Configuring a HTML/Java page
By default, all files with a
jhtml extensions are indexed in a
FileResource
associated to a
PageCompileFrame.
But if you want to create a HTML/Java page (test.jhtml for example) by
hand you should go through the following steps:
-
Write your HTML/Java page (test.jthml) in <instdir>/Jigsaw/WWW
(for example).
-
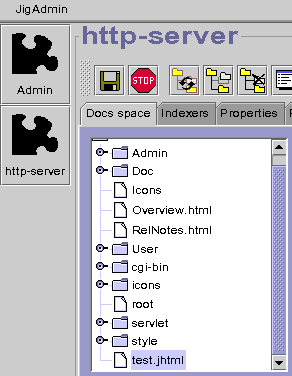
With JigAdmin, create a FileResource called
test.jhtml.
-
Select the node corresponding to test.jhtml.
-
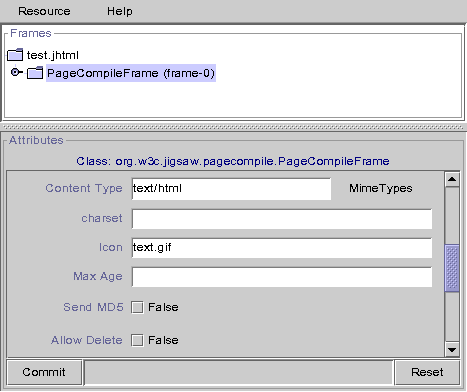
Add a org.w3c.jigsaw.pagecompile.PageCompileFrame to the test.jhtml
FileResource.
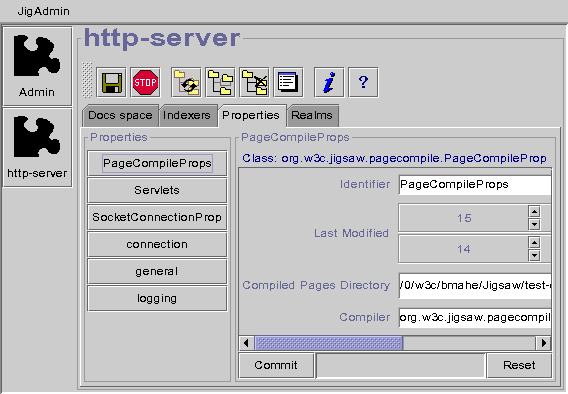
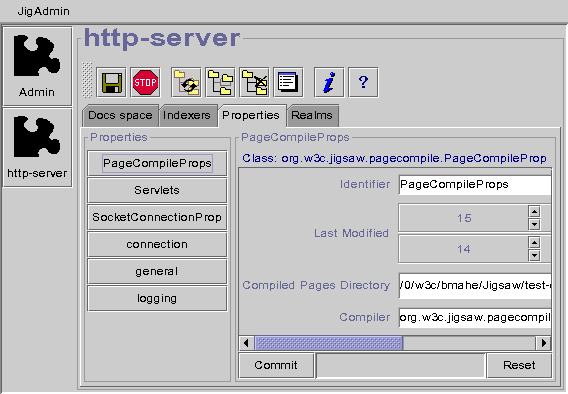
Properties
You may need to modify some properties in order to use Page Compilation.
-
Compiled Pages Directory: Specify the directory for storing generated
class file, by default the Compiled Pages Directory is set to <instdir>/Jigsaw/Jigsaw/compiledPages/.
THIS
DIRECTORY MUST BE IN YOUR CLASSPATH, in some cases Jigsaw
needs to load the generated frames with the system ClassLoader.
-
Compiler: Specify the compiler used to compile generated frames,
it's not necessary to change the default if you run Jigsaw with the JDK.
But in some case you may need to use another compiler, then you will need
to write a new compiler class that implements the PageCompiler
interface.

Note on CLASSPATH
The
compiledPages directory must be in the
CLASSPATH
(see
Properties), and
JDK1.2 users must
add the
tools.jar file from the JDK (
lib/tools.jar) in
the
CLASSPATH too because the default PageCompiler needs
the
sun.tools.javac.Main class which is no more in
classes.zip.