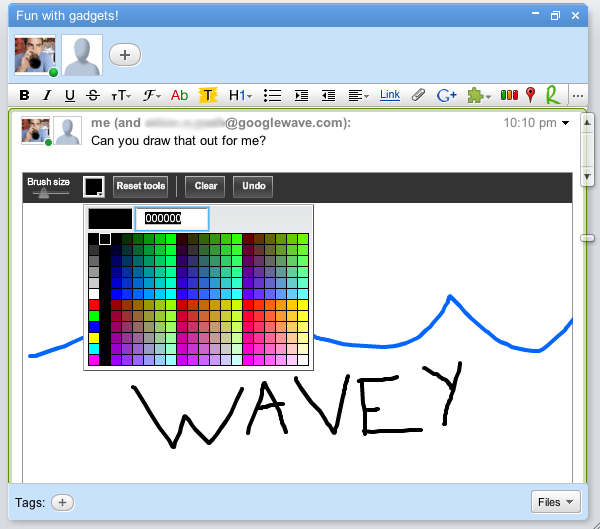
“餐巾纸”小工具使你和你wave会话的参与者能进行“餐巾纸背面”的头脑风暴。
当言语无法表述你的想法时,你可以试着画出来。

图7-11.言语无法表达时,和其他参与者一起尝试画出你们的想法。
HTML
HTML是标记语言,它使互联网秩序井然,而且你能从所有网站上复制HTML代码(就像绝大多数互联网视频能用的嵌入代码)。但默认情况下,不能简单地复制并粘贴HTML到一个消息,并期望它能照常运行。但可以插入HTML小工具,单击它的“编辑”链接,插入你的HTML文本,然后单击“查看”链接;HTML小工具会使您的HTML代码如预期的那样显示。

图7-12.输入或粘贴任何HTML代码到HTML小工具,它能在一个消息内直接显示HTML。
Wave数独游戏
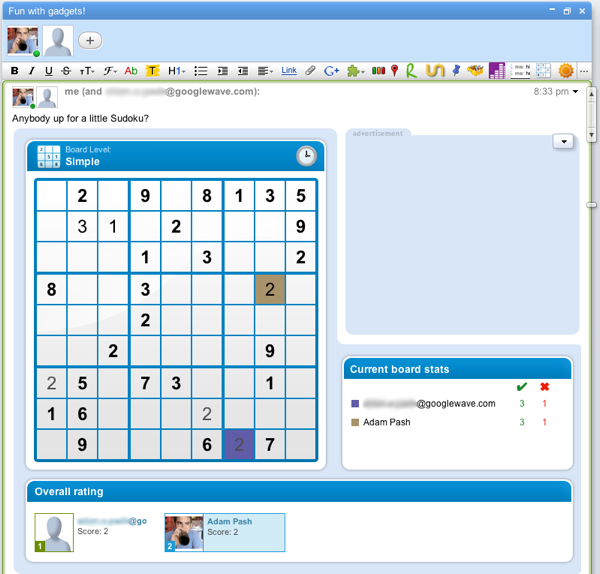
觉得使用Wave本身不能使你的大脑保持足够的灵活?停下工作,休息一下,用数独游戏小小锻炼下你的大脑。你可以自己解决的一个难题,也可以和wave对话的参与者比赛一下。

图7-13.用数字游戏小工具和wave对话的参与者比赛一下谁解得快
这个小工具现在可通过扩展库获取
这只是对可用的Wave小工具略加阐述。下章,我们将向你介绍另一种扩展项:Wave机器人。
参考资料
- What are extensions? – Google Wave Help, Google.com
- Gmail Help: About Labs, Google.com
- Google Wave Extension Installers – Google Wave API, Google.com
- Extensions Gallery, Google Wave
- Google Wave Samples Gallery, Google Code
