| Inkscape » XML Editor » Examples |    |
|---|
A few examples are given here to show the possibilities of «hand» editing the XML file.
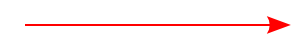
Markers on paths in Inkscape do not inherit the attributes of the path. This is most noticeable for colored paths where the markers are drawn in black. As of v0.45, Inkscape includes the Color Markers to Match Stroke effect for changing the color of markers to match the stroke color. This section is kept for pedagogical reasons.
To add color to a marker, open up the Editor XML. Select the path with the marker in the canvas window. In the «style» attribute for the line, locate the marker entry (marker-end:url(#Arrow2Lend) for example). Then expand the «<svg:defs>» line by clicking on the triangle at the beginning of the line (if not already expanded). You should see an entry for the marker. Select that entry. The attributes for the marker should be displayed on the right. Select the «style» attribute. Add «fill:#rrggbb» to the attributes in the entry box at the bottom right, where #rrggbb is the RGB color in esadecimale form (obtainable from the attributes for the path).
The marker should change color. If is doesn't, then expand the "<svg:marker>" line. Select the path entry and remove any Riempimento and/or Colore contorno. For this change to show up, you must save and reopen the SVG file.
If you wish to have markers of the same type with different colors,
then you must add copies in the <svg:defs> section. You can
use the Duplicate Node
![]() icon to duplicate a marker entry. Rename
the new entry to a suitable name and change the reference to the
marker in the path object you want the marker to be associated
with. Again the file must be closed and reopened for the changes
to be seen.
icon to duplicate a marker entry. Rename
the new entry to a suitable name and change the reference to the
marker in the path object you want the marker to be associated
with. Again the file must be closed and reopened for the changes
to be seen.
You are not limited to changing color. You can change other attributes such as the marker size.

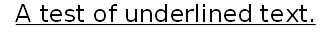
Underlined text cannot be added through the normal Inkscape interface, nor will Inkscape display underlines. But you can add underlined text that will be displayed properly by another SVG program.
To underline text, open the Editor XML. Select the text you wish underlined. Go to the "<svg:tspan>" object found inside an "<svg:text>" tag. If you are selecting part of the text, you may need to add some attribute temporarily (color for example) to create a corresponding «tspan» object; the color can be removed later. Add to the style: «text-decoration: underline».
Here is an example as rendered by the Squiggle program.

© 2005-2008 Tavmjong Bah. | Get the book. |