| Inkscape » SVG and the Web » Adding Links |    |
|---|
A link connects resources. In the traditional HTML framework, these resource would be things like web pages and images that have URLs. The SVG specification uses XLinks, which are more powerful but also more complicated than the original HTML links. We'll cover only the most simple use of XLinks here and refer you to the XLink specification from the W3C consortium for more details.
To add a link to an object, Right-Mouse Click on the object. Select Add link from the pop-up menu. Although nothing will seem to have happened, this will put an <svg:a> wrapper around the object (viewable with the → (Shift+Ctrl+X) dialog).
![[Nota]](../images/admons/note.png) | Nota |
|---|---|
The link wrapper <svg:a> acts as a group; i.e., to edit a wrapped object, you must double click on the object to enter the wrapper. It is also possible to create a wrapper within a wrapper by accident. Pay attention to the Area di Notifica or use the → (Shift+Ctrl+X) dialog to keep track of what level you are at. |
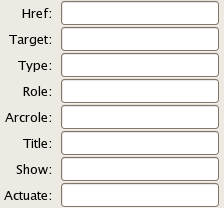
The attributes of an object's links can be modified through the Link attributes dialog that can be opened by selecting the Link Properties entry from the menu that pops up from a second Right-Mouse Click on the object (this time, you are clicking on the wrapper).

To link an object to another web page, only the Href attribute must be supplied. An example reference is "http://www.w3.org/" (without the quotes) which is a link to the World Wide Web consortium.
The following listing shows an SVG file with a link from the blue square. It can be directly displayed in a web browser or included via the <object> tag in an XHTML file.
<?xml version="1.0" encoding="UTF-8" standalone="no"?> <!-- Created with Inkscape (http://www.inkscape.org/) --> <svg xmlns:svg="http://www.w3.org/2000/svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"version="1.0" width="150" height="150" id="svg1341"> <defs id="defs1343" /> <g id="layer1"> <a
xlink:href="http://www.w3.org/"
id="a1445"> <rect
width="90" height="90" x="30" y="30" style="fill:#0000ff;fill-opacity:0.75;stroke:#000000; stroke-width:1px" id="rect1353" /> </a> </g> </svg>
The XLink name space declaration. | |
Start of XLink object. | |
Target of XLink. | |
Source object of XLink. |
Although the Link attributes dialog contains many entries, only few are of great use. A couple have only one allowed value.
The location of the referenced object. Clicking on the object will go to the specified link.
If there are multiple targets (frames) in the referenced object, this attributes specifies which to use.
Specifies the type of link. Only the simple link can be used in SVG.
Specifies the role the resource is intended to have. Must be a valid URL.
Further specifies the role the resource is intended to have. Must be a valid URL.
A human-readable description of the resource. Must be a character string. Browsers may show this as a descrizione when the mouse is over the object.
Specifies how the resource linked to should be displayed. Valid values are: new (open a new browser window), replace (replace current browser content), and embed (replace the content of the object). It appears that Firefox's behavior for replace follows that expected for embed.
Specifies if the resource linked to should be traversed immediately. Valid values are: 'onRequest' (require input, e.g., a mouse click, loading target resource).
© 2005-2008 Tavmjong Bah. | Get the book. |