| JavaScript手册 | |
| 目录 | |
| 此参考中包含 的内容 |
|
| 轻松上手 | |
| 简介 | |
| 操作符 | |
| 语句 | |
| 核心 | |
| 文档 | |
| 窗口 | |
| 表单 | |
| 浏览器 | |
| 事件和 事件句柄 |
|
| LiveWire 数据库服务 |
|
| 进程管理服务 | |
| 实用工具 | |
| 全局函数 | |
| LiveConnect 的Java包 |
|
| 索引 | |
| 版权 | |
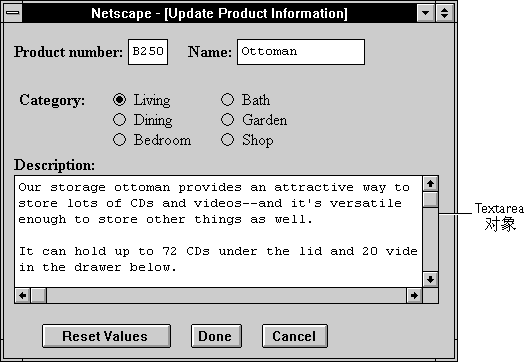
Textarea
A multiline input field on an HTML form. The user can use a textarea field to enter words, phrases, or numbers.
| 客户端对象 | |
| 实现版本 |
Navigator 2.0 Navigator 3.0: 添加了 type 属性. Navigator 4.0: 添加了 handleEvent 方法。 |
创建源
The HTML TEXTAREA tag. For a given form, the JavaScript runtime engine creates appropriate Textarea objects and puts these objects in the elements array of the corresponding Form object. You access a Textarea object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
To define a text area, use standard HTML语法 with the addition of JavaScript event handlers.
事件句柄
描述
A Textarea object on a form looks as follows:

Textarea objects can be updated (redrawn) dynamically by setting the value property (this.value). To begin a new line in a Textarea object, you can use a newline character. Although this character varies from platform to platform (Unix is \n, Windows is \r, and Macintosh is \n), JavaScript checks for all newline characters before setting a string-valued property and translates them as needed for the user's platform. You could also enter a newline character programmatically--one way is to test the navigator.appVersion property to determine the current platform, then set the newline character accordingly. See navigator.appVersion for an example.
| blur | Removes focus from the object. |
| focus | Gives focus to the object. |
| handleEvent | 调用指定事件的控制句柄。 |
| select | Selects the input area of the object. |
示例
示例 1. The following example creates a Textarea object that is six rows long and 55 columns wide. The textarea field appears immediately below the word "Description:". When the form loads, the Textarea object contains several lines of data, including one blank line.
<B>Description:</B>
<BR><TEXTAREA NAME="item_description" ROWS=6 COLS=55>
Our storage ottoman provides an attractive way to
store lots of CDs and videos--and it's versatile
enough to store other things as well.
It can hold up to 72 CDs under the lid and 20 videos
in the drawer below.
</TEXTAREA>
示例 2. The following example creates a string variable containing newline characters for different platforms. When the user clicks the button, the Textarea object is populated with the value from the string variable. The result is three lines of text in the Textarea object.
<SCRIPT>
myString="This is line one.\nThis is line two.\rThis is line three."
</SCRIPT>
<FORM NAME="form1">
<INPUT TYPE="button" Value="Populate the textarea"
onClick="document.form1.textarea1.value=myString">
<P>
<TEXTAREA NAME="textarea1" ROWS=6 COLS=55></TEXTAREA>
参看
Form, Password, String, Text
属性
defaultValue
A string indicating the default value of a Textarea object.
| 属性源 | Textarea |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
The initial value of defaultValue reflects the value specified between the TEXTAREA start and end tags. Setting defaultValue programmatically overrides the initial setting.
You can set the defaultValue property at any time. The display of the related object does not update when you set the defaultValue property, only when you set the value property.
示例
The following function evaluates the defaultValue property of objects on the surfCity form and displays the values in the msgWindow window:
function defaultGetter() {
msgWindow=window.open("")
msgWindow.document.write("hidden.defaultValue is " +
document.surfCity.hiddenObj.defaultValue + "<BR>")
msgWindow.document.write("password.defaultValue is " +
document.surfCity.passwordObj.defaultValue + "<BR>")
msgWindow.document.write("text.defaultValue is " +
document.surfCity.textObj.defaultValue + "<BR>")
msgWindow.document.write("textarea.defaultValue is " +
document.surfCity.textareaObj.defaultValue + "<BR>")
msgWindow.document.close()
}
参看
Textarea.value
form
An object reference specifying the form containing this object.
| 属性源 | Textarea |
| 只读 | |
| 实现版本 | Navigator 2.0 |
描述
每个表单元素都有一个 form 属性用于指向元素的父表单。该属性在事件控制句柄中特别有用,你可能想要由其获得当前表单中其它元素。
示例
示例 1. The following example shows a form with several elements. When the user clicks button2, the function showElements displays an alert dialog box containing the names of each element on the form myForm.
function showElements(theForm) {
str = "Form Elements of form " + theForm.name + ": \n "
for (i = 0; i < theForm.length; i++)
str += theForm.elements[i].name + "\n"
alert(str)
}
</script>
<FORM NAME="myForm">
Form name:<INPUT TYPE="textarea" NAME="text1" VALUE="Beluga">
<P>
<INPUT NAME="button1" TYPE="button" VALUE="Show Form Name"
onClick="this.form.text1.value=this.form.name">
<INPUT NAME="button2" TYPE="button" VALUE="Show Form Elements"
onClick="showElements(this.form)">
</FORM>
The alert dialog box displays the following text:
JavaScript Alert:
Form Elements of form myForm:
text1
button1
button2
示例 2. The following example uses an object reference, rather than the this keyword, to refer to a form. The code returns a reference to myForm, which is a form containing myTextareaObject.
document.myForm.myTextareaObject.form
参看
Form
name
A string specifying the name of this object.
| 属性源 | Textarea |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
The name property initially reflects the value of the NAME attribute. Changing the name property overrides this setting. The name property is not displayed on-screen; it is used to refer to the objects programmatically.
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a Textarea element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
示例
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}
type
For all Textarea objects, the value of the type property is "textarea". This property specifies the form element's type.
| 属性源 | Textarea |
| 只读 | |
| 实现版本 | Navigator 3.0 |
示例
The following example writes the value of the type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
value
A string that initially reflects the VALUE attribute.
| 属性源 | Textarea |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
This string is displayed in the textarea field. The value of this property changes when a user or a program modifies the field.
You can set the value property at any time. The display of the Textarea object updates immediately when you set the value property.
示例
The following function evaluates the value property of a group of buttons and displays it in the msgWindow window:
function valueGetter() {
var msgWindow=window.open("")
msgWindow.document.write("submitButton.value is " +
document.valueTest.submitButton.value + "<BR>")
msgWindow.document.write("resetButton.value is " +
document.valueTest.resetButton.value + "<BR>")
msgWindow.document.write("blurb.value is " +
document.valueTest.blurb.value + "<BR>")
msgWindow.document.close()
}
This example displays the following:
submitButton.value is Query Submit
resetButton.value is Reset
blurb.value is Tropical waters contain all sorts of cool fish,
such as the harlequin ghost pipefish, dragonet, and cuttlefish.
A cuttlefish looks much like a football wearing a tutu and a mop.
The previous example assumes the buttons have been defined as follows:
<INPUT TYPE="submit" NAME="submitButton">
<INPUT TYPE="reset" NAME="resetButton">
<TEXTAREA NAME="blurb" rows=3 cols=60>
Tropical waters contain all sorts of cool fish,
such as the harlequin ghost pipefish, dragonet, and cuttlefish.
A cuttlefish looks much like a football wearing a tutu and a mop.
</TEXTAREA>
参看
Textarea.defaultValue
方法
blur
Removes focus from the object.
| 方法源 | Textarea |
| 实现版本 | Navigator 2.0 |
语法
blur()
参数
无
示例
The following example removes focus from the textarea element userText:
userText.blur()
This example assumes that the textarea is defined as
<TEXTAREA NAME="userText">
Initial text for the text area.
</TEXTAREA>
参看
Textarea.focus, Textarea.select
focus
Navigates to the textarea field and gives it focus.
| 方法源 | Textarea |
| 实现版本 | Navigator 2.0 |
语法
focus()
参数
无
描述
Use the focus method to navigate to the textarea field and give it focus. You can then either programmatically enter a value in the field or let the user enter a value. If you use this method without the select method, the cursor is positioned at the beginning of the field.
参看
Textarea.blur, Textarea.select
示例
See example for Textarea.select.
| 方法源 | Textarea |
| 实现版本 | Navigator 4.0 |
| event | 你想要调用的对象的某一事件控制句柄的名称。 |
描述
要获得关于事件句柄的更多信息,请看“关于事件的常规信息”。
select
Selects the input area of the object.
| 方法源 | Textarea |
| 实现版本 | Navigator 2.0 |
语法
select()
参数
无
描述
Use the select method to highlight the input area of a textarea field. You can use the select method with the focus method to highlight the field and position the cursor for a user response. This makes it easy for the user to replace all the text in the field.
示例
The following example uses an onClick event handler to move the focus to a textarea field and select that field for changing:
<FORM NAME="myForm">
<B>Last name: </B><INPUT TYPE="text" NAME="lastName" SIZE=20 VALUE="Pigman">
<BR><B>First name: </B><INPUT TYPE="text" NAME="firstName" SIZE=20 VALUE="Victoria">
<BR><B>Description:</B>
<BR><TEXTAREA NAME="desc" ROWS=3 COLS=40>An avid scuba diver.</TEXTAREA>
<BR><BR>
<INPUT TYPE="button" VALUE="Change描述"
onClick="this.form.desc.select();this.form.desc.focus();">
</FORM>
参看
Textarea.blur, Textarea.focus
【目录】 【上一页】 【下一页】 【索引】