| JavaScript手册 | |
| 目录 | |
| 此参考中包含 的内容 |
|
| 轻松上手 | |
| 简介 | |
| 操作符 | |
| 语句 | |
| 核心 | |
| 文档 | |
| 窗口 | |
| 表单 | |
| 浏览器 | |
| 事件和 事件句柄 |
|
| LiveWire 数据库服务 |
|
| 进程管理服务 | |
| 实用工具 | |
| 全局函数 | |
| LiveConnect 的Java包 |
|
| 索引 | |
| 版权 | |
FileUpload
A file upload element on an HTML form. A file upload element lets the user supply a file as input.
| 客户端对象 | |
| 实现版本 |
Navigator 2.0 Navigator 3.0: 添加了 type 属性 Navigator 4.0: 添加了 handleEvent 方法。 |
创建源
The HTML INPUT tag, with "file" as the value of the TYPE attribute. For a given form, the JavaScript runtime engine creates appropriate FileUpload objects and puts these objects in the elements array of the corresponding Form object. You access a FileUpload object by indexing this array. You can index the array either by number or, if supplied, by using the value of the NAME attribute.
描述
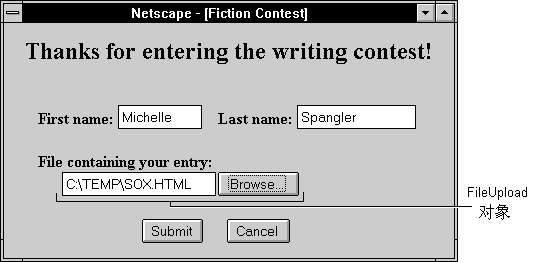
A FileUpload object on a form looks as follows:

| blur | Removes focus from the object. |
| focus | Gives focus to the object. |
| handleEvent | 调用指定事件的控制句柄。 |
| select | Selects the input area of the file upload field. |
示例
The following example places a FileUpload object on a form and provides two buttons that let the user display current values of the name and value properties.
<FORM NAME="form1">
File to send: <INPUT TYPE="file" NAME="myUploadObject">
<P>Get properties<BR>
<INPUT TYPE="button" VALUE="name"
onClick="alert('name: ' + document.form1.myUploadObject.name)">
<INPUT TYPE="button" VALUE="value"
onClick="alert('value: ' + document.form1.myUploadObject.value)"><BR>
</FORM>
参看
Text
属性
form
An object reference specifying the form containing the object.
| 属性源 | FileUpload |
| 只读 | |
| 实现版本 | Navigator 2.0 |
描述
每个表单元素都有一个 form 属性用于指向元素的父表单。该属性在事件控制句柄中特别有用,你可能想要由其获得当前表单中其它元素。
name
A string specifying the name of this object.
| 属性源 | FileUpload |
| 只读 | |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
描述
The name property initially reflects the value of the NAME attribute. The name property is not displayed on-screen; it is used to refer to the objects programmatically.
If multiple objects on the same form have the same NAME attribute, an array of the given name is created automatically. Each element in the array represents an individual Form object. Elements are indexed in source order starting at 0. For example, if two Text elements and a FileUpload element on the same form have their NAME attribute set to "myField", an array with the elements myField[0], myField[1], and myField[2] is created. You need to be aware of this situation in your code and know whether myField refers to a single element or to an array of elements.
示例
In the following example, the valueGetter function uses a for loop to iterate over the array of elements on the valueTest form. The msgWindow window displays the names of all the elements on the form:
newWindow=window.open("http://home.netscape.com")
function valueGetter() {
var msgWindow=window.open("")
for (var i = 0; i < newWindow.document.valueTest.elements.length; i++) {
msgWindow.document.write(newWindow.document.valueTest.elements[i].name + "<BR>")
}
}
type
For all FileUpload objects, the value of the type property is "file". This property specifies the form element's type.
| 属性源 | FileUpload |
| 只读 | |
| 实现版本 | Navigator 3.0 |
示例
The following example writes the value of the type property for every element on a form.
for (var i = 0; i < document.form1.elements.length; i++) {
document.writeln("<BR>type is " + document.form1.elements[i].type)
}
value
A string that reflects the VALUE attribute of the object.
| 属性源 | FileUpload |
| 只读 | |
| 实现版本 | Navigator 2.0 |
安全性
Navigator 3.0:该属性默认是带有污点的。有关数据污点的更多信息,请看“JavaScript 的安全性”。
Navigator 4.0: Setting a file upload widget requires the UniversalFileRead privilege. 要获取 Navigator 4.0 中关于安全性更多的信息,请看“JavaScript 指南”中的第七章“JavaScript 安全性”。
描述
Use the value property to obtain the file name that the user typed into a FileUpload object.
方法
blur
Removes focus from the object.
| 方法源 | FileUpload |
| 实现版本 | Navigator 2.0 |
语法
blur()
参数
无
参看
FileUpload.focus, FileUpload.select
focus
Navigates to the FileUpload field and give it focus.
| 方法源 | FileUpload |
| 实现版本 | Navigator 2.0 |
语法
focus()
参数
无
参看
FileUpload.blur, FileUpload.select
handleEvent
调用指定事件的控制句柄。
语法
handleEvent(event)
| 方法源 | FileUpload |
| 实现版本 | Navigator 4.0 |
参数
| event | 你想要调用的对象的某一事件控制句柄的名称。 |
描述
要获得关于事件句柄的更多信息,请看“关于事件的常规信息”。
select
Selects the input area of the file upload field.
| 方法源 | FileUpload |
| 实现版本 | Navigator 2.0 |
语法
select()
参数
无
描述
Use the select method to highlight the input area of a file upload field. You can use the select method with the focus method to highlight a field and position the cursor for a user response. This makes it easy for the user to replace all the text in the field.
参看
FileUpload.blur, FileUpload.focus
【目录】 【上一页】 【下一页】 【索引】