| Inkscape » Filter Effects » Fill Filter Primitives |    |
|---|
These primitives provide some type of Riempimento for the filter region.
The Riempimento primitive fills the Filter Effects Region with a specified color and opacità. This filter primitive is most useful when combined with other filters primitives.

Partially Implemented.
The Immagine primitive renders an external graphics file or an internal SVG object. It allows more than one object to be referenced in a complex filter (the first being the object attached to the filter).
Unfortunately, this very useful filter primitive is not yet fully implemented in Inkscape with only external images supported. The GUI will create a reference with an absolute path to the external image. Use the Editor XML to change an absolute path to a relative one if required.
By default, the image is shrunk or stretched to fit inside the quadro delimitatore of the object to which the filter is attached.

The placement of the image within the quadro delimitatore can be controlled using the parameters x, y, width, and height. The coordinate system is the same as used for the object. The Editor XML must be used to modify these parameters. An additional parameter, preserveAspectRatio, is not supported by Inkscape.
![[Nota]](../images/admons/note.png) | Nota |
|---|---|
Both Firefox and Opera render the image differently than Inkscape. They use the default Filter Effects Region to determine the image placement (even if set to a different value). They also, by default, preserve the aspect ratio of the image. |

Not implemented.
The Rivestimento primitive fills a rectangular region with a repeated input image.
No options.
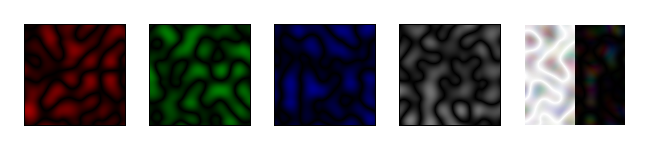
The Turbulenza primitive allows the creation of artificial textures such as marble surfaces or clouds. It is based on the work of Ken Perlin who won an Academy Award for creating realistic textures with computers. Perlin solved the problem of using random numbers to produce smooth random fluctuations in color. A simplified version of his method is to generate random intensities at given intervals and then connect these points smoothly together.
Note that both Firefox 3 and Batik render this filter differently. Opera 9.26 renders it the same as Inkscape.
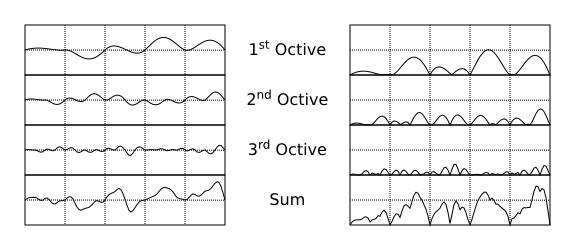
The following figure gives an idea of how the filter would be implemented in one-dimension:

The RGB and Alpha components are each derived separately.

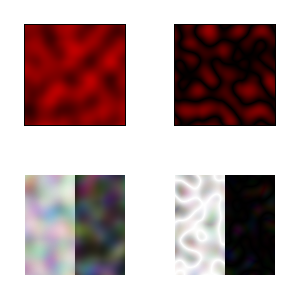
The Type can either be Fractal Noise or Turbulence. Turbulence tends to have more dramatic dark regions as the absolute values of the noise terms are used, creating «visual cusps».[14]

The Base Frequency is defined by default in terms of inverse Pixel schermo. For example, a frequency of 0.1 would have a «wave length» of 10 pixels. Inkscape cannot yet create resolution independent noise. Reasonable values for this attribute range from 0.01 (a slowly varying texture) to 0.2 (a rapidly varying texture).

The number of Octaves determines the complexity of the noise, the more Octaves, the more complex. Each Octave adds a term with twice the Frequency but half the amplitude. Using more than four or five Octaves isn't so useful as the spatial and color variations become too small to be seen (and increases the CPU load).

The Turbulenza primitive uses a pseudo-random number generator. In principle, renderings with different SVG viewers should use the same generator and produce the same textures (at the same scale). If you use the filter twice on two identical objects, the textures should be the same. Changing the seed will force the random-number sequence to be different and thus the textures will be different too.
© 2005-2008 Tavmjong Bah. | Get the book. |