| Inkscape » Attributes » Stroke Style |    |
|---|
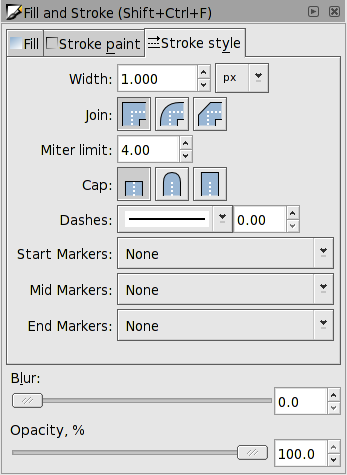
The Stile contorno tab has options to change the style of an object's path. This includes the stroke width, Unione style, Estremo style, Tratteggio Motivo, and Delimitatori.

Stroke width can be changed by the Width entry box. The units are specified by the drop-down menu on the right.
![[Nota]](../images/admons/note.png) | Nota |
|---|---|
If you want the line width to transform with an object, you must
toggle on this option using the
|
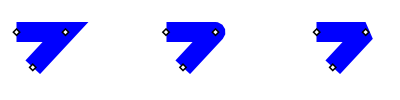
The Unione style is how two lines meeting at a corner should be joined together. The options are:
![]() Miter join.
Miter join.
![]() Round join.
Round join.
![]() Bevel join.
Bevel join.
The different Unione styles are shown in the figure following.

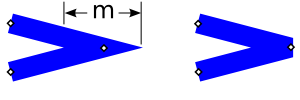
When the Miter option is selected, the length of the projection can become quite long if the two lines intersect at a small angle. In this case, it may be preferable to use the Bevel style. The Miter limit controls the point at which a Miter join automatically is converted to a Bevel join. If the distance from the inner intersection point to the tip of the triangle ("m" in the following figure) measured in stroke widths is more than the Miter limit, the join will be drawn in the Bevel style.

![[Nota]](../images/admons/note.png) | Nota |
|---|---|
The quadro delimitatore is determined by assuming that the Unione style is Round. |
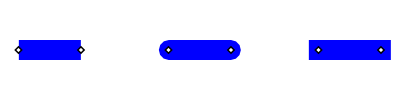
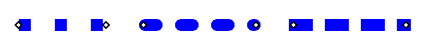
The Estremo style determines how the end of a line is drawn. The options are:
![]() Butt cap.
Butt cap.
![]() Round cap.
Round cap.
![]() Square cap.
Square cap.
The different Estremo styles are shown in the figure below.

![[Nota]](../images/admons/note.png) | Nota |
|---|---|
The quadro delimitatore is determined by assuming the Estremo style is Round. |
A wide selection of Tratteggio patterns are available from the drop-down Tratteggio menu. The patterns scale with the stroke width.
![[Nota]](../images/admons/note.png) | Nota |
|---|---|
Each Tratteggio takes on the Estremo style as shown in the figure below. |

The entry box next to the Tratteggio menu is for the Dash offset. The offset shifts the Tratteggio pattern parallel to the path. The units are in stroke width.
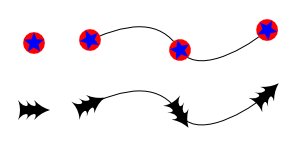
Delimitatori are objects like arrow heads placed along a path. Different Delimitatori can be specified for the start, middle, and end of a path. Middle Delimitatori are placed at the location of every non-end node.
New in v0.46:
A custom Delimitatore can be created by selecting the object or objects that you wish to use as a Delimitatore and then using the → command. The selected objects will disappear and a new entry will appear in the Delimitatore pull-down menus of the Riempimento e Contorni dialog. The Delimitatore is created assuming a horizontal orientation for the path. The point of attachment to a node is the center of the quadro delimitatore for the Delimitatore. Warning: While the marker will display fine in Inkscape, only a fourth of it will be displayed in most other SVG renderers. Adding the attribute style="overflow:visible" to the Delimitatore definition will fix the problem (Bug). Note, that custom Delimitatori can be added to Inkscape; see la sezione chiamata «Custom Markers» in Capitolo 21, Customization.

Note: The → procedure is a bit buggy. The new Delimitatore may not show up in the list until another Delimitatore is applied to the path. If multiple objects are converted, the z-order is reversed. Gruppo the objects first to avoid this problem.
Two problems exist with Delimitatori. The first is that Delimitatori do not take the color of the stroke. This can be worked around by using the Color Markers to Match Stroke effect, by editing the SVG file with the Editor XML, or adding a custom, pre-colored Delimitatore. An alternative solution is to convert the path with the Delimitatori to a path ( → (Shift+Ctrl+C)). This creates a Gruppo with the Delimitatori converted to separate objects, which can be colored independently.
The second problem is that Delimitatori scale with line width. The line width had to be reduced in the above figure for the scissors examples, to give the scissors a reasonable size. Again, one could edit the SVG file to adjust the Delimitatore size.
![[Suggerimento]](../images/admons/tip.png) | Suggerimento |
|---|---|
To place middle Delimitatori evenly along a path you need to have
evenly spaced nodes. For straight horizontal and vertical lines,
nodes can be distributed evenly using the Align and Distribute
dialog. To add just one node halfway between two existing nodes
click on the Insert
|
Another thing to note is that Delimitatori are included in the Visual quadro delimitatore calculation.
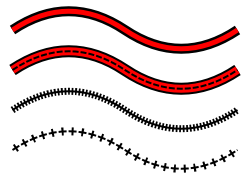
A complex Contorno can be created by overlaying two or more paths with different Contorno attributes. The easiest way to make exact copies of a path is to use the → (Ctrl+D) command.
If one uses Cloni of a path ( → → (Alt+D)), then one can adjust the original path at a later time and all the Cloni will change too. This requires unsetting the Contorno attributes of the original path (use the XML editor to unset the Contorno width). Since the original path's attributes are unset, it will not be visible and cannot be used as part of the visible Contorno.

© 2005-2008 Tavmjong Bah. | Get the book. |